

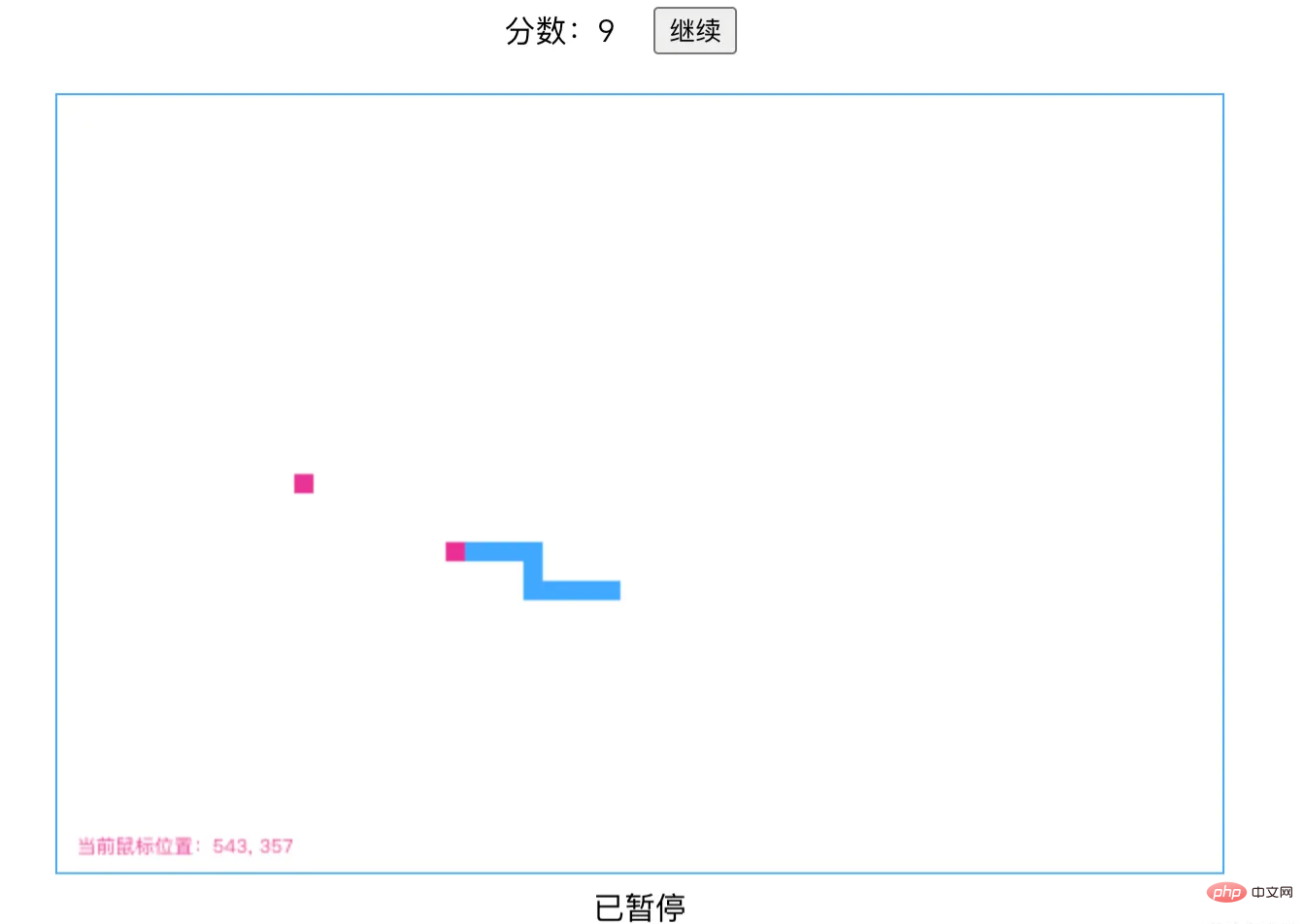
Cara bermain: Pemain menggunakan kekunci arah untuk mengawal seekor ular panjang untuk terus menelan kacang, manakala ular Badan terus membesar apabila kacang ditelan, dan permainan berakhir apabila kepala ular itu mengenai badan ular atau penghalang.
Elemen: sempadan, kepala ular, badan ular, makanan
Sempadan: Masukkan bilangan baris x, bilangan lajur y untuk menjana peta sempadan, dan gunakan koordinat dua dimensi untuk mengenal pasti setiap Kedudukan titik;
Kepala ular, badan ular: Kepala ular dan badan ular dipisahkan Apabila makanan dimakan, ekor badan ular ditambah dengan satu
Makanan: Kedudukan dijana secara rawak;

Pilihvue3、vite infrastruktur; Paparan dilaksanakan menggunakan teknologi canvas yang lebih baik daripada dom; terutamanya untuk lukisan peta, pengesanan koordinat tetikus, pemantauan arah, dan lukisan makanan, pengaktifan pemasa dan operasi lain.
<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地图默认宽度
let height = ref(400) // 地图默认高度
let canvas: any = null // canvas 对象
let ctx: any = null // canvas 渲染上下文对象
let snakeList = [[0, 100], [10, 100],] // 蛇的点位坐标
let direction = 'right' // top | down | left | right // 当前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分数
let status = ref('start') // unStart | start | pause | over | success(通关) // 状态
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐标
let process: any = null // 定时器 Id
</script>function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`当前鼠标位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的浏览器不支持 canvas')
}
}Lukisan kepala ular/badan ular
// 绘制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
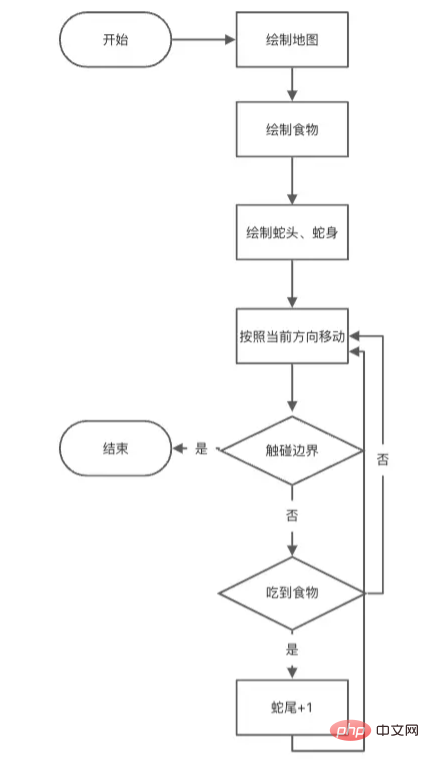
}Algoritma perlanggaran, syarat sempadan
Kaedah pengiraan makan makanan: Kira nilai mutlak paksi x dan y koordinat kepala ular dan koordinat makanan jika ia lebih kecil daripada saiz unsur, ia dianggap bersentuhan .
function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...Status pembolehubah global mewakili status situasi semasa Apabila status === 'jeda', operasi jeda dicetuskan dan pembolehubah pemasa dipadamkan Klik butang Mulakan semula untuk menjana pemasa baharu.
Apabila makanan dimakan, kedai pembolehubah global ++ diikat dua hala ke halaman untuk paparan buat sementara waktu untuk melebihi 100 untuk melepasi tahap.
Atas ialah kandungan terperinci Cara menggunakan Vue3+Canvas untuk melaksanakan permainan ular mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




