 Java
Java
 javaTutorial
javaTutorial
 Bagaimanakah axios dan bahagian hadapan SpringBoot memanggil antara muka bahagian belakang untuk interaksi data?
Bagaimanakah axios dan bahagian hadapan SpringBoot memanggil antara muka bahagian belakang untuk interaksi data?
Bagaimanakah axios dan bahagian hadapan SpringBoot memanggil antara muka bahagian belakang untuk interaksi data?
1. Pengenalan
Untuk sistem yang lengkap, interaksi bahagian hadapan dan bahagian belakang adalah penting. Proses ini boleh dibahagikan kepada langkah berikut:
Bahagian hadapan memulakan a permintaan kepada bahagian belakang dan antara muka bahagian belakang menerimanya Selepas melepasi parameter bahagian hadapan, ia mula memanggil kaedah lapisan demi lapisan untuk memproses data Bahagian belakang mengembalikan data akhir kepada antara muka bahagian hadapan. Selepas permintaan bahagian hadapan berjaya, data diberikan kepada antara muka
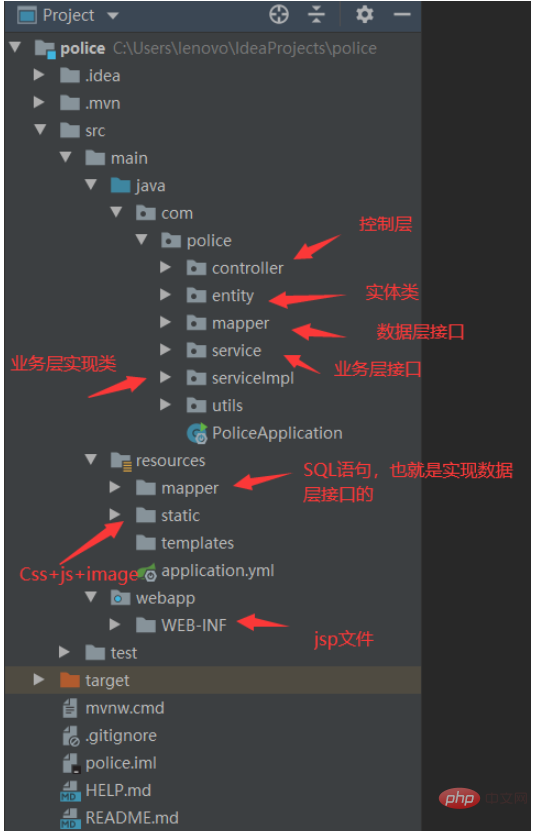
2. Struktur projek
Teknologi bahagian hadapan : axios
Teknologi back-end : SpringBoot (ini tidak penting, tetapi anda mesti mempunyai laluan akses ke lapisan kawalan, yang merupakan kaedah yang dipanggil sepadan dengan alamat permintaan. Anda boleh menggunakan rangka kerja SSM, Rangka kerja SSH, dsb.)

Di atas ialah struktur fail umum, saya percaya pemprosesan data bahagian belakang semua orang tidak lebih daripada:
Lapisan kawalan menerima permintaan bahagian hadapan dan memanggil kaedah antara muka lapisan perniagaan yang sepadan
-
Kelas pelaksanaan lapisan perniagaan melaksanakan antara muka lapisan perniagaan
Kaedah kelas pelaksanaan lapisan perniagaan memanggil antara muka lapisan data
Fail pelaksanaan lapisan data (mapper.xml) melaksanakan antara muka lapisan data
-
Kemudian hasil pemprosesan dikembalikan lapisan demi lapisan
3 Penulisan kod
Kami hanya memperkenalkan antara muka bahagian hadapan + lapisan kawalan. Yang pertama ialah antara muka bahagian hadapan
Langkah pertama: Perkenalkan fail yang berkaitan

Axios di sini ialah fail yang diperlukan untuk kami memulakan permintaan Fail ini akan diberikan pada akhir artikel.
Kod bahagian hadapan adalah seperti berikut:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>Kod lapisan kawalan bahagian belakang adalah seperti berikut:
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}Jelas sekali, semua orang harus melihat Anda faham, bahagian hadapan boleh membawa data semasa menghantar permintaan, seperti nombor akaun, kata laluan, dll. Selepas bahagian belakang menerimanya, ia boleh memprosesnya, dan kemudian mengembalikannya memproses hasil ke bahagian hadapan.
Selepas bahagian hadapan menerimanya, ia boleh Diberikan, atau memberikan gesaan bahawa operasi itu berjaya.
Kesan:

4. Gunakan
1. fungsi Ditambah baharu)
Kod bahagian hadapan:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog>Kod bahagian belakang
<script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>Atas ialah kandungan terperinci Bagaimanakah axios dan bahagian hadapan SpringBoot memanggil antara muka bahagian belakang untuk interaksi data?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah yang perlu saya lakukan jika 'Ralat Tidak Ditangkap (dalam janji): Permintaan gagal dengan kod status 500' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 05:33 PM
Apakah yang perlu saya lakukan jika 'Ralat Tidak Ditangkap (dalam janji): Permintaan gagal dengan kod status 500' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 05:33 PM
Sangat biasa untuk menggunakan axios dalam aplikasi Vue ialah klien HTTP berasaskan Promise yang boleh digunakan dalam penyemak imbas dan Node.js. Semasa proses pembangunan, mesej ralat "Uncaught(inpromise)Error: Requestfailedwithstatuscode500" kadangkala muncul untuk pembangun, mesej ralat ini mungkin sukar difahami dan diselesaikan. Artikel ini akan meneroka perkara ini
 Apakah yang perlu saya lakukan jika 'TypeError: Failed to fetch' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 11:03 PM
Apakah yang perlu saya lakukan jika 'TypeError: Failed to fetch' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 11:03 PM
Baru-baru ini, semasa pembangunan aplikasi Vue, saya menghadapi masalah biasa: "TypeError: Failedtofetch" mesej ralat. Masalah ini berlaku apabila menggunakan axios untuk membuat permintaan HTTP dan pelayan bahagian belakang tidak bertindak balas kepada permintaan dengan betul. Mesej ralat ini biasanya menunjukkan bahawa permintaan tidak boleh sampai ke pelayan, mungkin disebabkan oleh sebab rangkaian atau pelayan tidak bertindak balas. Apakah yang perlu kita lakukan selepas mesej ralat ini muncul? Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian anda disebabkan oleh
 Pilihan permintaan data dalam Vue: Axios atau Fetch?
Jul 17, 2023 pm 06:30 PM
Pilihan permintaan data dalam Vue: Axios atau Fetch?
Jul 17, 2023 pm 06:30 PM
Pilihan permintaan data dalam Vue: AxiosorFetch? Dalam pembangunan Vue, mengendalikan permintaan data adalah tugas yang sangat biasa. Memilih alat yang hendak digunakan untuk permintaan data adalah persoalan yang perlu dipertimbangkan. Dalam Vue, dua alatan yang paling biasa ialah Axios dan Fetch. Artikel ini akan membandingkan kebaikan dan keburukan kedua-dua alat dan memberikan beberapa kod sampel untuk membantu anda membuat pilihan anda. Axios ialah klien HTTP berasaskan Promise yang berfungsi dalam penyemak imbas dan Node.
 Bagaimana untuk menyelesaikan masalah 'Ralat: Ralat Rangkaian' apabila menggunakan axios dalam aplikasi Vue?
Jun 25, 2023 am 08:27 AM
Bagaimana untuk menyelesaikan masalah 'Ralat: Ralat Rangkaian' apabila menggunakan axios dalam aplikasi Vue?
Jun 25, 2023 am 08:27 AM
Bagaimana untuk menyelesaikan masalah "Ralat: NetworkError" apabila menggunakan axios dalam aplikasi Vue? Dalam pembangunan aplikasi Vue, kami sering menggunakan axios untuk membuat permintaan API atau mendapatkan data, tetapi kadangkala kami menghadapi "Ralat: NetworkError" dalam permintaan axios. Apakah yang perlu kami lakukan dalam kes ini? Pertama sekali, anda perlu memahami maksud "Error:NetworkError" Ia biasanya bermaksud sambungan rangkaian
 Gunakan Vue dan Axios dengan cekap untuk melaksanakan pemprosesan kelompok data bahagian hadapan
Jul 17, 2023 pm 10:43 PM
Gunakan Vue dan Axios dengan cekap untuk melaksanakan pemprosesan kelompok data bahagian hadapan
Jul 17, 2023 pm 10:43 PM
Gunakan Vue dan Axios dengan cekap untuk melaksanakan pemprosesan kumpulan data bahagian hadapan Dalam pembangunan bahagian hadapan, pemprosesan data adalah tugas biasa. Apabila kita perlu memproses sejumlah besar data, pemprosesan data akan menjadi sangat menyusahkan dan tidak cekap jika tiada kaedah yang berkesan. Vue ialah rangka kerja bahagian hadapan yang sangat baik, dan Axios ialah perpustakaan permintaan rangkaian yang popular. Mereka boleh bekerjasama untuk melaksanakan pemprosesan kumpulan data bahagian hadapan. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue dan Axios dengan cekap untuk pemprosesan data kelompok dan memberikan contoh kod yang berkaitan.
 Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot dan SpringMVC adalah kedua-dua rangka kerja yang biasa digunakan dalam pembangunan Java, tetapi terdapat beberapa perbezaan yang jelas antara mereka. Artikel ini akan meneroka ciri dan penggunaan kedua-dua rangka kerja ini dan membandingkan perbezaannya. Mula-mula, mari belajar tentang SpringBoot. SpringBoot telah dibangunkan oleh pasukan Pivotal untuk memudahkan penciptaan dan penggunaan aplikasi berdasarkan rangka kerja Spring. Ia menyediakan cara yang pantas dan ringan untuk membina bersendirian, boleh dilaksanakan
 Apakah yang perlu saya lakukan jika 'Ralat: tamat masa xxxms melebihi' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 03:27 PM
Apakah yang perlu saya lakukan jika 'Ralat: tamat masa xxxms melebihi' berlaku apabila menggunakan axios dalam aplikasi Vue?
Jun 24, 2023 pm 03:27 PM
Apakah yang perlu saya lakukan jika "Ralat: timeoutofxxxmsexceeded" berlaku apabila menggunakan axios dalam aplikasi Vue? Dengan perkembangan pesat Internet, teknologi bahagian hadapan sentiasa dikemas kini dan diulang Sebagai rangka kerja bahagian hadapan yang sangat baik, Vue telah dialu-alukan oleh semua orang sejak beberapa tahun kebelakangan ini. Dalam aplikasi Vue, kita selalunya perlu menggunakan axios untuk membuat permintaan rangkaian, tetapi kadangkala ralat "Ralat: timeoutofxxxmsexceeded" berlaku.
 Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui) Dalam aplikasi web moden, muat naik fail telah menjadi fungsi asas. Sama ada memuat naik avatar, gambar, dokumen atau video, kami memerlukan cara yang boleh dipercayai untuk memuat naik fail dari komputer pengguna ke pelayan. Artikel ini akan memberikan anda panduan terperinci tentang cara menggunakan Vue, axios dan element-ui untuk melaksanakan muat naik fail. Apa itu axiosaxios adalah berasaskan prom



