Cara menggunakan menyediakan dan menyuntik dalam Vue3
1. Pembiakan adegan
Jangan risau tentang maksud API tajuk. Di sini saya akan mulakan dengan menulis senario yang lebih biasa. Kod dalaman komponen yang sepadan dengan
agak mudah, dan saya tidak akan menunjukkannya di sini Secara logiknya, ketiga-tiga komponen ini dirujuk lapisan demi lapisan.

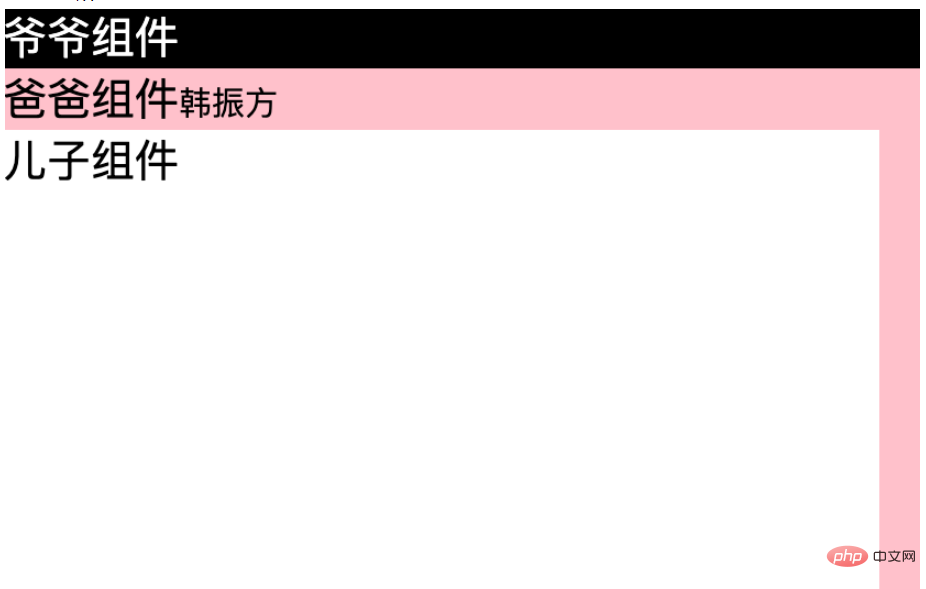
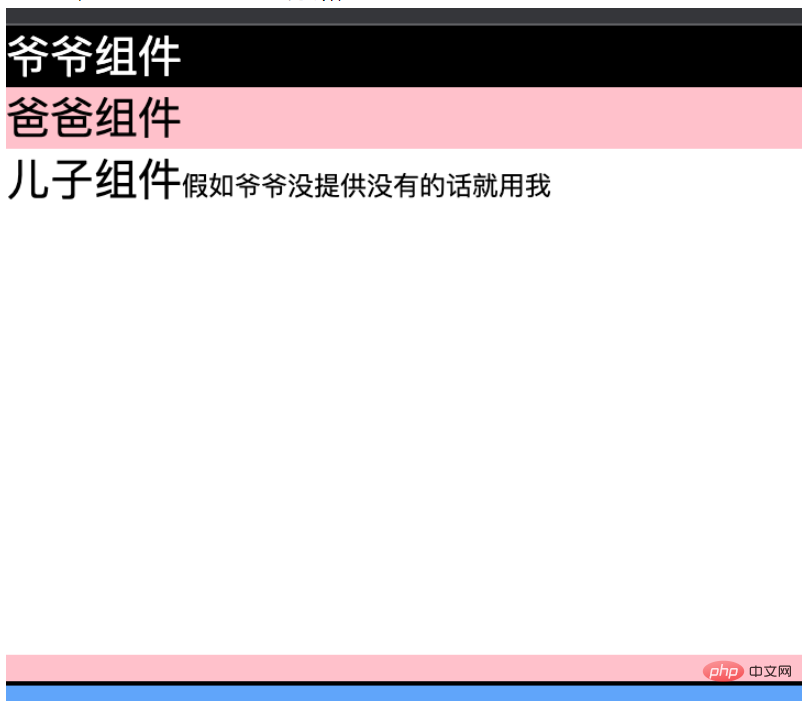
Kesan halaman yang sepadan adalah seperti berikut:

Seperti yang ditunjukkan di atas, ini adalah perkara biasa dalam Scene projek, tiga peringkat komponen bersarang. (Sebenarnya, terdapat juga sarang dalam. Buat masa ini, kami mengambil sarang tiga peringkat sebagai contoh)
ok, keperluan semasa anda ialah: dalam komponen Datuk Data rentetan "Han Zhenfang" perlu disediakan untuk digunakan oleh komponen anak .
Anda pasti terfikir props jika anda bijak tanpa berlengah lagi, mari mulakan.
2. Lulus Props
"Saya fikir ia sangat maju. Bukankah ini senario di mana data dihantar daripada bapa kepada anak? Saya lulus props secara langsung Untuk memenuhi keperluan ini.”
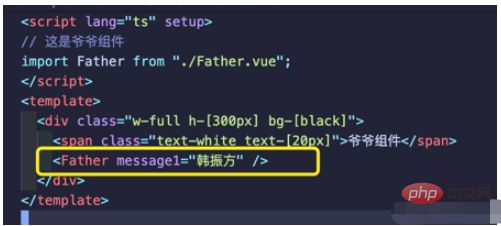
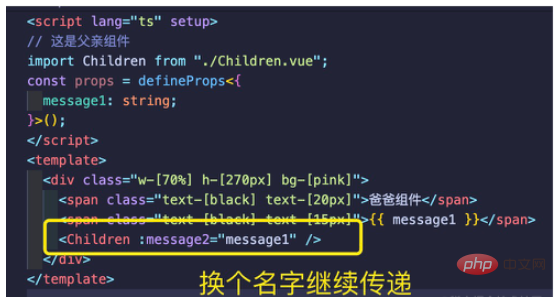
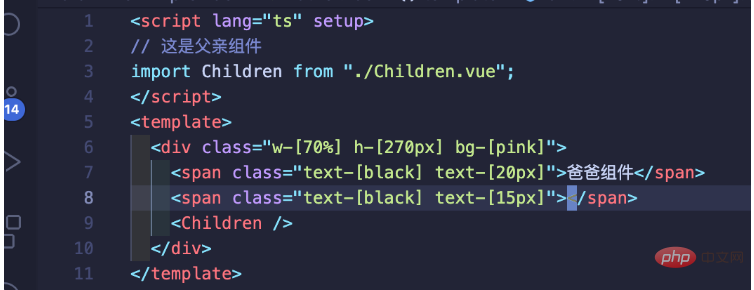
Jadi saya akan menulis sekeping kod ini dalamGrandFather.vue

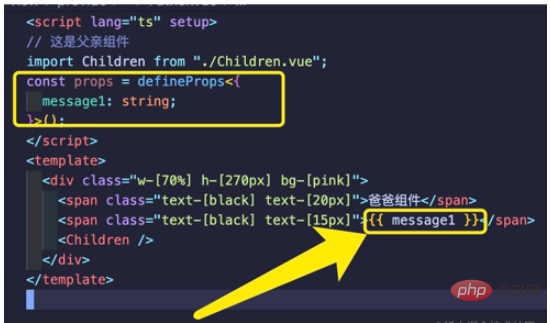
komponen untuk menerima data ini. Jadi kami takrifkan Father.vue dalam komponen Father.vue untuk menerima nilai ini. props


Komponen ayah telah diterima. Tetapi jangan lupa bahawa tugas kami belum selesai lagi. Keperluan kami adalah untuk digunakan oleh komponen anak,
jadi kami cepat menyampaikannya.
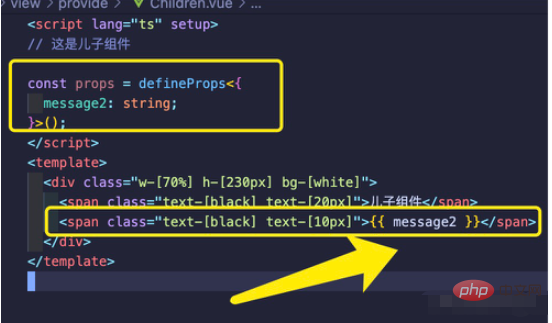
kami kelihatan seperti ini. Children.vue


komponen anak .
Adakah anda mendapati sesuatu yang salah semasa menulis ini? ????Sebenarnya,komponen Ayah kami tidak perlu tahu sama sekali sifat-sifat ini, ia hanya bertindak sebagai mikrofon lulus. Tidak mengapa jika komponen ini hanya digunakan dalam senario yang satu ini, tetapi sebaik sahaja kami ingin menggunakan semula komponen Ayah di tempat kedua, kami akan mendapati masalah timbul. Kita mesti menyediakan komponen Ayah ini dengan yang dipanggil message1, tetapi sebenarnya props ini bukan atribut yang digunakan secara dalaman oleh message1komponen Ayah.
bukan pilihan yang baik lagi. props
dan provide. inject


memberikan Nilai tertentu, satu lagi adalah untuk mendaftar , menerima nilai ini.
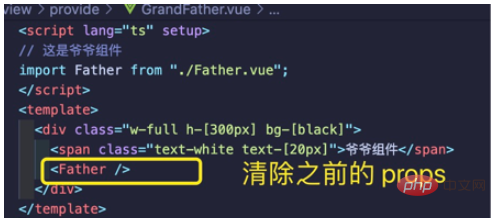
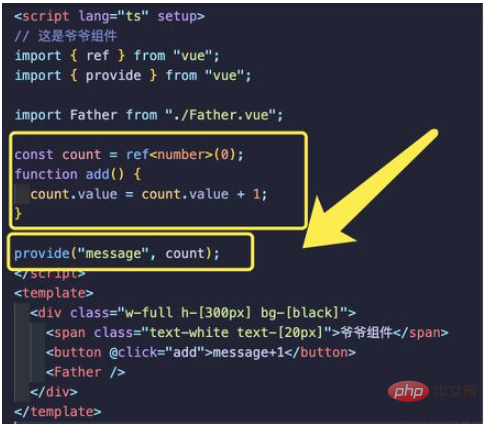
Kemudian timbul persoalan, bagaimana kita menggunakan kedua-dua API ini dengan betul? Ia sebenarnya sangat mudah. Mari kita kembali kepadakomponen datuk dan memulihkan penampilan asalnya.


Mungkin anda akan terkejut, adakah ini semua? Biar saya beritahu anda dengan jelas, ya, ini akan berjaya.
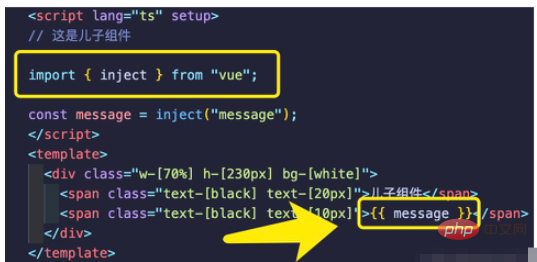
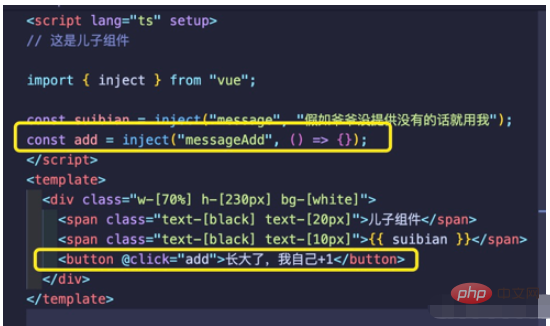
Langkah terakhir ialah pergi ke komponen anak untuk menerima dan menggunakannya dan anda telah selesai.

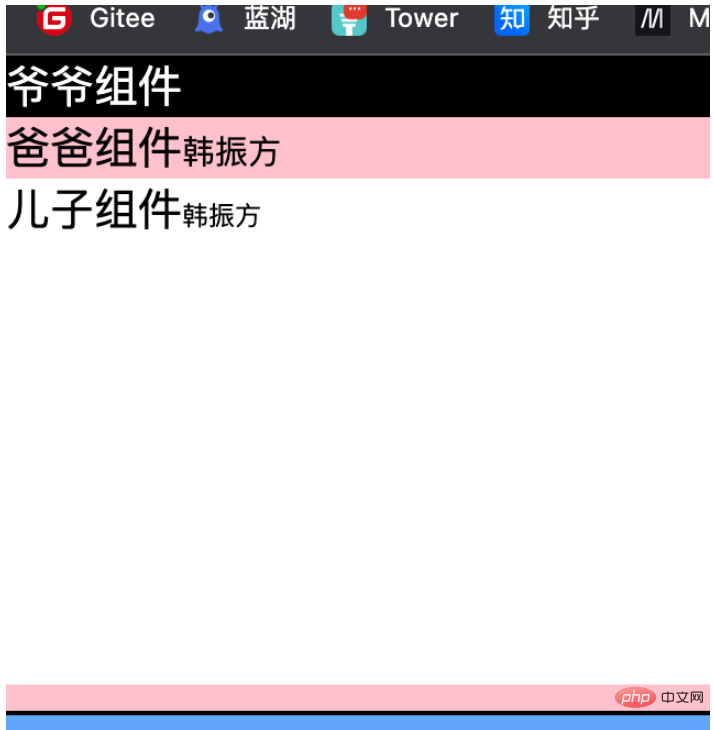
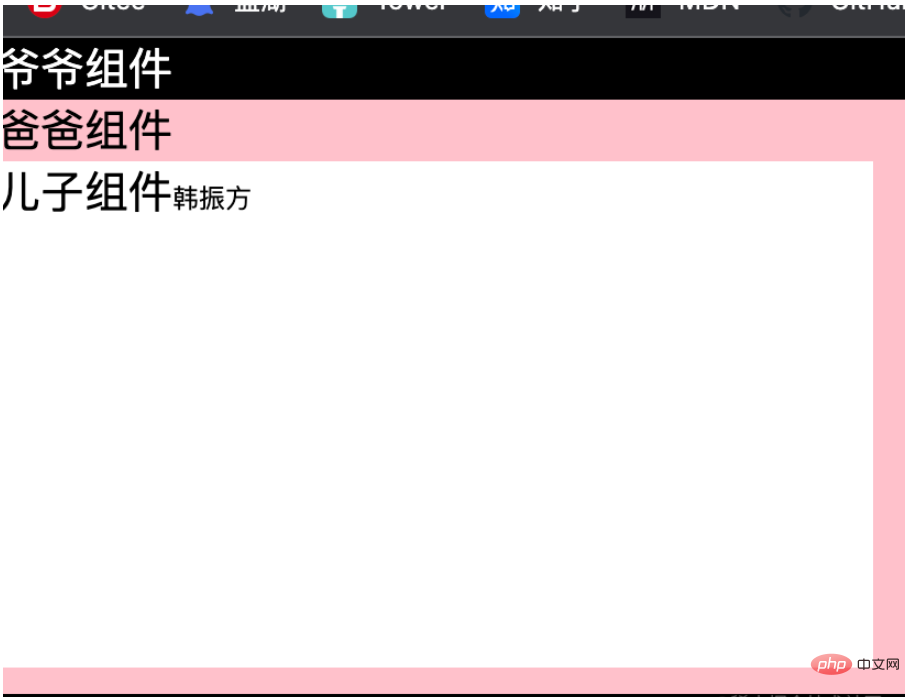
Mari kita lihat kesan halaman:

Bukan sahaja data berjaya diperoleh, tetapi kuncinya adakah Komponen Ayah kami bersih dan tidak menjejaskan rujukannya di tempat lain sama sekali.

Mari kita kembali dan terangkan penggunaan provide. menyediakan menerima dua parameter. Parameter pertama perlu menjadi pengecam unik (nama yang sama dengan pembolehubah di dalam komponen tidak dibenarkan), dan parameter kedua ialah nilai yang akan dihantar.
Anda juga boleh memahaminya dengan cara ini, kini Komponen Datuk memegang pembesar suara dan menjerit????: "Siapa mahu‘Han Zhenfang’, siapa mahu‘Han Zhenfang’, harganya murah, hanya satu "mesej’" diperlukan.
Pada masa ini, komponen anak mendengar berita itu dan menjerit: "Saya mahu, saya mahu!!" >mesej ".
 Nota:
Nota:
Dan  komponen Ayah
komponen Ayah
menyuntik sama sekali. dan inject
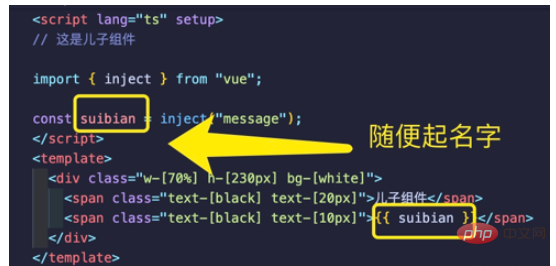
juga boleh membolehkan anda mempunyaitingkah laku rahsia. Apakah maksudnya? Katakan komponen anak ini juga perlu digunakan semula di tempat lain, tetapi komponen datuknya atau tidak mempunyai komponen datuk sama sekali, maka parameter kedua akan digunakan sebagai nilai lalai untuk . suibian
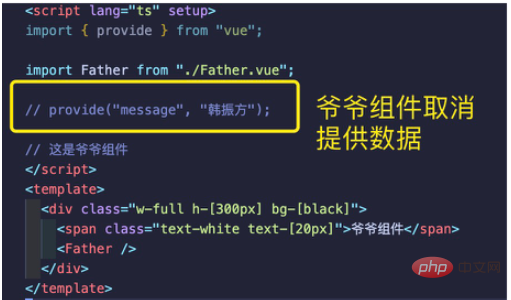
Mari kita ujinya terlebih dahulu membatalkan  menyediakan
menyediakan
komponen Datuk.
Seperti yang anda lihat, halaman tersebut memaparkan data  Poket
Poket
4 Penggunaan lanjutan menyediakan 
menyediakan
adalah lebih daripada sekadar menyediakan jenisrentetan Ia. hanya data. Mari cuba mengisytiharkan data responsif dalam Komponen Datuk.
Sekarang  komponen anak
komponen anak
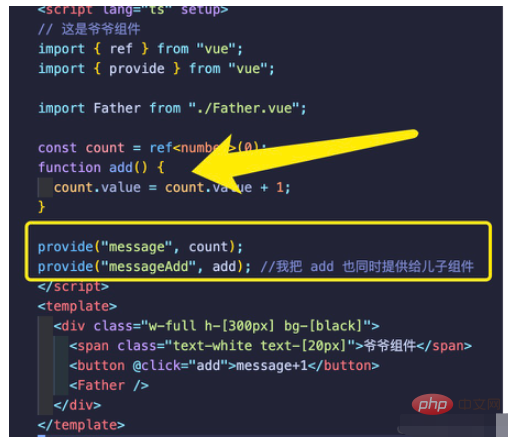
Komponen datuk sangat menggemari cucu, jadi dia menyediakan kaedah lain untuk cucu untuk digunakan.
 Bolehkah komponen anak
Bolehkah komponen anak
Anda boleh lihat bahawa  komponen anak
komponen anak
dibesarkan (merujuk kepada menyuntik yang berjaya Fungsi komponen datuk menyediakan)Jangan berpaling dan lupa, parameter kedua ialah tingkah laku tutup mulut kita. Jika datuk tidak menyediakan fungsi, saya akan menggunakan fungsi anak panah sendiri yang tidak mempunyai tingkah laku. Itu sahaja.
5. Kod sumber
Kod komponen datuk
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template><script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
</template><script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>komponen datuk
dan Komponen bapa juga memberikan nilai kata kunci yang sama, yang manakah akan digunakan oleh komponen anak pada akhirnya? GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")Children.vue:=> inject("message","我使用谁的?")
Atas ialah kandungan terperinci Cara menggunakan menyediakan dan menyuntik dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina




