Apakah ciri baca sahaja dan cara menggunakan fungsi dalam Vue3
Penjelasan terperinci tentang ciri baca sahaja dalam Vue3
readonly ialah ciri baharu yang disediakan dalam Vue3, yang digunakan untuk menukar objek responsif kepada objek baca sahaja. Menggunakan readonly boleh memastikan objek hanya boleh dibaca tetapi tidak diubah suai, dengan itu meningkatkan kestabilan dan keselamatan aplikasi.
Dalam Vue3, anda boleh menggunakan fungsi readonly untuk menukar objek kepada objek baca sahaja, contohnya:
import { readonly } from 'vue'
const state = readonly({
count: 0
})Dalam kod di atas, objek state ditukar menjadi objek baca sahaja , yang bermaksud atribut state.count hanya boleh dibaca, tidak diubah suai.
Perlu diambil perhatian bahawa fungsi readonly adalah rekursif, iaitu, jika objek mengandungi objek lain, maka objek ini juga akan ditukar menjadi objek baca sahaja. Contohnya:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
}) Dalam kod di atas, objek user turut ditukar kepada objek baca sahaja, yang bermaksud kedua-dua sifat state.user.name dan state.user.age hanya boleh dibaca dan tidak diubah suai .
Perlu diambil perhatian bahawa fungsi readonly hanya boleh menukar objek kepada objek baca sahaja, tetapi tidak boleh menukar jenis struktur data lain seperti tatasusunan atau Peta kepada objek baca sahaja. Jika anda perlu menukar struktur data ini kepada objek baca sahaja, anda boleh menggunakan gabungan fungsi readonly dan fungsi deepReadonly. Contohnya:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
}) Dalam kod di atas, tatasusunan items ditukar kepada tatasusunan baca sahaja dan objek di dalamnya juga ditukar kepada objek baca sahaja, yang bermaksud kedua-dua tatasusunan dan objek hanya boleh dibaca, dan tidak boleh diubah suai.
Tambahan: Fungsi aliran data sehala baca sahaja dalam vue3 (penjelasan terperinci tentang penggunaan fungsi baca sahaja)
tidak ditentukan
Fungsi aliran data sehala baca sahaja dalam vue3, menghantar objek (reaktif atau biasa) atau ref, mengembalikan proksi baca sahaja untuk objek asal. Proksi baca sahaja adalah "dalam" dan sebarang sifat bersarang dalam objek juga adalah baca sahaja.
1. Nota:
1 Fungsi baca sahaja menyalin data yang ditakrifkan oleh ref atau reaktif dan mengubahnya menjadi data yang boleh dibaca, iaitu tiada respons
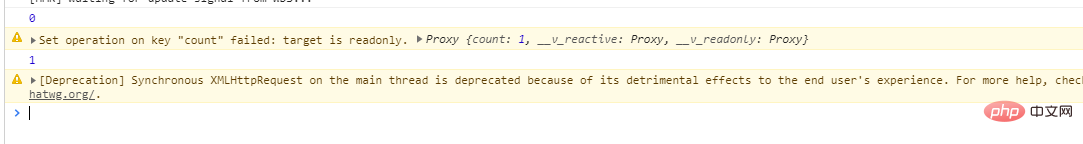
2. Jika anda mengubah suai konsol secara paksa, amaran ralat akan dilaporkan
2 Reaktif dan baca sahaja
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-original-count-nbsp-nbsp-nbsp-nbsp-copy-count-nbsp">{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>Anda boleh melihat bahawa fungsi "watchEffect" dicetuskan hanya 2. kali, kerana salinan hanya Baca.

3 rujukan dan baca sahaja
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-refData-nbsp-nbsp-nbsp-nbsp-copy-nbsp">{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
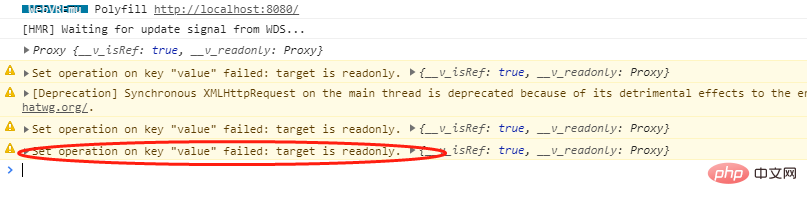
</script>Anda boleh melihat gesaan konsol seperti berikut:
"Tetapkan operasi pada kunci "nilai" gagal: sasaran dibaca sahaja"

4. Objek objek biasa dan baca sahaja
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-original-count-nbsp-nbsp-nbsp-nbsp-copy-count-nbsp">{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
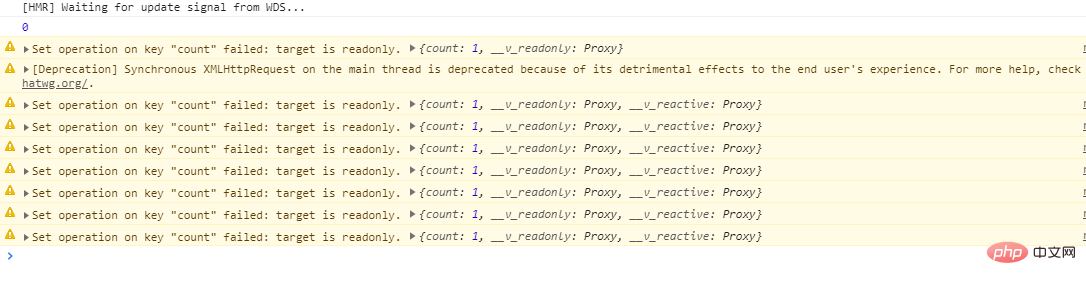
</script>Anda dapat melihat bahawa kami terus mengklik butang dalam Operasi ++, konsol akan menggesa ralat dan antara muka tidak akan dikemas kini kerana sumber data anda tidak responsif.

Atas ialah kandungan terperinci Apakah ciri baca sahaja dan cara menggunakan fungsi dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina




