 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan
Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan
Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan
Konfigurasi lalai rasmi Vite, jika fail sumber dibungkus dalam folder aset, nilai cincang akan ditambahkan pada nama imej, tetapi jika ia diperkenalkan terus melalui: src="imgSrc", ia tidak akan dihuraikan semasa pembungkusan, menghasilkan persekitaran pembangunan Ia boleh diimport seperti biasa, tetapi tidak boleh dipaparkan selepas pembungkusan
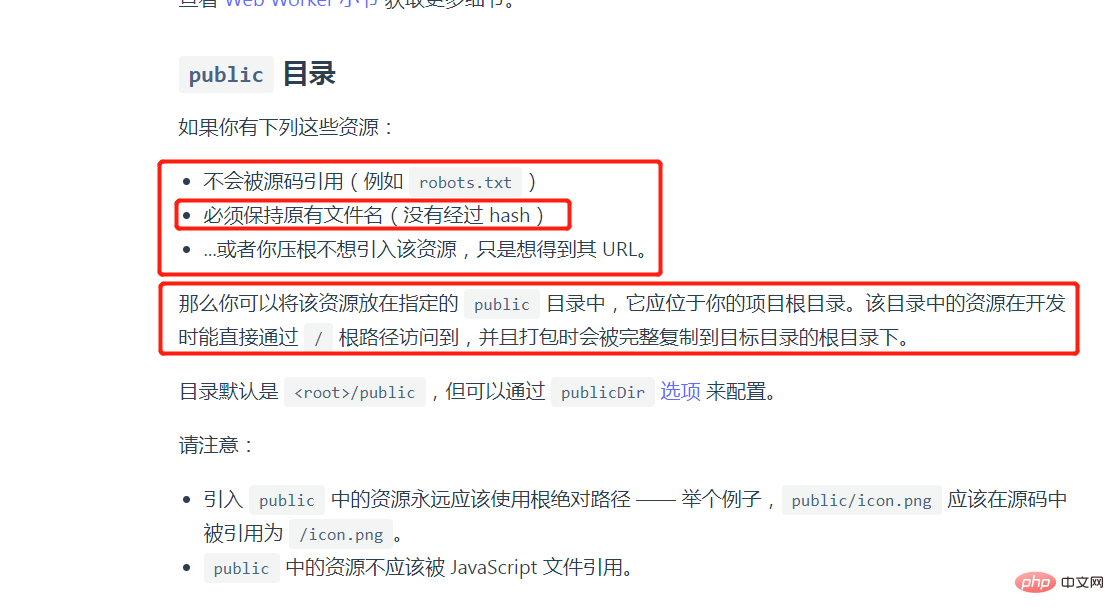
Kami melihat bahawa kami sebenarnya tidak mahu fail sumber disusun oleh wbpackIa akan menjadi lebih mudah untuk letakkan imej dalam direktori awam, sama ada persekitaran pembangunan atau persekitaran pengeluaran, anda sentiasa boleh memastikan laluan imej konsisten dengan direktori akar , yang konsisten dengan webpack

Melihat perkara ini, mungkin masalahnya telah selesai, jika Vite perlu meletakkan fail statik dalam aset Mari lihat ke bawah:
Di sini kita mula-mula menganggap:
Fail statik. direktori: src/assets/images/
Sasaran statik kami Fail berada dalam src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
dan saya cuba memperkenalkan keperluan secara dinamik dan mendapati ralat: require is not defind Ini kerana memerlukan ialah a kaedah kepunyaan Webpack
Cara pertama (Terpakai untuk memproses fail sumber terpaut tunggal)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
Kaedah kedua (terpakai untuk memproses berbilang fail sumber terpaut)
Disyorkan, pembolehubah yang diluluskan dengan cara ini Laluan fail boleh dihantar secara dinamik! !
Pemprosesan Sumber Statik |. Direktori fail:
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}untuk memasukkan laluan fail
src/util/pub-use.ts<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
Cara ketiga (sesuai untuk memproses berbilang Dipautkan fail sumber) tidak disyorkan Fail yang diperkenalkan dengan cara ini mesti ditentukan pada laluan folder tertentu Pembolehubah yang diluluskan hanya boleh menjadi nama fail dan tidak boleh mengandungi laluan fail
Gunakan
atauVite Perbezaan antara kedua-duanya ialah yang pertama memuatkan sumber dengan malas, manakala yang terakhir mengimportnya secara langsung.
Di sini kita andaikan:import.meta.globDirektori fail alat: import.meta.globEager
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}tidak boleh Sertakan laluan fail
src/util/pub-use.ts<img src="/static/imghw/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
Tambahan: Jika imej latar belakang diperkenalkan (mesti menggunakan laluan relatif)
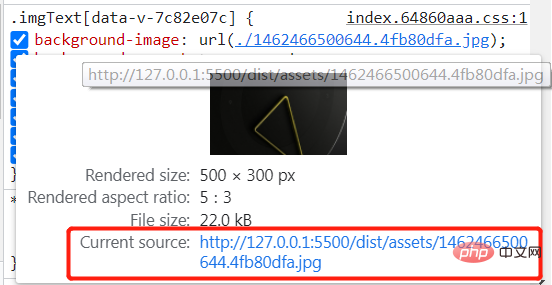
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}Persekitaran pengeluaran akan menambah cincang secara automatik dan laluan itu betul
Penggunaan salah berikut, menggunakan laluan mutlak boleh dipaparkan secara normal dalam persekitaran pembangunan, tetapi akan mengakibatkan laluan berpakej yang salah
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}
Atas ialah kandungan terperinci Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian Pengenalan: Dalam pembangunan bahagian hadapan, permintaan rangkaian adalah operasi yang sangat biasa. Cara mengoptimumkan permintaan rangkaian untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna ialah salah satu isu yang perlu difikirkan oleh pembangun kami. Pada masa yang sama, untuk beberapa senario yang memerlukan penghantaran permintaan kepada nama domain yang berbeza, kami perlu menyelesaikan isu merentas domain. Artikel ini akan memperkenalkan cara membuat permintaan merentas domain dan teknik pengoptimuman permintaan rangkaian dalam persekitaran pembangunan Vue3+TS+Vite. 1. Penyelesaian permintaan merentas domain
 Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Petua pembangunan Vue3+TS+Vite: Cara menyulitkan dan menyimpan data Dengan perkembangan pesat teknologi Internet, keselamatan data dan perlindungan privasi menjadi semakin penting. Dalam persekitaran pembangunan Vue3+TS+Vite, cara menyulitkan dan menyimpan data adalah masalah yang perlu dihadapi oleh setiap pembangun. Artikel ini akan memperkenalkan beberapa teknik penyulitan dan storan data biasa untuk membantu pembangun meningkatkan keselamatan aplikasi dan pengalaman pengguna. 1. Penyulitan Data Penyulitan Data Bahagian Hadapan Penyulitan Bahagian Hadapan ialah bahagian penting dalam melindungi keselamatan data. Biasa digunakan
 Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melaksanakan perlindungan keselamatan bahagian hadapan Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak syarikat dan individu mula menggunakan Vue3+TS+Vite untuk pembangunan bahagian hadapan. Walau bagaimanapun, risiko keselamatan yang datang dengannya juga telah menarik perhatian orang ramai. Dalam artikel ini, kami akan membincangkan beberapa isu keselamatan bahagian hadapan biasa dan berkongsi beberapa petua tentang cara melindungi keselamatan bahagian hadapan semasa proses pembangunan Vue3+TS+Vite. Pengesahan input Input pengguna selalunya merupakan salah satu sumber utama kelemahan keselamatan bahagian hadapan. wujud
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(



