Cara menggunakan jam tangan dan jam tanganEffect dalam vue3
Pertama sekali, mari kita ringkaskan perbezaan antara kedua-dua:
1 jam tangan dijalankan dengan malas, tetapi watchEffect tidak mengambil kira konfigurasi parameter ketiga jam tangan, jam tangan dilaksanakan apabila komponen pertama kali dilaksanakan. Ia hanya akan dilaksanakan apabila kebergantungan berubah kemudiannya apabila program dilaksanakan di sini, dan kemudian dilaksanakan sebagai tindak balas kepada perubahan kebergantungan.
2. Kedua-duanya digunakan dalam cara yang berbeza Tontonan biasanya dilalui dalam dua parameter juga menerima dua parameter, menunjuk kepada nilai sebelum dan selepas keadaan berubah, supaya kita dapat melihat perubahan sebelum dan selepas keadaan, tetapi kita tidak dapat melihatnya dalam watchEffect, dan kita tidak boleh lebih spesifik dalam parameter pertama seperti menonton.
3 Jam tangan hanya boleh memantau nilai yang ditentukan oleh data reaktif dan rujukan nilai yang ditakrifkan oleh reaktif dan ref Ia boleh memantau nilai khusus yang sepadan (rasanya agak berbelit, lihat kod di bawah).
Berikut ialah beberapa percubaan kecil berdasarkan perkara ketiga di atas:
tonton:
1 Biarkan tonton dan tontonEffect memantau nilai yang ditakrifkan oleh reaktif:
tonton:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
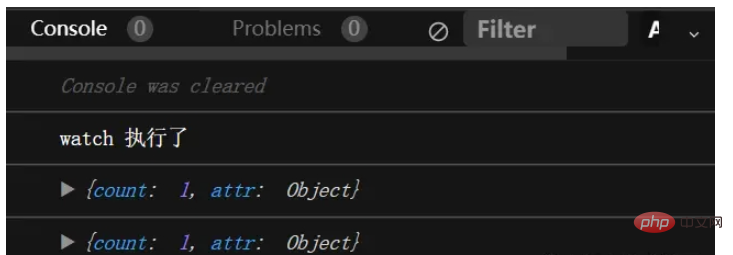
}Apabila acara clickEvent dicetuskan untuk menukar nilai state.count, kita boleh melihat hasil berikut daripada konsol, menunjukkan bahawa jam tangan bertindak balas kepada perubahan state.count, tetapi ia pada mulanya tidak dilaksanakan.

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
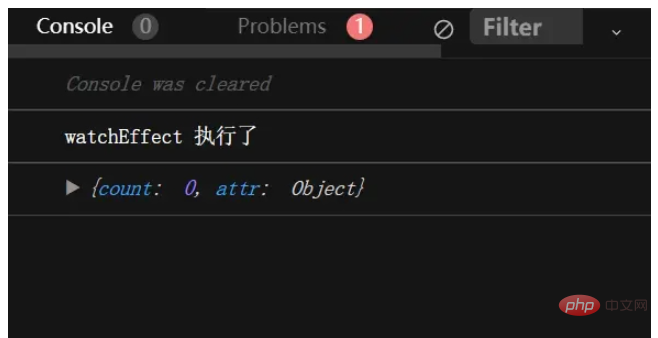
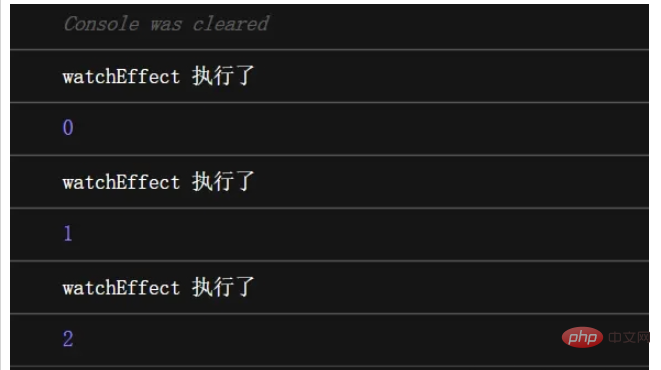
}Klik butang beberapa kali untuk mencetuskan acara clickEvent Hasil konsol adalah seperti berikut, menunjukkan bahawa watchEffect melaksanakan panggilan balik apabila component pertama kali dilaksanakan , dan kemudian tidak lagi bertindak balas kepada perubahan dalam state.count.

Penjelasan bahawa jam tangan boleh memantau nilai yang ditakrifkan oleh reaktif, tetapi watchEffect tidak boleh.
2 Biarkan tonton dan tontonEffect memantau nilai yang ditakrifkan oleh ref.
tonton:
setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
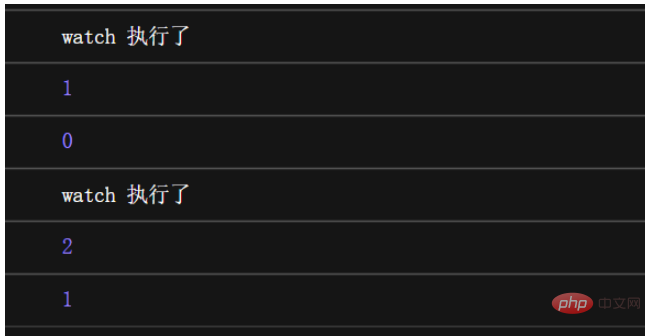
}Keputusan:

watchEffect:
setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
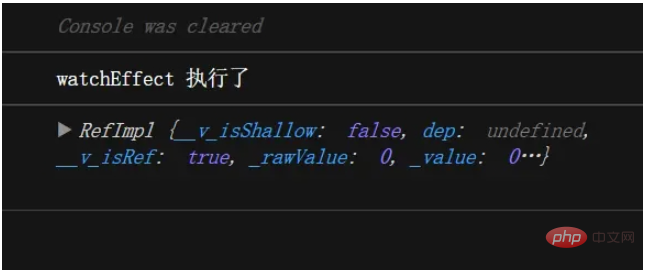
}Hasil:

Hasilnya adalah sama seperti di atas, menunjukkan bahawa jam tangan boleh bertindak balas kepada nilai yang ditentukan oleh ref, tetapi watchEffect tidak boleh.
2 Biarkan tonton dan tontonEffect bertindak balas terhadap perubahan dalam satu nilai:
tonton:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Hasilnya menunjukkan bahawa tidak kira bagaimana peristiwa clickEvent dicetuskan, panggilan balik fungsi dalam jam tangan tidak akan dicetuskan, tiada apa yang akan dicetak ke konsol.
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Hasil konsol:

Penjelasan watchEffect boleh bertindak balas kepada satu nilai, tetapi jam tangan tidak boleh tindak balas kepada perubahan dalam kiraan, anda perlu lulus dalam fungsi getter sebagai parameter pertama, seperti berikut:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Jika fungsi getter mengembalikan nilai rujukan keadaan, rujukan keadaan tidak akan diubah suai apabila menukar keadaan. count value, jadi ia tidak akan bertindak balas kepada perubahan dalam state.count Jika anda ingin membalas, anda perlu memasukkan konfigurasi parameter ketiga {deep:true}. kodnya adalah sama, seperti berikut:
setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
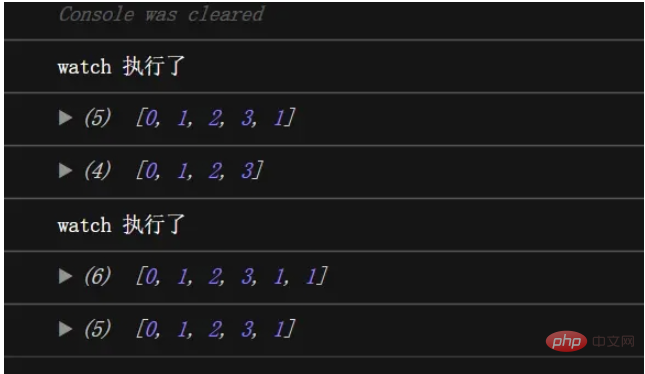
}Jika nilai rujukan dikembalikan dan anda perlu membandingkan nilai yang berbeza sebelum dan selepas perubahan, anda perlu memasukkan fungsi getter untuk mengembalikan nilai selepas salinan dalam objek. Dalam contoh berikut, tatasusunan dikembalikan:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
}Kawal keputusan Taiwan:

Atas ialah kandungan terperinci Cara menggunakan jam tangan dan jam tanganEffect dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess




