Bagaimana untuk menambah nama pada persediaan dalam Vue3
Apakah kegunaan nama dalam Vue3?
1. Anda perlu mentakrifkan nama
apabila komponen secara rekursif Lihat nama komponen
Nama definisi Vue3
1 secara automatik
Selagi anda menghidupkan
komponen fail tunggal mod gula sintaks dalam, ia akan Menjana pilihan <script setup></script> yang sepadan secara automatik berdasarkan nama fail, seperti script Kemudian setupnya dijana secara automatik sebagai name Ini mempunyai kelemahan Jika anda ingin mengubah suai Tree.vue, anda perlu mengubah suai nama komponen Jika terdapat tempat untuk komponen, name Perlu diubah suai bersama-sama. Treename2. Buka skrip untuk mentakrifkan namaimport
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>Salin selepas log masuk
3. Gunakan pemalam pihak ketiga unplugin-vue-define-optionsKaedah pemasangan<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>npm i unplugin-vue-define-options -D Gunakan
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})Konfigurasivite
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
} digunakan dengan menyusun makro tsconfig.json untuk menambah
defineOptions
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>name 4. Pemikiran peribadi: Bukankah bagus untuk menentukan nama terus dalam skrip? inheritAttrs<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>You Da berpendapat idea ini bagus, tetapi mempunyai beberapa kebimbangan kita perlu mentakrifkan
dan apabila kita menggunakan komponen Kebanyakan pembangun perpustakaan komponen mungkin sering menggunakan dua perkara ini, tetapi untuk 90% komponen aplikasi, ini sememangnya menjadi masalah dengan prop akan menjadi menyusahkan, dan ditambah pula dengan kerumitan pelaksanaan, saya tidak pasti ia berbaloi. nameinheritAttrsTetapi sudah ada pemalam yang melaksanakan fungsi ini unplugin-vue-setup-extend-plus
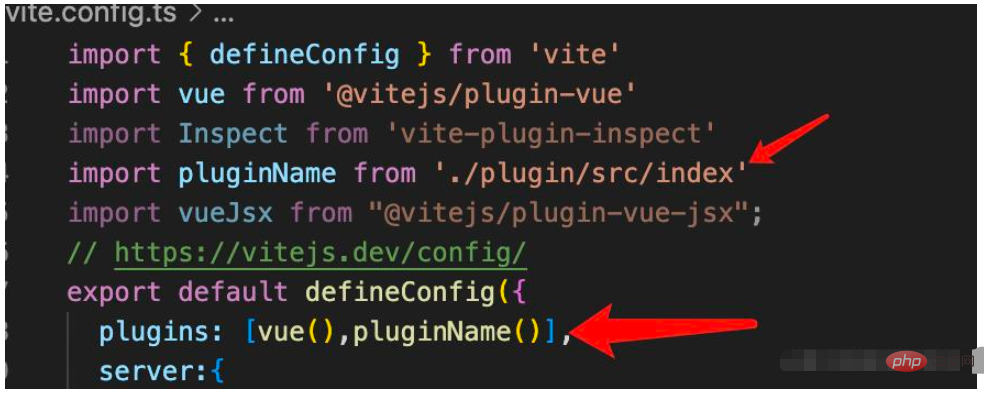
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
}
Komponen anak Tree.vue
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script><template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script>
Atas ialah kandungan terperinci Bagaimana untuk menambah nama pada persediaan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess




