
toRef, seperti namanya, bukan data ref responsif Tukarkannya kepada ref responsif data
Mudah difahami:
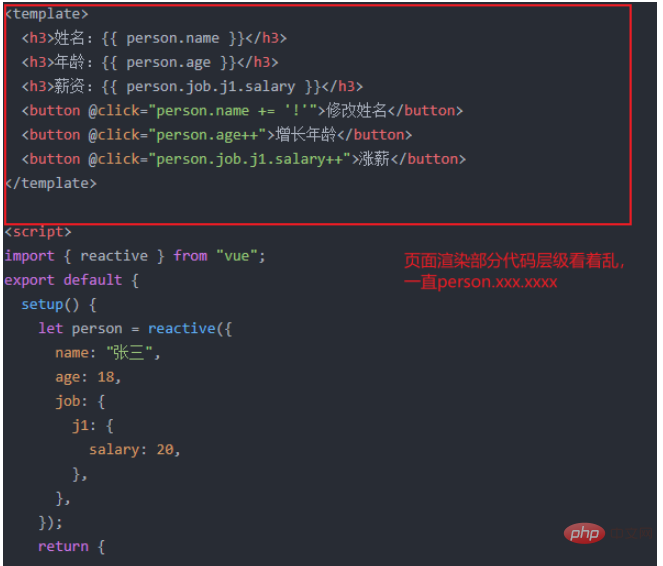
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
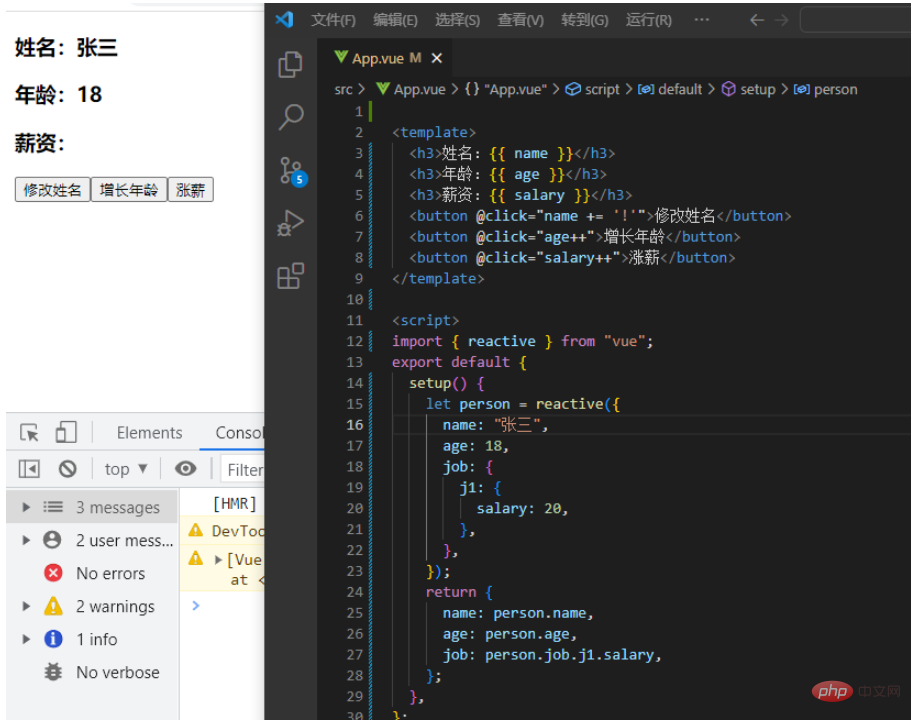
</style>Pertama sekali, tiada masalah untuk melaksanakannya. fungsi, dan kemudian pertimbangkan Pengoptimuman kod:

Kemudian anda mungkin berfikir bahawa apabila saya kembali, ia akan menjadi sedikit menyusahkan,
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
};Walau bagaimanapun, jika anda melakukan ini, anda akan mendapati halaman tersebut tidak responsif Halaman pengubahsuaian data tidak berubah, seperti berikut:

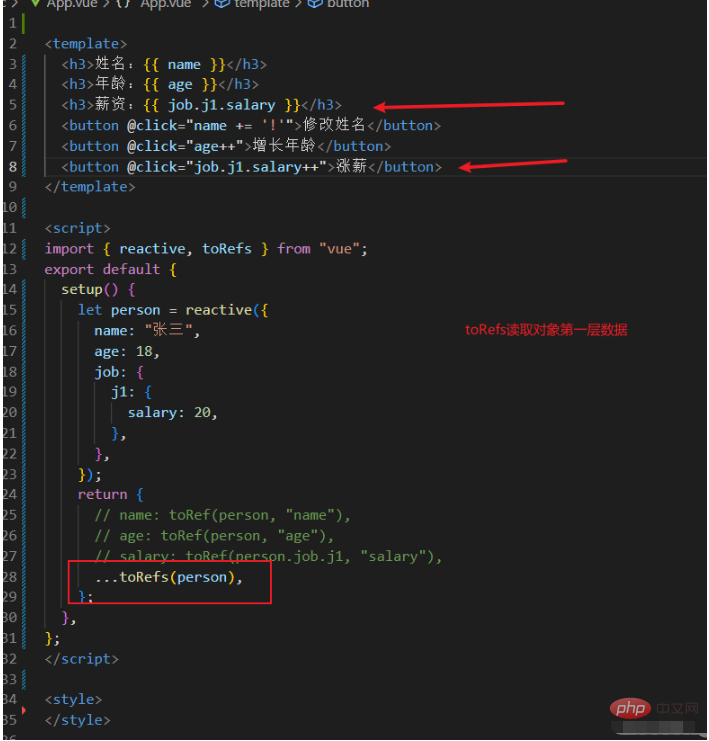
Seterusnya, lihat penggunaan toRef: It jelas bahawa kesannya dicapai
<template>
<h4>姓名:{{ name }}</h4>
<h4>年龄:{{ age }}</h4>
<h4>薪资:{{ salary }}</h4>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
<style>
</style>
Selepas memperkenalkan penggunaan toRef, mari kita lihat penggunaan toRefs

Atas ialah kandungan terperinci Cara menggunakan toRef dan toRefs dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




