 Java
Java
 javaTutorial
javaTutorial
 springboot vue front-end dan back-end antara muka ujian kaedah fungsi penambahan nod pokok
springboot vue front-end dan back-end antara muka ujian kaedah fungsi penambahan nod pokok
springboot vue front-end dan back-end antara muka ujian kaedah fungsi penambahan nod pokok
Uji pembangunan platform berdasarkan springboot+vue
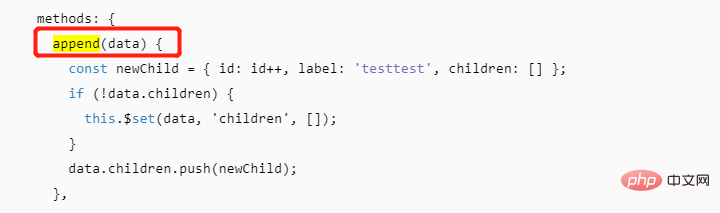
1 Kaedah tambahkan kawalan pokok bahagian hadapan
Terdapat kaedah append di bawah kawalan pokok elementUI, yang boleh digunakan untuk menambah Tambah nod anak pada nod dalam .

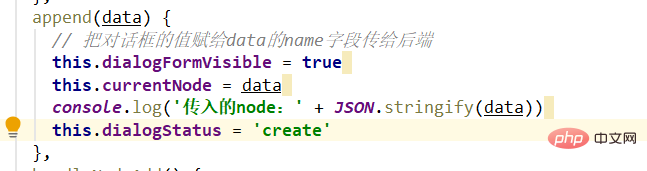
Pada masa ini, kami telah melengkapkan antara muka senarai pokok Kami boleh mengeluarkan apa yang ada dalam data masuk dalam kaedah tambah.
console.log('传入的node:' + JSON.stringify(data))

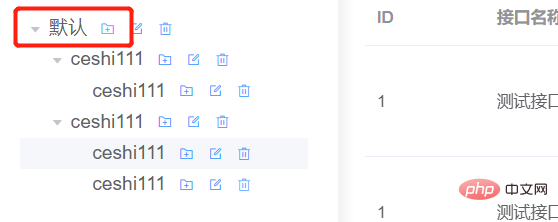
Klik pada nod lalai peringkat atas, F12 untuk melihat konsol,

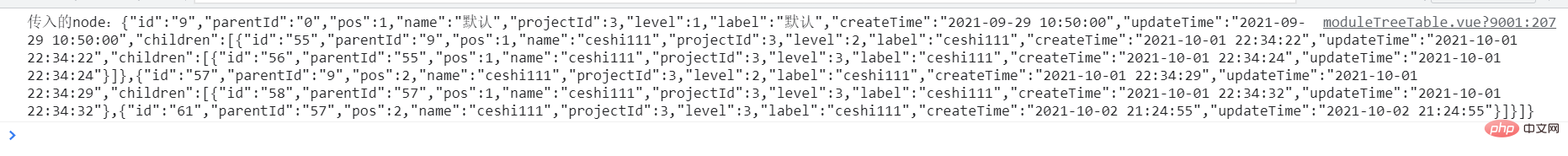
Anda boleh lihat:

Memformatkannya sebenarnya ialah struktur pokok bagi keseluruhan nod. Nod mana yang diklik, kandungan data adalah semua data nod di bawah nod ini.
Tetapi sebenarnya, saya hanya memerlukan data nod yang sedang diklik. Saya tidak perlu mengambil berat tentang kanak-kanak di bawah nod ini, bagaimanapun, memandangkan jumlah data tidak besar, saya hanya lulus ia ke bahagian belakang secara keseluruhannya.
2. Pelaksanaan back-end antara muka baharu nod
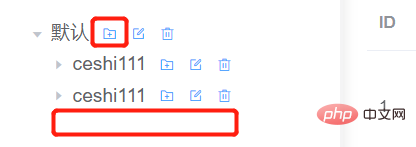
Fungsi yang saya ingin laksanakan ialah mengklik butang tambah nod mana, iaitu menambah nod anak nod ini, seperti sebagai:

Memandangkan bahagian hadapan boleh mendapatkan data nod semasa, idea menambah antara muka baharu juga ada:
Dapatkan masa penciptaan set data nod semasa yang diluluskan oleh bahagian hadapan, Set masa kemas kini ialah pos, iaitu susunan kedudukan nod anak yang baru ditambah antara nod adik-beradik ditetapkan, yang mana ialah tahap nod semasa + 1. Nod induk nod anak ialah antara muka masuk semasa Idset nod menambah nama nod baharu, = akhirnya masukkan
1 🎜>
Tambah kaedah pengawal yang sepadan:@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}: getNextLevelPos
private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
}




Terdapat satu lagi perkara penting, kerana menambah nod memerlukan penghantaran data, dan kini operasi penambahan sebenar ialah kaedah handleNodeAdd. Jadi anda perlu menyimpan data semasa membuka kotak dialog.
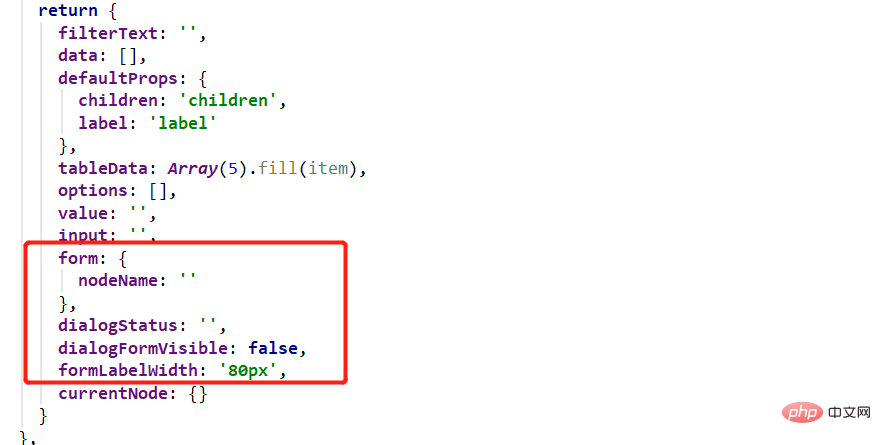
Jadi, buat medan currentNode baharu sebagai balasan: {}:

Tetapkan data kepada currentNode dalam kaedah tambah:

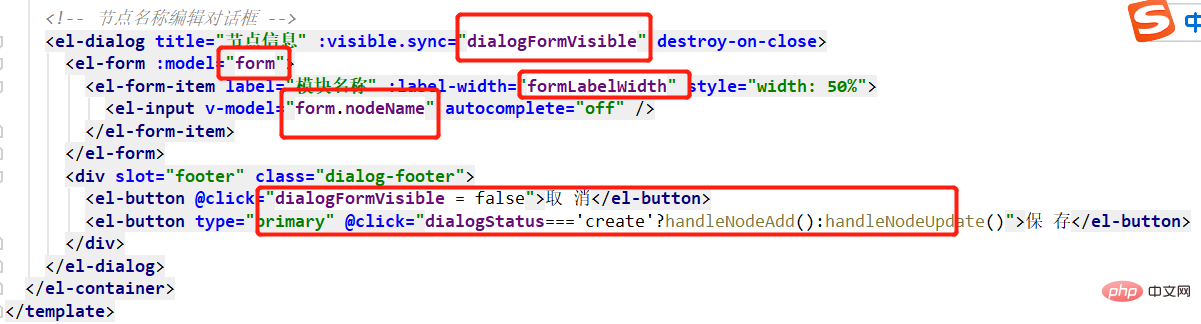
Di sini this.dialogStatus = 'create' adalah untuk memaparkan kotak dialog.
2. Tambahkan nod baharu
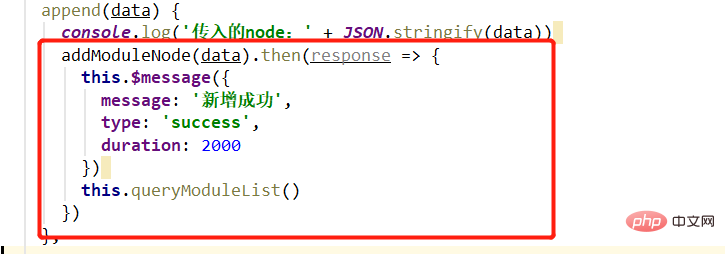
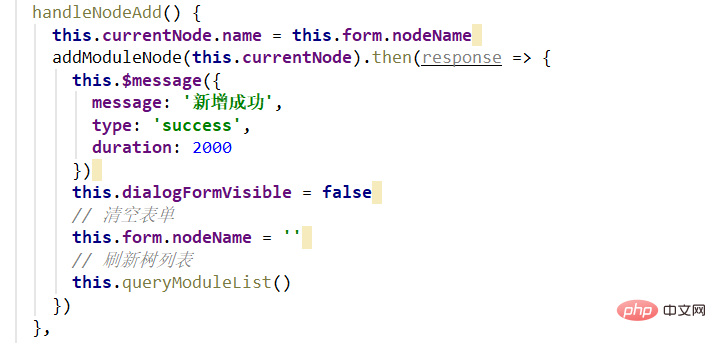
Masukkan nama nod dalam kotak dialog, klik Simpan, dan kemudian panggil kaedah handleNodeAdd untuk meminta antara muka hujung belakang.

Oleh kerana nama nod yang dihantar ke hujung belakang dimasukkan oleh kami, jadi di sini this.currentNode.name = this.form.nodeName.

Berikan gesaan selepas permintaan berjaya, dan kemudian kosongkan borang untuk mengelak daripada memaparkan kandungan terakhir selepas membuka kotak dialog.
3. Ujian
Untuk menguji sama ada fungsi itu normal, saya memadamkan nod di bawah project id=3.

Tambahkan nod ujian baharu:

Fungsi adalah normal.
Atas ialah kandungan terperinci springboot vue front-end dan back-end antara muka ujian kaedah fungsi penambahan nod pokok. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



