 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Cara menggunakan Nginx untuk membina pelayan gambar dalam windows
Cara menggunakan Nginx untuk membina pelayan gambar dalam windows
Cara menggunakan Nginx untuk membina pelayan gambar dalam windows
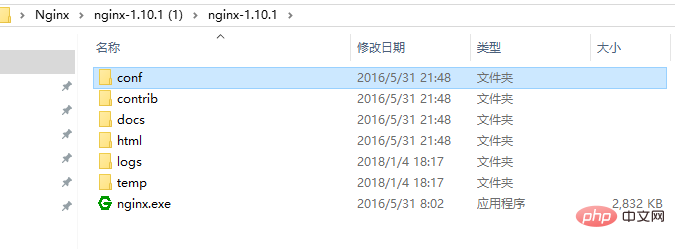
1. Pergi ke tapak web rasmi untuk memuat turun pakej mampat nginx Direktori yang dinyahmampat adalah seperti berikut

2 dalam fail konfigurasi conf/nginx.conf , tambah atau ubah suai Kod dengan kawasan berwarna
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8089;
server_name localhost;
#charset utf-8;
#access_log logs/host.access.log main;
#添加博客的代码
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root g:/images/;#指定图片存放路径
access_log g:/images/log;#图片路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path g:/images/;#图片路径
proxy_redirect off;
proxy_set_header host 127.0.0.1;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://169.254.140.133:8089; #代理访问地址
}
}
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
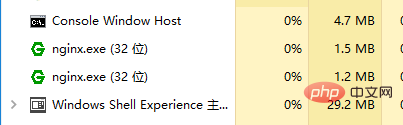
}3 Klik ikon nginx.exe hijau untuk memulakan pelayan Jika anda melihat perkara berikut dalam pengurus tugas, permulaan berjaya

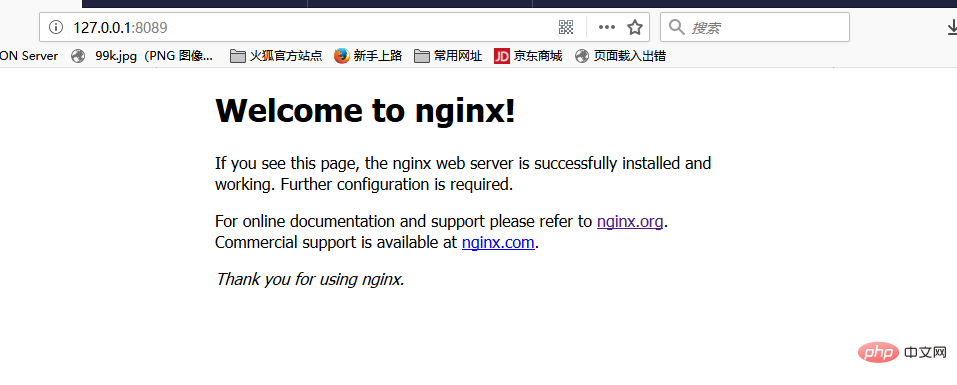
4 Masukkan http://127.0.0.1:8089 dalam penyemak imbas untuk melihat

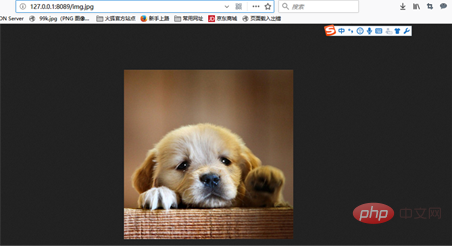
5 imej, Masukkan http://127.0.0.1:8089/img.jpg dalam bar alamat penyemak imbas untuk mengakses imej pada pelayan

Atas ialah kandungan terperinci Cara menggunakan Nginx untuk membina pelayan gambar dalam windows. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Bagaimana untuk memperbaiki kesilapan dilarang nginx 403? Semak keizinan fail atau direktori; 2. Semak .htaccess File; 3. Semak fail konfigurasi nginx; 4. Mulakan semula nginx. Penyebab lain yang mungkin termasuk peraturan firewall, tetapan selinux, atau isu aplikasi.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Terdapat dua cara untuk menyelesaikan masalah silang domain Nginx: Ubah suai tajuk tindak balas silang domain: Tambah arahan untuk membenarkan permintaan lintas domain, nyatakan kaedah dan tajuk yang dibenarkan, dan tetapkan masa cache. Gunakan modul CORS: Dayakan modul dan konfigurasikan peraturan CORS untuk membolehkan permintaan, kaedah, tajuk, dan masa cache domain.
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.



