
import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
Kelas ConnectionPatch dalam modul matplotlib.patches boleh digunakan untuk melukis sambungan antara dua subplot. Dalam visualisasi seperti carta pai berganda, anda boleh menggunakan kelas ini untuk melukis sambungan antara dua subgraf untuk menyatakan hubungan antara mereka. Kelas ini menyediakan banyak parameter dan kaedah yang boleh digunakan untuk mengawal sifat seperti gaya dan kedudukan sambungan.
ConnectionPatch digunakan untuk menambah sambungan dalam Matplotlib Parameter utamanya adalah seperti berikut:
xyA: titik permulaan talian sambungan
: Tetapkan lebar garisan garisan penghubung;
cm ialah modul pemetaan warna Matplotlib Ia menyediakan satu siri skema warna, termasuk ton tunggal, pewarnaan bersegmen dan pewarnaan kecerunan berterusan, dsb., yang dapat memenuhi keperluan dengan lebih baik. visualisasi data.
# 大饼图数据 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大饼图分裂距离 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小饼图数据 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
Kod ini digunakan untuk menentukan data carta pai besar dan carta pai kecil, dan menetapkan jarak pemisahan carta pai besar dan lebar carta pai kecil.
set_color
set_linewidthmeletup: Tentukan jarak antara setiap blok belah carta pai besar dan tengah pai, iaitu sama ada blok belah perlu muncul, di sini ia ditetapkan kepada tidak timbul.
label2: Tentukan label setiap blok pisah carta pai kecil, iaitu kawasan yang diwakilinya. set_linestyle
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
bermaksud membahagikan kanvas kepada sub-gambar dengan 1 baris dan 2 lajur, dan pilih sub-gambar pertama (iaitu sub-gambar di sebelah kiri); untuk memilih sub-gambar ke-2 (iaitu sub-gambar di sebelah kanan) subgraf). Peraturan penomboran subgraf adalah serupa dengan indeks tatasusunan Nombor baris meningkat dari 1 dari atas ke bawah, dan nombor lajur meningkat dari 1 dari kiri ke kanan baris dan lajur pertama, ( 1, 2) mewakili subgraf bagi baris pertama dan lajur kedua. Di sini 121 dan 122 masing-masing mewakili subgraf pertama dan kedua bagi baris pertama.
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)Kod ini digunakan untuk melukis carta pai dalam subgraf pertama (ax1). Maksud parameter khusus adalah seperti berikut:
saiz: Data carta pai, menunjukkan saiz setiap blok carta pai.
autopct: Format label data bagi blok carta pai, "%1.1f%%" bermaksud mengekalkan satu tempat perpuluhan dan menambah tanda peratus.
startangle: Sudut permulaan blok carta pai, 30 darjah ialah titik permulaan, putar mengikut arah jam.
warna: Warna blok carta pai, menggunakan fungsi cm.Blues() untuk menjana senarai warna.
fig.add_subplot(121)fig.add_subplot(122)meletup: Jarak pemisahan blok carta pai, menunjukkan sama ada ia dipisahkan dari tengah carta pai. Contohnya, (0, 0, 0, 0, 0, 0, 0, 0.1) bermakna bahagian pai terakhir adalah 0.1 jejari dari pusat.
Parameter carta pai ini dan lain-lain boleh dilaraskan mengikut keperluan untuk mendapatkan kesan yang diingini.
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)Kod ini digunakan untuk melukis carta pai kecil kedua. Maksud parameter khusus adalah seperti berikut:
saiz2: data carta pai kecil, iaitu, [12255, 207069]; >autopct: bentuk baji yang diformatkan Label data blok, ‘%1.1f%%’ sudut permulaan carta pai kecil , dinyatakan dalam darjah, di sini ia ditetapkan kepada 90 darjah, iaitu, bermula dari arah menegak
label2: Label carta pai kecil; , iaitu, [‘402’, ‘407’] ;
warna: Tentukan warna, di sini gunakan fungsi cm.Blues untuk menghasilkan set warna siri biru; 🎜>
在这段代码中,我们创建了一个名为 ax2 的子区域对象,并使用 pie 方法绘制了一个小饼图,将 size2 中的数据作为输入数据。其他参数指定了锲形块的格式、颜色、标签等属性,进一步定制了图形的样式。
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)这部分代码是用来计算连接两个饼图的连接线的起点和终点位置,并创建一个 ConnectionPatch 对象用于绘制连接线。
theta1 和 theta2 分别表示饼图上最后一个扇形的起始角度和终止角度。
center 表示饼图中最后一个扇形的中心点位置。
r 表示饼图的半径。
x 和 y 表示连接线的终点坐标,其中 x 通过利用三角函数计算出来。
接下来,ConnectionPatch 的参数解释:
xyA 表示连接线的起点位置,这里设为 (0, 0.5) 表示在小饼图上以它的左边中间位置为起点。
xyB 表示连接线的终点位置,这里为 (x, y) 表示在大饼图上以计算得到的 x 和 y 为终点位置。
coordsA 和 coordsB 表示起点和终点所在的坐标系,这里分别为小饼图和大饼图的坐标系。
axesA 和 axesB 分别表示起点和终点所在的子图对象,这里分别为小饼图和大饼图的子图对象,即 ax2 和 ax1。
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)这段代码用于创建连接线的第二个对象con2。具体解释如下:
x 和 y 分别代表了连接线从小饼图中(-0.1,-0.49)这个点出发,到大饼图中theta1角度对应的点的终点坐标。其中,theta1是通过访问ax1.patches[-1].theta1获得的。
coordsA 和 coordsB 表示终点和起点坐标的坐标系类型。这里都是 ‘data’ 表示使用数据坐标系,即默认的 x 和 y 坐标值。
axesA 和 axesB 表示终点和起点所在的子图对象。其中,axesA 为小饼图,axesB 为大饼图。
这里使用ConnectionPatch函数创建连接线对象。
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)这段代码用于设置连接线的颜色和粗细,并将连接线添加到小饼图的坐标系上。具体来说,循环遍历连接线对象列表 [con1, con2],并依次对每个连接线进行以下操作:
调用 set_color() 方法设置连接线的颜色为灰色。
调用 ax2.add_artist() 方法将连接线添加到小饼图的坐标系上。
调用 set_linewidth() 方法设置连接线的宽度为 1。
fig.subplots_adjust(wspace=0) plt.show()
这行代码调整了子图之间的水平间距,将间距设置为0,即将子图紧密排列。wspace参数表示子图之间的宽度间距。具体来说,这行代码将第一个子图和第二个子图之间的间距设置为0,使它们之间没有空隙。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大饼图数据
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大饼图分裂距离
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小饼图数据
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 创建画布和子图对象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 调整子图布局
fig.subplots_adjust(wspace=0)
# 显示图像
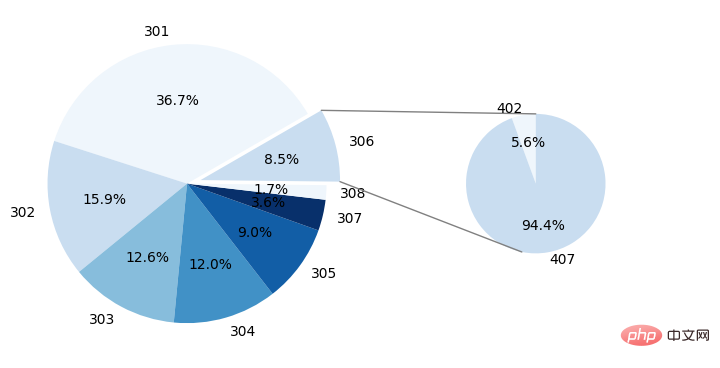
plt.show()可视化结果为:

Atas ialah kandungan terperinci Cara melukis carta pai berganda dengan garis penghubung dalam Python. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




