
Dayakan pemampatan gzip nginx, saiz sumber statik seperti js dan css dalam halaman web akan dikurangkan dengan banyak, sekali gus menjimatkan banyak lebar jalur dan meningkatkan kecekapan penghantaran, memberikan pengguna pengalaman yang pantas.
Prinsip nginx melaksanakan pemampatan sumber adalah untuk memintas permintaan melalui modul ngx_http_gzip_module bersepadu lalai, dan melakukan gzip pada jenis yang perlu untuk menjadi gzip, gunakan Ia sangat mudah dan mudah untuk dihidupkan, cuma tetapkan pilihan. .
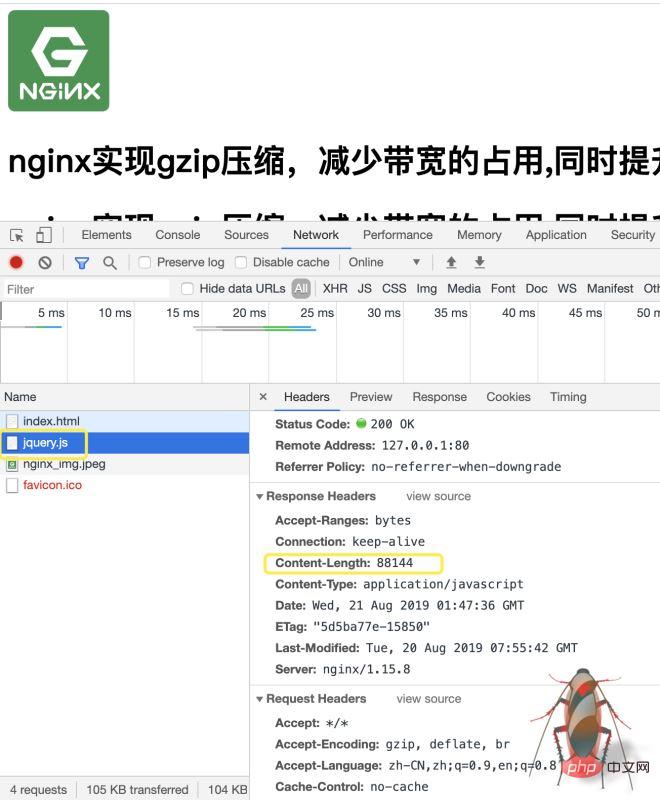
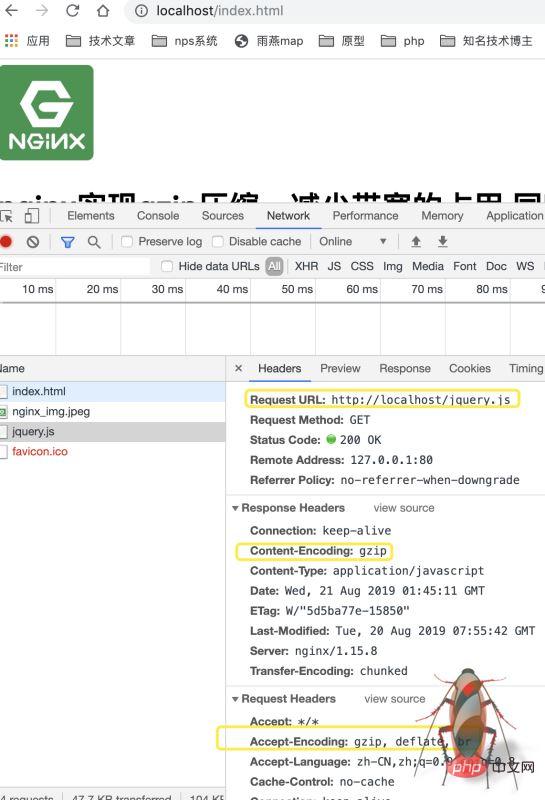
Minta pengepala dan pengepala respons selepas gzip berkuat kuasa
1 2 3 4 5 6 |
|
Dari perspektif protokol http, pengepala permintaan mengisytiharkan terima - pengekodan:gzip deflate sdch (merujuk kepada algoritma pemampatan, di mana sdch ialah kaedah pemampatan yang disyorkan oleh Google)
Pelayan->Respons->Mampatkan kandungan dengan gzip->Hantar ke penyemak imbas->Pelayar menyahkod gzip -> ;Terima kandungan mampat gzip
Parameter konfigurasi biasa gzip
gzip hidup|mati Sama ada hendak menghidupkan gzip
index.html halaman statik
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
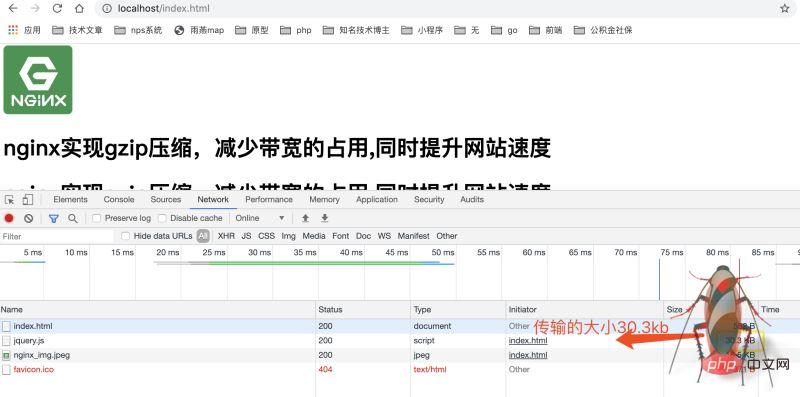
mendayakan halaman gzip permintaan:

Nota

Secara amnya memampatkan fail dalam format teks, css, js, xml
Atas ialah kandungan terperinci Cara menggunakan pemampatan gzip dalam nginx untuk meningkatkan kelajuan laman web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 Javascript tidak sah 0
Javascript tidak sah 0
 freelaunchbar
freelaunchbar
 cara membina laman web
cara membina laman web
 Bagaimana untuk membulatkan dalam Matlab
Bagaimana untuk membulatkan dalam Matlab
 Bagaimana untuk menyelesaikan pengecualian membaca fail besar Java
Bagaimana untuk menyelesaikan pengecualian membaca fail besar Java




