 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx
Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx
Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx
Fungsi berbilang tapak wordpress membolehkan berbilang tapak dilaksanakan dengan memasang program wordpress (iaitu, satu set program boleh diikat kepada berbilang nama domain atau nama sub-domain).
Setiap tapak mempunyai tema, pemalam, artikel dan halaman bebas.
Ini boleh mengurangkan banyak masalah untuk menyelenggara dan mengemas kini berbilang program pemasangan wordpress,
dan setiap tapak boleh bebas antara satu sama lain tanpa menjejaskan satu sama lain.
Wordpress multisite mempunyai dua kaedah: subdirektori dan nama subdomain Di sini kami memperkenalkan kaedah nama subdomain.
Maksudnya, berdasarkan nama domain utama, kami akan mencipta nama sub-domain, contohnya: http://shop.jb51.com.
Pada masa yang sama, kami boleh memetakan nama subdomain ini kepada nama domain peringkat pertama seperti: http://shop.com
Bagi pelawat, perkara yang mereka lawati adalah bebas nama domain peringkat pertama.
1. Sediakan
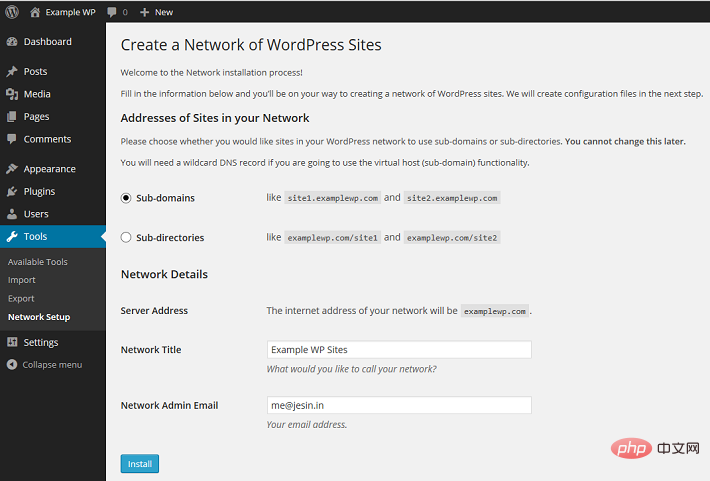
wordpress memperkenalkan halaman fungsi berbilang tapaknya: halaman pengurusan rangkaian tapak
Seterusnya, kami menyediakan beberapa nama domain, seperti berikut:
tapak Satu: www.jb51.com (nama domain utama), ini ialah nama domain yang digunakan semasa memasang WordPress
Tapak dua: blog.jb51.com, nama domain peringkat kedua
Tapak tiga: news.com , nama domain peringkat kedua dipetakan news.jb51.com
Tapak 4: shop.com, nama domain peringkat kedua dipetakan shop.jb51.com
Nota: Selepas WordPress dipasang, sila jangan ubah suai nama domain di latar belakang tanpa kebenaran, walaupun anda menukar www kepada tiada www , atau sebaliknya, boleh menyebabkan anda diubah hala terlalu banyak kali
Kemudian, log masuk ke halaman resolusi penyedia perkhidmatan nama domain dan tetapkan. semua rekod nama domain di atas ke IP pelayan pemasangan WordPress.
Anda juga boleh mengujinya pada komputer setempat Anda boleh mengubah suai fail hos secara terus dan menambah baris berikut:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2 direktori konfigurasi nginx, seperti berikut :
$ sudo vi /etc/nginx/conf.d/jb51.conf
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}$ nginx -s reload
/* multisite settings */ define( 'wp_allow_multisite', true );

define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.


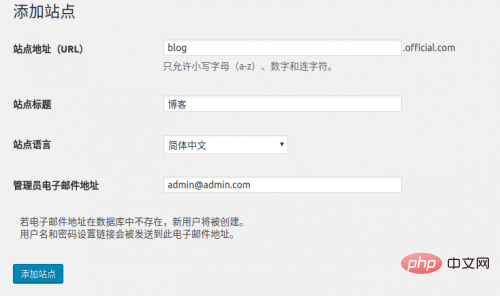
Tukar alamat tapak (url) kepada: news.com dan shop.com masing-masing. Selepas langkah ini selesai, kami boleh mengakses blog.jb51.com Ia sudah menjadi tapak bebas dengan sumber bebas. Tetapi untuk mengakses news.com dan shop.com, anda perlu terus membaca. 5. Sediakan pemetaan nama domain

define('sunrise', 'on');

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
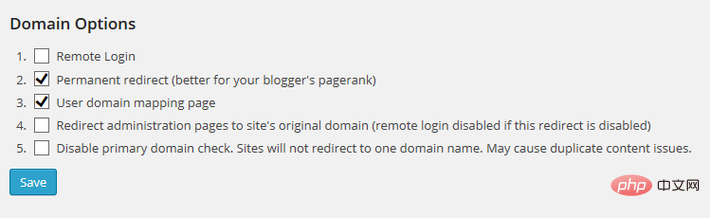
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Pemilihan plugin WordPress IP menyekat adalah penting. Jenis -jenis berikut boleh dipertimbangkan: berdasarkan .htaccess: operasi yang cekap, tetapi kompleks; Operasi pangkalan data: fleksibel, tetapi kecekapan rendah; Firewall: prestasi keselamatan yang tinggi, tetapi konfigurasi kompleks; Ditulis sendiri: Kawalan tertinggi, tetapi memerlukan lebih banyak tahap teknikal.
 Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Untuk log masuk ke akaun laman web WordPress: Lawati halaman log masuk: Masukkan URL laman web ditambah "/wp-login.php". Masukkan nama pengguna dan kata laluan anda. Klik "Login". Pengesahan Pengesahan Dua Langkah (Pilihan). Selepas berjaya masuk, anda akan melihat papan pemuka laman web.
 Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Langkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Panduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.
 Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Panduan langkah demi langkah untuk menggantikan imej header WordPress: Log masuk ke papan pemuka WordPress dan menavigasi ke penampilan & gt; tema. Pilih topik yang ingin anda edit dan klik Sesuaikan. Buka panel Pilihan Tema dan cari tajuk laman web atau pilihan imej header. Klik butang Pilih Imej dan muat naik imej kepala baru. Tanaman imej dan klik simpan dan tanaman. Klik butang Simpan dan Terbitkan untuk mengemas kini perubahan.
 Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Dayakan komen di laman web WordPress: 1. Log masuk ke panel admin, pergi ke "Tetapan" - "Perbincangan", dan periksa "Benarkan komen"; 2. Pilih lokasi untuk memaparkan komen; 3. Sesuaikan komen; 4. Menguruskan komen, meluluskan, menolak atau memadam; 5. menggunakan & lt ;? php comments_template (); ? & gt; tag untuk memaparkan komen; 6. Membolehkan komen bersarang; 7. Laraskan bentuk komen; 8. Gunakan plugin dan kod pengesahan untuk mengelakkan komen spam; 9. Menggalakkan pengguna menggunakan gravatar avatar; 10. Buat komen untuk dirujuk
 Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Tarikh pengeditan WordPress boleh dibatalkan dalam tiga cara: 1. Pasang tarikh pasca Lumpuhkan Plug-in; 2. Tambah kod dalam fail Functions.php; 3 secara manual mengedit lajur post_modified dalam jadual WP_POSTS.





