 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk melaksanakan konfigurasi pemisahan dinamik dan statik Nginx
Bagaimana untuk melaksanakan konfigurasi pemisahan dinamik dan statik Nginx
Bagaimana untuk melaksanakan konfigurasi pemisahan dinamik dan statik Nginx
1. Gambaran Keseluruhan
1.1 Perbezaan antara halaman dinamik dan halaman statik
Sumber statik: Apabila pengguna mengakses sumber ini beberapa kali, kod sumber sumber tidak akan mengubah sumber.
Sumber dinamik: Apabila pengguna mengakses sumber ini beberapa kali, kod sumber sumber mungkin dihantar perubahan.
1.2 Apakah itu pemisahan dinamik dan statik
Pemisahan dinamik dan statik adalah untuk membenarkan halaman web dinamik dalam laman web dinamik untuk memisahkan sumber malar dan kerap menukar sumber mengikut peraturan tertentu Selepas sumber dinamik dan statik dibahagikan, kita boleh menyimpannya mengikut ciri sumber statik Ini adalah idea teras pemprosesan statik laman web
Ringkasan ringkas pemisahan dinamik dan statik ialah: pemisahan fail dinamik dan fail statik.
Pseudo-statik: Jika tapak web ingin dicari oleh enjin carian, penanda bebas teknologi statik halaman dinamik dan teknologi enjin templat lain
1.3 Mengapa menggunakannya? Pemisahan dinamik dan statik
Dalam pembangunan perisian kami, sesetengah permintaan memerlukan pemprosesan latar belakang (seperti: .jsp, .do, dll.), dan sesetengah permintaan tidak memerlukan memerlukan pemprosesan latar belakang ( Seperti: css, html, jpg, js, dll. fail), fail ini yang tidak perlu diproses di latar belakang dipanggil fail statik, jika tidak ia adalah fail dinamik. Oleh itu pemprosesan latar belakang kami mengabaikan fail statik. Sesetengah orang akan mengatakan bahawa jika saya mengabaikan fail statik di latar belakang, ia akan berakhir. Sudah tentu ini mungkin, tetapi bilangan permintaan latar belakang akan meningkat dengan ketara. Apabila kita mempunyai keperluan tentang kelajuan tindak balas sumber, kita harus menggunakan strategi pemisahan dinamik dan statik ini untuk menyelesaikan masalah.
Pengasingan sumber statik dan dinamik menggunakan sumber statik tapak web (HTML, JavaScript, CSS, img dan fail lain) secara berasingan daripada aplikasi latar belakang, meningkatkan kelajuan pengguna mengakses kod statik dan mengurangkan akses kepada aplikasi latar belakang. Di sini kami meletakkan sumber statik ke dalam nginx dan memajukan sumber dinamik ke pelayan tomcat.
Oleh itu, untuk memajukan sumber dinamik ke pelayan tomcat, kami menggunakan proksi terbalik yang dinyatakan sebelum ini.
2. Nginx merealisasikan pemisahan dinamik dan statik
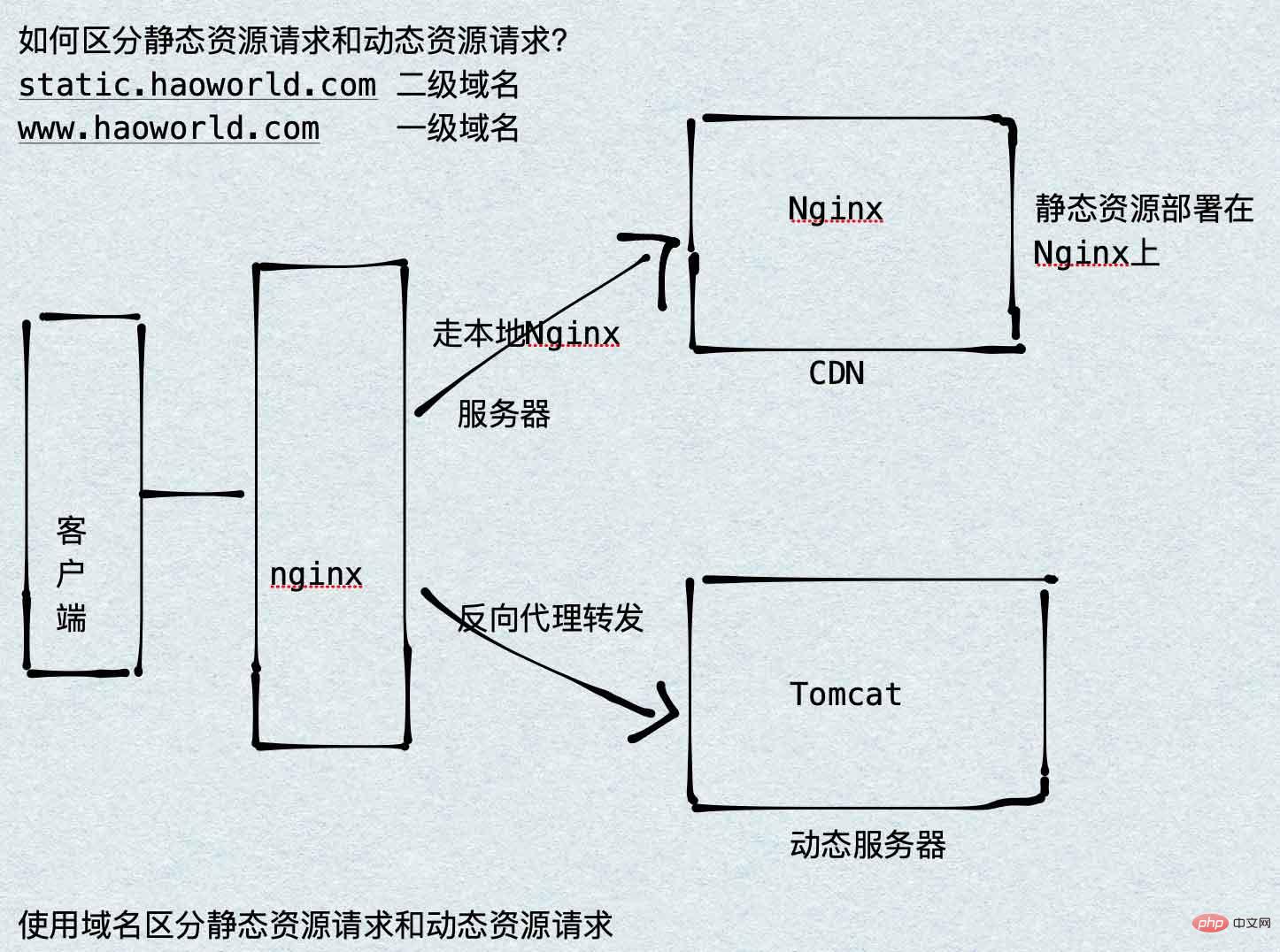
2.1 Analisis seni bina

2.2 Konfigurasi
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}- Pemisahan bahagian hadapan dan belakang: model seni bina tapak web, pembangunan perkhidmatan mikro adalah berdasarkan
untuk pembangunan pelayan, dan kedua-dua bahagian belakang dan bahagian hadapan menggunakan kaedah antara muka panggilan. Pisahkan projek kepada kawalan
(hujung hadapan) dan antara muka (hujung belakang), dan akhirnya gunakan teknologi panggilan jauh rpc. Lapisan paparan dan lapisan logik perniagaan dibahagikan, dan teknologi panggilan jauh digunakan di tengah SOAWeb4 >Mengapa syarikat Internet memproyeksikan , cap waktu akan ditambah selepas sumber statikRPCPeranan beliau: Kawal cache
urlPenyelesaian: Tambah spesifikasi cap waktu t = projek dalam talian-
304 prinsip kod status cache tempatan:
- Cache imej penyemak imbas lalai ialah 7 hari.
Apabila sumber dimuat turun buat kali pertama, pelanggan menjimatkan masa sumber yang diubah suai
- Apabila sumber dimuat turun untuk kali kedua , pelayan menentukan klien Sama ada masa terakhir diubah suai pada klien perlu mengembalikan 200 atau 304
- Apabila memuat turun sumber untuk kali kedua, pelayan menentukan sama ada fail sumber semasa dan masa terakhir diubah suai pelanggan perlu mengembalikan 200 Still 304 Pelanggan memuat turun sumber untuk kali kedua dan masa pengubahsuaian terakhir ialah 2018/6/28 11:07:11 pm
- The masa pengubahsuaian terakhir pelayan adalah lebih besar daripada masa pengubahsuaian terakhir pelanggan 200 Muat semula sumber
- Masa terakhir diubah suai pada pelayan adalah kurang daripada masa diubah suai terakhir pada klien 304 dan pergi ke cache setempat
-
Pengeluaran Mungkin terdapat
konflik antara masa pengubahsuaian terakhir js css dalam persekitaran dan masa pengubahsuaian terakhir cache klien . Pelayan masuk dalam talian pada 22 Mei 2018, dan pengguna mengaksesnya pada 1 Jun 2018. Masa pengubahsuaian terakhir fail js baharu pengguna dalam talian pada 5 Jun 2018 masih mengekalkan masa dalam talian terakhir. Jadi secara amnya, apabila pelayan masuk dalam talian, cap masa akan ditambahkan pada sumber statik untuk memaksa sumber terkini
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan konfigurasi pemisahan dinamik dan statik Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Untuk membenarkan pelayan Tomcat mengakses rangkaian luaran, anda perlu: mengubah suai fail konfigurasi Tomcat untuk membenarkan sambungan luaran. Tambahkan peraturan tembok api untuk membenarkan akses kepada port pelayan Tomcat. Buat rekod DNS yang menunjukkan nama domain ke IP awam pelayan Tomcat. Pilihan: Gunakan proksi terbalik untuk meningkatkan keselamatan dan prestasi. Pilihan: Sediakan HTTPS untuk meningkatkan keselamatan.
 Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Untuk menyelesaikan ralat "Selamat datang ke nginx!", anda perlu menyemak konfigurasi hos maya, dayakan hos maya, muat semula Nginx, jika fail konfigurasi hos maya tidak dapat ditemui, buat halaman lalai dan muat semula Nginx, kemudian mesej ralat akan hilang dan laman web akan menjadi paparan biasa.
 Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Menukar fail HTML kepada URL memerlukan pelayan web, yang melibatkan langkah berikut: Dapatkan pelayan web. Sediakan pelayan web. Muat naik fail HTML. Buat nama domain. Halakan permintaan.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda
 Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Ya, Node.js boleh diakses dari luar. Anda boleh menggunakan kaedah berikut: Gunakan Cloud Functions untuk menggunakan fungsi dan menjadikannya boleh diakses secara umum. Gunakan rangka kerja Express untuk membuat laluan dan menentukan titik akhir. Gunakan Nginx untuk membalikkan permintaan proksi kepada aplikasi Node.js. Gunakan bekas Docker untuk menjalankan aplikasi Node.js dan dedahkannya melalui pemetaan port.
 Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Untuk berjaya menggunakan dan menyelenggara tapak web PHP, anda perlu melakukan langkah berikut: Pilih pelayan web (seperti Apache atau Nginx) Pasang PHP Cipta pangkalan data dan sambungkan PHP Muat naik kod ke pelayan Sediakan nama domain dan Pemantauan DNS penyelenggaraan tapak web langkah termasuk mengemas kini PHP dan pelayan web, dan membuat sandaran tapak web, memantau log ralat dan mengemas kini kandungan.
 Cara menggunakan Fail2Ban untuk melindungi pelayan anda daripada serangan kekerasan
Apr 27, 2024 am 08:34 AM
Cara menggunakan Fail2Ban untuk melindungi pelayan anda daripada serangan kekerasan
Apr 27, 2024 am 08:34 AM
Tugas penting untuk pentadbir Linux adalah untuk melindungi pelayan daripada serangan atau akses haram. Secara lalai, sistem Linux disertakan dengan firewall yang dikonfigurasikan dengan baik, seperti iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF), dsb., yang boleh menghalang pelbagai serangan. Mana-mana mesin yang disambungkan ke Internet adalah sasaran yang berpotensi untuk serangan berniat jahat. Terdapat alat yang dipanggil Fail2Ban yang boleh digunakan untuk mengurangkan akses haram pada pelayan. Apakah Fail2Ban? Fail2Ban[1] ialah perisian pencegahan pencerobohan yang melindungi pelayan daripada serangan kekerasan. Ia ditulis dalam bahasa pengaturcaraan Python
 Mari bersama saya untuk mempelajari Linux dan memasang Nginx
Apr 28, 2024 pm 03:10 PM
Mari bersama saya untuk mempelajari Linux dan memasang Nginx
Apr 28, 2024 pm 03:10 PM
Hari ini, saya akan membawa anda memasang Nginx dalam persekitaran Linux Sistem Linux yang digunakan di sini ialah CentOS7.2 Sediakan alat pemasangan 1. Muat turun Nginx dari laman web rasmi Nginx. Versi yang digunakan di sini ialah: 1.13.6.2 Muat naik Nginx yang dimuat turun ke Linux Di sini, direktori /opt/nginx digunakan sebagai contoh. Jalankan "tar-zxvfnginx-1.13.6.tar.gz" untuk nyahmampat. 3. Tukar ke direktori /opt/nginx/nginx-1.13.6 dan jalankan ./configure untuk konfigurasi awal. Jika gesaan berikut muncul, ini bermakna PCRE tidak dipasang pada mesin, dan Nginx perlu melakukannya



