 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk memajukan konfigurasi nginx ke laman web lain
Bagaimana untuk memajukan konfigurasi nginx ke laman web lain
Bagaimana untuk memajukan konfigurasi nginx ke laman web lain
Keperluan
Terdapat keperluan: lompat ke alamat tertentu dalam projek, tetapi alamat ini tidak mahu didedahkan kepada pengguna.
Jadi kami terfikir untuk membuat lapisan proksi dan terus menggunakan ngnix untuk proksi ke alamat ini melalui laluan tertentu dalam projek.
Selepas menyoal dokumen yang berkaitan, kami mendapati penyelesaiannya adalah seperti berikut:
Gunakan return 302
location /myBaidu {
return 302 http://baidu.com;
}Penyelesaian ini akan melompat terus ke baidu dan akan berubah Nama domain adalah bersamaan dengan direct location.href = 'baidu.com', yang jelas tidak sesuai untuk keperluan kita.
Kesan yang kita mahukan ialah proksi ke Baidu, tetapi kotak URL penyemak imbas masih /sparkMonitor, kemudian gunakan proxy_pass
proxy_pass
Anggapkan bahawa nama domain tapak web kami ialah http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Selepas konfigurasi, anda boleh terus mengakses halaman Baidu dari http://myorigin.com/myBaidu, sebagai mengikut Rajah

Mengenai sintaks yang digunakan oleh proxy_pass, ia berkaitan dengan /
Apabila laluan ditambah dengan /: laluan relatif, ia adalah bersamaan dengan membuat proksi ke http:// www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Jika anda melawati http://myorigin.com/myBaidu/abc, ia bersamaan dengan melawati http://www.baidu.com/abc
Apabila laluan bukan Add /: laluan mutlak, yang bersamaan dengan proksi ke http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Jika anda melawati http://myorigin. com/myBaidu/abc, ia bersamaan dengan melawati http: //www.baidu.com/myBaidu/abc
Apabila laluan ditambah dengan /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}Jika anda melawati http://myorigin.com/myBaidu/abc Ia sama dengan melawati http://www.baidu.com/xxx/abc
apabila menambah /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}ke laluan jika mengakses http://myorigin.com/myBaidu/abc adalah bersamaan dengan melawati http://www.baidu.com/xxxabc
Soalan lain
Gunakan penyelesaian proxy_pass untuk membalikkan proksi ke halaman Baidu tanpa sebarang masalah.
Walau bagaimanapun, projek kami memerlukan lompat ke nama domain intranet, dan nama domain dan http://myorigin.com/ ini tidak boleh beroperasi, jadi apabila mengkonfigurasi proksi, anda perlu konfigurasikan ke alamat IP, dan kemudian proksi berjaya mengubah hala
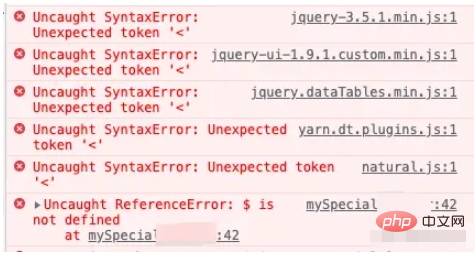
, tetapi halaman semasa membuka proksi tidak menunjukkan gaya Melihat pada konsol, saya mendapati ralat berikut:

Klik untuk melihat ralat seperti yang ditunjukkan di bawah

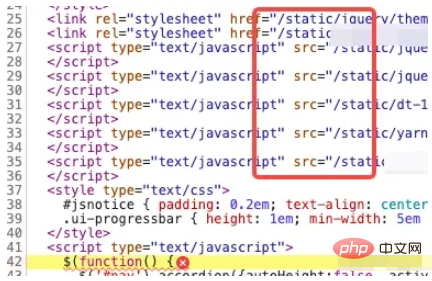
Daripada ini, masalahnya adalah jelas tapak web ejen menggunakan laluan mutlak direktori akar Untuk mencari fail jquery di bawah /static, kami akan terus mencari fail http://myorigin.com/static di bawah nama domain projek kami cari fail /statik projek proksi, jadi jquery tidak dapat menemuinya dan melaporkan ralat Gaya halaman tidak sah
Dan bukan sahaja fail /statik, tetapi juga fail lain mungkin. tidak ditemui, dan laluan mungkin bercanggah dengan penghalaan, menyebabkan masalah
Oleh itu, kita boleh membuat kesimpulan bahawa memajukan konfigurasi nginx projek bahagian hadapan ke tapak web lain perlu dilakukan dengan berhati-hati. Tidak semua tapak web boleh menggunakan proksi bahagian hadapan diperlukan
Atas ialah kandungan terperinci Bagaimana untuk memajukan konfigurasi nginx ke laman web lain. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Bagaimana untuk memperbaiki kesilapan dilarang nginx 403? Semak keizinan fail atau direktori; 2. Semak .htaccess File; 3. Semak fail konfigurasi nginx; 4. Mulakan semula nginx. Penyebab lain yang mungkin termasuk peraturan firewall, tetapan selinux, atau isu aplikasi.
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.



