
Apabila kami menggunakan mod perpustakaan Vite untuk membungkus, vite akan membungkus semua fail gaya ke dalam fail yang sama, supaya kami perlu memuatkannya dalam penuh setiap kali Mengimport semua fail gaya tidak boleh mencapai kesan mengimportnya atas permintaan. Jadi apabila pembungkusan, kita tidak boleh membiarkan vite membungkus fail gaya, dan fail gaya akan dibungkus menggunakan gulp. Jadi artikel ini akan memperkenalkan cara menggunakan gulp untuk membungkus fail gaya dan cara memuatkan fail gaya atas permintaan.
Pada masa kini, pengenalan atas permintaan banyak perpustakaan komponen diselesaikan dengan bantuan pemalam Contohnya, ElementPlus menggunakan unplugin-vue-components dan unplugin-auto-import. Pemalam boleh melaksanakan
import { Button } from "easyest";
//相当于
import "easyest/es/src/button/style/index.css";
import "easyest/es/src/button/index.mjs";untuk mencapai pengenalan atas permintaan saya tidak akan mengembangkan penggunaan pemalam ini di sini kerana fokus artikel ini bukan di sini berminat, anda boleh terus menyemak penggunaan unplugin-vue-components
Kita semua tahu bahawa fail yang dibungkus sebelum ini perlu dipadamkan sebelum pembungkusan, jadi kita perlu menulis. fungsi padam dahulu. Sebelum itu, kami mula-mula mencipta folder skrip baharu dalam komponen untuk menyimpan kandungan berkaitan skrip kami Kandungan dalam folder binaan di bawah skrip ialah kandungan berkaitan pembungkusan yang akan diperkenalkan dalam artikel ini.
Buat laluan baharu dalam skrip/utils untuk mengekalkan laluan perpustakaan komponen Ingat untuk memasangnya dahulu
pnpm add @types/node -D -w
Fungsi memadamkan direktori pembungkusan boleh diletakkan dalam delpath.ts dalam bulid. /utils. Beri perhatian di sini Kerana pakej paling mudah yang dibungkus adalah pakej yang akhirnya akan kami terbitkan, kami perlu menyimpan package.json dan README.md
import { resolve } from "path";
//组件库根目录
export const componentPath = resolve(__dirname, "../../");
//pkg根目录
export const pkgPath = resolve(__dirname, "../../../");Kami perlu menggunakan ts dan sintaks es6 baharu, dan gulp tidak menyokongnya, jadi kami perlu memasang beberapa kebergantungan untuk menjadikan gulp menyokong ini Sucras membolehkan kami melaksanakan gulp untuk menggunakan sintaks terkini dan menyokong ts
import fs from "fs";
import { resolve } from "path";
import { pkgPath } from "./paths";
//保留的文件
const stayFile = ["package.json", "README.md"];
const delPath = async (path: string) => {
let files: string[] = [];
if (fs.existsSync(path)) {
files = fs.readdirSync(path);
files.forEach(async (file) => {
let curPath = resolve(path, file);
if (fs.statSync(curPath).isDirectory()) {
// recurse
if (file != "node_modules") await delPath(curPath);
} else {
// delete file
if (!stayFile.includes(file)) {
fs.unlinkSync(curPath);
}
}
});
if (path != `${pkgPath}/easyest`) fs.rmdirSync(path);
}
};
export default delPath;dalam binaan. /index.ts untuk melakukan proses pemadaman
pnpm i gulp @types/gulp sucrase -D -w
Tambahkan skrip
import delPath from "../utils/delpath";
import { series, parallel } from "gulp";
import { pkgPath } from "../utils/paths";
//删除easyest
export const removeDist = () => {
return delPath(`${pkgPath}/easyest`);
};
export default series(async () => removeDist()); dalam direktori root easyest/package.json dan laksanakannya dalam direktori root pnpm run build:easyest dan anda akan dapati bahawa fail di bawah paling mudah telah dipadamkan

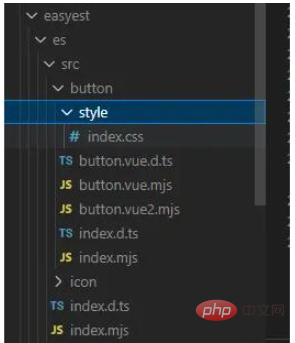
Selepas memadamkannya, anda boleh mula membungkus gaya
Kerana kami menggunakan gaya yang ditulis oleh kurang, kita perlu memasangnya gulp-less dan memasangnya pada masa yang sama Pemalam awalan css lengkap automatik gulp-autoprefixer dan fail di atas yang sepadan
"scripts": {
"build:easyest": "gulp -f packages/components/script/build/index.ts"
}, dan kemudian tulis fungsi untuk membungkus gaya. Fungsi dest dan src tegukan digunakan di sini Saya tidak tahu maksudnya. Saya gembira membaca pengenalan tegukan dalam artikel sebelumnya
pnpm add gulp-less @types/gulp-less gulp-autoprefixer @types/gulp-autoprefixer -D -w
//打包样式
export const buildStyle = () => {
return src(`${componentPath}/src/**/style/**.less`)
.pipe(less())
.pipe(autoprefixer())
.pipe(dest(`${pkgPath}/easyest/lib/src`))
.pipe(dest(`${pkgPath}/easyest/es/src`));
};import { spawn } from "child_process";
export default async (command: string, path: string) => {
//cmd表示命令,args代表参数,如 rm -rf rm就是命令,-rf就为参数
const [cmd, ...args] = command.split(" ");
return new Promise((resolve, reject) => {
const app = spawn(cmd, args, {
cwd: path, //执行命令的路径
stdio: "inherit", //输出共享给父进程
shell: true, //mac不需要开启,windows下git base需要开启支持
});
//执行完毕关闭并resolve
app.on("close", resolve);
});
};Oleh kerana gaya pembungkusan dan komponen pembungkusan boleh selari, jadi
terakhir ialah//打包组件
export const buildComponent = async () => {
run("pnpm run build", componentPath);
};build/index.ts Akhirnya, apabila vite adalah pembungkusan, abaikan fail yang kurang, komponen/ vite.config.tsimport delPath from "../utils/delpath";
import { series, parallel, src, dest } from "gulp";
import { pkgPath, componentPath } from "../utils/paths";
import less from "gulp-less";
import autoprefixer from "gulp-autoprefixer";
import run from "../utils/run";
//删除dist
export const removeDist = () => {
return delPath(`${pkgPath}/easyest`);
};
//打包样式
export const buildStyle = () => {
return src(`${componentPath}/src/**/style/**.less`)
.pipe(less())
.pipe(autoprefixer())
.pipe(dest(`${pkgPath}/easyest/lib/src`))
.pipe(dest(`${pkgPath}/easyest/es/src`));
};
//打包组件
export const buildComponent = async () => {
run("pnpm run build", componentPath);
};
export default series(
async () => removeDist(),
parallel(
async () => buildStyle(),
async () => buildComponent()
)
);Untuk melihat dengan lebih baik kesan pembungkusan, kita boleh menulis komponen Ikon yang mudah, direktorinya adalah seperti berikut
 Akhirnya Laksanakan
Akhirnya Laksanakan
pnpm run build
 Memandangkan pembungkusan vite mengabaikan pembungkusan fail yang kurang, fail yang dibungkus akan melompat secara automatik apabila ia menemui pengenalan fail .less, jadi fail yang diimport kod tidak berubah
Memandangkan pembungkusan vite mengabaikan pembungkusan fail yang kurang, fail yang dibungkus akan melompat secara automatik apabila ia menemui pengenalan fail .less, jadi fail yang diimport kod tidak berubah
 tetapi kami telah membungkus fail yang kurang ke dalam fail css, jadi kami perlu menggantikan
tetapi kami telah membungkus fail yang kurang ke dalam fail css, jadi kami perlu menggantikan
.less .cssTambah
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
import DefineOptions from "unplugin-vue-define-options/vite";
export default defineConfig({
build: {
//打包文件目录
outDir: "es",
//压缩
//minify: false,
rollupOptions: {
//忽略打包vue和.less文件
external: ["vue", /\.less/],
...
}
});pada pemalam dalam component/vite.config.ts dan laksanakan
pada masa ini, dan kemudian lihat import fail berpakejpnpm run build:easyest
 Pada masa ini,
Pada masa ini,
Selepas pembungkusan, perkara seterusnya yang perlu dilakukan ialah menerbitkan!.less
Atas ialah kandungan terperinci Bagaimanakah Vue3 menggunakan glup untuk membungkus perpustakaan komponen dan melaksanakan pemuatan atas permintaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




