
Jika atribut berskop ditambah pada nod gaya komponen semasa, gaya komponen semasa tidak akan berkuat kuasa pada subkomponennya. Jika anda mahu gaya tertentu berkuat kuasa pada komponen kanak-kanak, anda perlu menggunakan :deep().
Pada asalnya saya fikir ini tidak sukar, jadi saya menulis kes untuk mengesahkannya. Kemudian masalah timbul, gaya yang ditakrifkan oleh :deep() tidak berfungsi dalam komponen kanak-kanak.
Saya mula mencari ralat dan menyemak format tatabahasa termasuk titik bertindih dan kurungan saya mendapati tiada masalah dengan format tatabahasa dan konsol tidak melaporkan ralat Walau bagaimanapun, gaya format deep() adalah tidak sah dalam sub-komponen.
Nasib baik, saya mempunyai contoh di mana format :deep() berfungsi Saya tidak mempunyai pilihan selain membandingkan komponen induk dan komponen anak dalam kedua-dua fail itu satu demi satu masalah.
Semasa saya berlatih tadi, Vue2
telah dipadamkan dan tiada ralat dilaporkan.

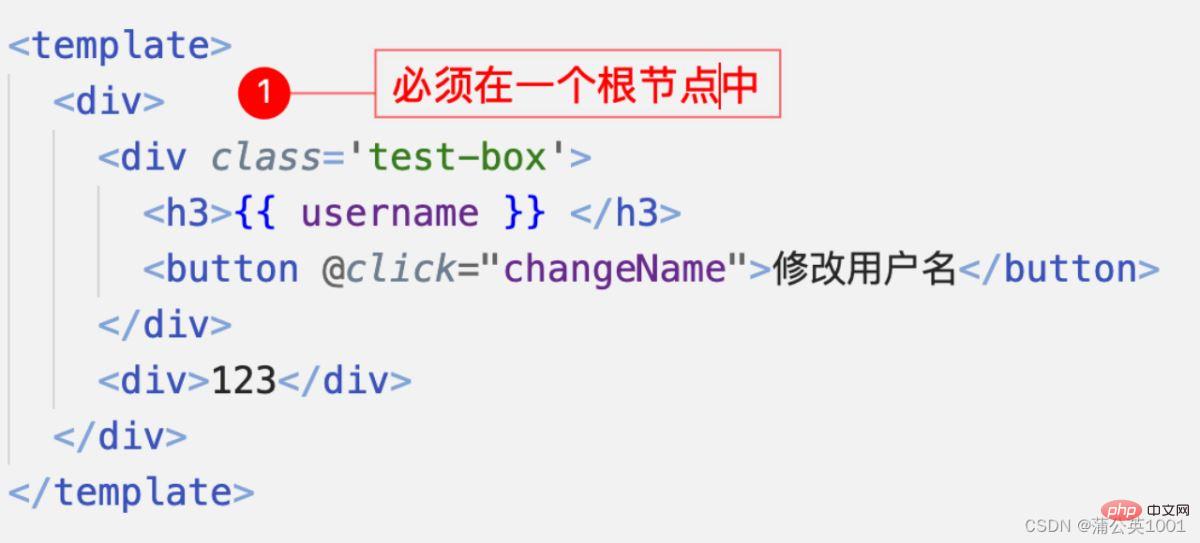
Tetapi masalahnya terletak pada nod akar ini. Jika tiada nod akar sedemikian dalam App.vue, maka: deep() tidak akan berfungsi node. , gaya :deep() akan berkuat kuasa.
Aduhai, saya rasa seperti telah ditipu oleh nod akar ini.
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style>Atas ialah kandungan terperinci Penembusan gaya dalam Vue3: deep() tidak sah, cara menyelesaikannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




