
Persekitaran eksperimen: windows
Alat eksperimen: nginx, tomcat
Sangat mudah untuk memasang nginx di bawah windows Pergi ke tapak web rasmi untuk memuat turun pakej dimampatkan dan nyahzipnya klik dua kali program nginx.exe dalam direktori yang tidak dizip. Kemudian masukkan localhost dalam pelayar dan gambar berikut akan muncul, yang bermaksud nginx sudah berfungsi.

Aliran kerja nginx ialah: Secara luaran, nginx ialah pelayan pertama-tama diminta untuk nginx, dan kemudian nginx mengedarkan permintaan ke intranet kepada tomcat , dan kemudian selepas tomcat memproses permintaan, ia menghantar data ke nginx, dan kemudian nginx menghantarnya kepada pengguna Seluruh proses merasakan kepada pengguna bahawa nginx sedang memproses permintaan pengguna. Dalam kes ini, nginx pastinya perlu dikonfigurasikan Fail konfigurasi utama ialah nginx.conf dalam folder conf Kerana saya memisahkan statik dan dinamik, saya tidak menyimpan fail statik atau mengkonfigurasi pengimbangan beban.
#user nobody;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#nginx默认最大并发数是1024个用户线程
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#http1.1在请求完之后还会保留一段时间的连接,所以这里的timeout时长不能太大,也不能太小,
#太小每次都要建立连接,太大会浪费系统资源(用户不再请求服务器)
keepalive_timeout 65;
#gzip on;
server {
#nginx监听80端口
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#这里的/表示所有的请求
#location / {
#将80端口的所有请求都转发到8080端口去处理,proxy_pass代表的是代理路径
# proxy_pass http://localhost:8080;
# root html;
# index index.html index.htm;
#}
#对项目名进行访问就去访问tomcat服务
location /student_vote {
proxy_pass http://localhost:8080;
}
#对jsp和do结尾的url也去访问tomcat服务
location ~ \.(jsp|do)$ {
proxy_pass http://localhost:8080;
}
#对js、css、png、gif结尾的都去访问根目录下查找
location ~ \.(js|css|png|gif)$ {
root f:/javaweb;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}Dalam konfigurasi di atas, saya mengulas lokasi lalai /, kerana ia akan memintas semua permintaan, sama ada dinamik atau statik, dan satu lagi ialah konfigurasi fail statik ruang kerja javaweb, dan saya akan menerangkan mengapa seterusnya.
Oleh kerana projek yang saya tulis sebelum ini sentiasa menggunakan objek terbina dalam jsp untuk akses fail direktori, tetapi menggunakan nginx semuanya perlu diubah Apabila saya menggunakan nginx dan laluan projek tidak diubah suai, , sentiasa tidak dapat dimuatkan fail statik, semak log dan cari ralat ini: 2016/05/20 18:27:30 [ralat] 6748#6936: *225 createfile() "f:/javaweb/student_vote/lib/images/username .png" gagal (3: sistem tidak dapat mencari laluan yang ditentukan), klien: 127.0.0.1, pelayan: localhost, permintaan: "get /student_vote/lib/images/username.png http/1.1", hos: "localhost" , perujuk: " http://localhost/student_vote/index.jsp", maklumat umum ialah mengikut konfigurasi fail dalam jsp, nginx akan mencari fail statik dari pakej /stdent_vote (ini nama projek saya)/lib/images , dan saya tidak mahu membuat terlalu banyak perubahan pada fail projek Sebenarnya, terdapat satu lagi cara untuk tidak menggunakan objek terbina dalam jsp, tetapi menggunakan terus http://localhost/username.png untuk mengakses. fail statik dan bukannya objek terbina dalam Walau bagaimanapun, perubahan ini memerlukan pengubahsuaian Terdapat banyak tempat, jadi saya terus menyalin folder lib di bawah folder web-inf ke folder sebelumnya, iaitu hubungan antara folder ini dan. folder web-inf ialah folder adik beradik.
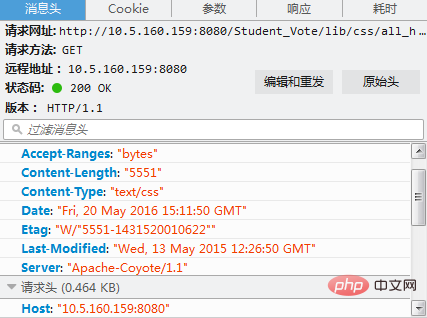
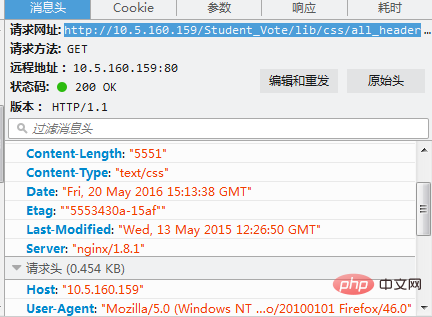
Melalui operasi di atas, pemisahan dinamik dan statik dicapai. Tidak ada kebenaran tanpa gambar.

Seperti yang anda lihat dalam gambar di atas, pelayan adalah "apache-coyote/1.1". Ini adalah penyambung untuk tomcat.

Pelayan di atas boleh dilihat sebagai nginx, menunjukkan bahawa pelayan luaran yang menerima permintaan adalah nginx.
Atas ialah kandungan terperinci Cara menggunakan nginx+tomcat untuk memisahkan halaman statik dan dinamik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran Tomcat
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran Tomcat
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat
 Bagaimana untuk melihat kod sumber Tomcat
Bagaimana untuk melihat kod sumber Tomcat
 Apakah kelemahan tomcat biasa?
Apakah kelemahan tomcat biasa?
 Bagaimana untuk menyelesaikan log tomcat yang kacau
Bagaimana untuk menyelesaikan log tomcat yang kacau




