
Dalam vue3, gunakan data untuk memulakan carta echart
export default {
data() {
return {
chart: null,
...
}
},
mounted() {
this.chart = echarts.init(document.getElementById(this.id))
this.chart.setOption({...})
},
...
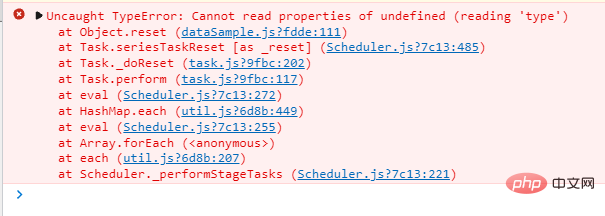
}Apabila saiz tetingkap berubah, anda perlu melaksanakan this.chart.resize() untuk melaraskan saiz secara dinamik carta, dan ralat berlaku :

Vue3 menggunakan proksi untuk memantau respons. Carta ini akan ditukar menjadi objek responsif di dalamnya Vue. Oleh itu,
coordSys.type
Rujuk rasmi:
Anda boleh keluar dari penukaran lalai dalam responsif/baca sahaja. mod , dan benamkan objek asal yang tidak diproksi ke dalam rajah keadaan. Ia boleh digunakan secara fleksibel mengikut situasi:
Sesetengah nilai tidak seharusnya reaktif, seperti contoh kelas pihak ketiga yang kompleks atau objek komponen Vue.
Melangkau penukaran proksi boleh meningkatkan prestasi apabila memaparkan senarai besar dengan sumber data tidak boleh diubah.
Jadi apabila membuat instantiat echart, nyatakan ia sebagai tidak responsif.
rreeeeAtas ialah kandungan terperinci Bagaimana untuk menyelesaikan pit Tidak dapat membaca sifat yang tidak ditentukan (membaca 'jenis') yang ditemui oleh vue3+echart5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




