Apakah cara springboot menyelesaikan isu merentas domain CORS?
1. Laksanakan antara muka WebMvcConfigurer
@Configuration
public class WebConfig implements WebMvcConfigurer {
/**
* 添加跨域支持
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 允许跨域访问的路径 '/**'表示应用的所有方法
registry.addMapping("/**")
// 允许跨域访问的来源 '*'表示所有域名来源
.allowedOriginPatterns("*")
// .allowedOrigins("*") // 允许跨域访问的来源 SpringBoot2.4.0之前的版本
// 允许跨域请求的方法 '*'表示所有
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
// 是否允许发送cookie true-允许 false-不允许 默认false。对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json,这个值只能设为true
.allowCredentials(true)
// 预检间隔时间1小时,单位为秒。指定本次预检请求的有效期,在有效期间,不用发出另一条预检请求。
// 浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段
// 浏览器发出CORS非简单请求,会在正式通信之前,增加一次OPTIONS查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
.maxAge(3600)
// 允许跨域请求可携带的header,'*'表所有header头。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定
.allowedHeaders("*");
}
}2 Laksanakan kaedah penapis
@WebFilter
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}3 Anotasi @CrossOrigin
@CrossOrigin(originPatterns = "*", allowCredentials = "true")
@CrossOrigin boleh dikonfigurasikan. serta Boleh dikonfigurasikan pada kelas.
4. Pertempuran praktikal
Buat dua projek SpringBoot biasa A dan B. A dikonfigurasikan dengan port 8081 dan B dikonfigurasikan dengan port 8082.
Buat fail html index.html dalam direktori sumber/statik A:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!-- jquery库可百度jquery cdn -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
function btnClick() {
$.get('http://localhost:8082/hello/hello', function (msg) {
$("#app").html(msg);
});
}
function btnClick2() {
$.post('http://localhost:8082/hello/hello', function (msg) {
$("#app").html(msg);
});
}
</script>
<body>
<div id="app"></div>
<input type="button" onclick="btnClick()" value="get_button">
<input type="button" onclick="btnClick2()" value="post_button">
</body>
</html>B menyediakan 2 antara muka web:
@RestController
@RequestMapping("/hello")
public class HelloController {
// @CrossOrigin(originPatterns = "*", allowCredentials = "true")
@GetMapping("/hello")
public String hello() {
System.out.println("get hello");
return "get hello";
}
// @CrossOrigin(originPatterns = "*", allowCredentials = "true")
@PostMapping("/hello")
public String hello2() {
System.out.println("post hello");
return "post hello";
}
}Mulakan perkhidmatan A dan B masing-masing A's index.html dan mengklik butang Konsol penyemak imbas melaporkan ralat berikut: http://localhost:8081/index.html
Akses kepada XMLHttpRequest di 'http://localhost:8082/hello/hello' dari asal 'http. ://localhost:8081' telah disekat oleh dasar CORS: Tiada pengepala 'Access-Control-Allow-Origin' hadir pada sumber yang diminta.

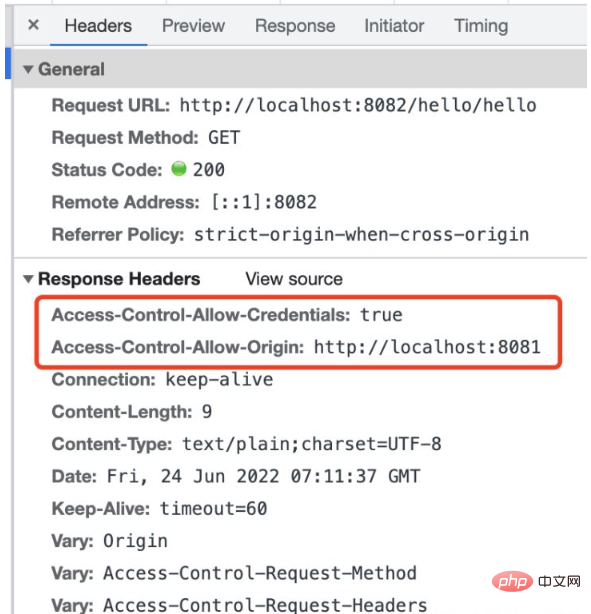
Untuk kaedah pertama menggunakan projek B, tambah sokongan merentas domain, mulakan semula, klik butang sekali lagi dan anda boleh mengaksesnya seperti biasa Perhatikan bahawa pengepala respons mempunyai lebih banyak maklumat sokongan merentas domain:
<🎜. >
SpringBoot 2.6 dan ke atas
Konfigurasi yang tersedia ditemui dalam talian (tetapi ujian peribadi tidak sah!):server.servlet.session.cookie.same-site=none server.servlet.session.cookie.secure=true
SpringBoot 2.6 atau di bawah Versi
Jika anda menggunakan Tomcat sebagai pelayan, anda boleh menetapkan atribut SameSite bagi kuki sesi melalui konfigurasi berikut (ujian peribadi tidak berfungsi!).server.servlet.session.cookie.secure=true
@Configuration
public class TomcatCookieConfig {
@Bean
public TomcatContextCustomizer sameSiteCookiesConfig() {
return context -> {
final Rfc6265CookieProcessor cookieProcessor = new Rfc6265CookieProcessor();
// SameSite
cookieProcessor.setSameSiteCookies(SameSiteCookies.NONE.getValue());
context.setCookieProcessor(cookieProcessor);
};
}
} <dependency>
<groupId>org.springframework.session</groupId>
<artifactId>spring-session-core</artifactId>
</dependency>@Configuration
public class SpringSessionConfiguration {
@Bean
public CookieSerializer cookieSerializer() {
DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer();
// Strict-严格模式 Lax-松懈模式 None-无
cookieSerializer.setSameSite("None");
cookieSerializer.setUseSecureCookie(true);
return cookieSerializer;
}
}@Configuration
public class CookieConfig {
private static String domain;
@Value("${domain}")
public void setDomain(String domain) {
CookieConfig.domain = domain;
}
public static HttpCookie generateHttpCookie(String name, String value) {
return ResponseCookie.from(name, value)
.domain(domain)
// cookie跨域设置
.sameSite("None")
// 在https下传输,配合sameSite=None使用
.secure(true)
.path("/")
// 有效期24小时
.maxAge(60 * 60 * 24)
.build();
}
} @GetMapping("/hello")
public String hello(HttpServletResponse response) {
HttpCookie cookie2 = CookieConfig.generateHttpCookie("age", "18");
response.addHeader(HttpHeaders.SET_COOKIE, cookie2.toString());
HttpCookie cookie3 = CookieConfig.generateHttpCookie("id", "77");
response.addHeader(HttpHeaders.SET_COOKIE, cookie3.toString());
System.out.println("get hello");
return "get hello";
}Atas ialah kandungan terperinci Apakah cara springboot menyelesaikan isu merentas domain CORS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana Springboot menyepadukan Jasypt untuk melaksanakan penyulitan fail konfigurasi
Jun 01, 2023 am 08:55 AM
Bagaimana Springboot menyepadukan Jasypt untuk melaksanakan penyulitan fail konfigurasi
Jun 01, 2023 am 08:55 AM
Pengenalan kepada Jasypt Jasypt ialah perpustakaan java yang membenarkan pembangun menambah fungsi penyulitan asas pada projeknya dengan usaha yang minimum dan tidak memerlukan pemahaman yang mendalam tentang cara penyulitan berfungsi dengan tinggi untuk penyulitan sehala dan dua hala. teknologi penyulitan berasaskan piawai. Sulitkan kata laluan, teks, nombor, perduaan... Sesuai untuk penyepaduan ke dalam aplikasi berasaskan Spring, API terbuka, untuk digunakan dengan mana-mana pembekal JCE... Tambahkan kebergantungan berikut: com.github.ulisesbocchiojasypt-spring-boot-starter2 Faedah Jasypt melindungi keselamatan sistem kami Walaupun kod itu bocor, sumber data boleh dijamin.
 Bagaimana SpringBoot menyepadukan Redisson untuk melaksanakan baris gilir kelewatan
May 30, 2023 pm 02:40 PM
Bagaimana SpringBoot menyepadukan Redisson untuk melaksanakan baris gilir kelewatan
May 30, 2023 pm 02:40 PM
Senario penggunaan 1. Tempahan berjaya dibuat tetapi pembayaran tidak dibuat dalam masa 30 minit. Pembayaran tamat masa dan pesanan dibatalkan secara automatik 2. Pesanan telah ditandatangani dan tiada penilaian dilakukan selama 7 hari selepas ditandatangani. Jika pesanan tamat dan tidak dinilai, sistem lalai kepada penilaian positif 3. Pesanan dibuat dengan jayanya jika peniaga tidak menerima pesanan selama 5 minit, pesanan itu dibatalkan peringatan mesej teks dihantar... Untuk senario dengan kelewatan yang lama dan prestasi masa nyata yang rendah, kami boleh Gunakan penjadualan tugas untuk melaksanakan pemprosesan undian biasa. Contohnya: xxl-job Hari ini kita akan memilih
 Cara menggunakan Redis untuk melaksanakan kunci teragih dalam SpringBoot
Jun 03, 2023 am 08:16 AM
Cara menggunakan Redis untuk melaksanakan kunci teragih dalam SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis melaksanakan prinsip kunci teragih dan mengapa kunci teragih diperlukan Sebelum bercakap tentang kunci teragih, adalah perlu untuk menjelaskan mengapa kunci teragih diperlukan. Lawan daripada kunci yang diedarkan ialah kunci yang berdiri sendiri Apabila kami menulis program berbilang benang, kami mengelakkan masalah data yang disebabkan oleh mengendalikan pembolehubah yang dikongsi pada masa yang sama Kami biasanya menggunakan kunci untuk mengecualikan pembolehubah yang dikongsi bersama untuk memastikan ketepatannya pembolehubah yang dikongsi skop penggunaannya adalah dalam proses yang sama. Jika terdapat berbilang proses yang perlu mengendalikan sumber yang dikongsi pada masa yang sama, bagaimanakah ia boleh saling eksklusif? Aplikasi perniagaan hari ini biasanya merupakan seni bina perkhidmatan mikro, yang juga bermakna bahawa satu aplikasi akan menggunakan berbilang proses Jika berbilang proses perlu mengubah suai baris rekod yang sama dalam MySQL, untuk mengelakkan data kotor yang disebabkan oleh operasi yang tidak teratur, keperluan pengedaran. untuk diperkenalkan pada masa ini. Gaya dikunci. Ingin mencapai mata
 Bagaimana untuk menyelesaikan masalah bahawa springboot tidak boleh mengakses fail selepas membacanya ke dalam pakej balang
Jun 03, 2023 pm 04:38 PM
Bagaimana untuk menyelesaikan masalah bahawa springboot tidak boleh mengakses fail selepas membacanya ke dalam pakej balang
Jun 03, 2023 pm 04:38 PM
Springboot membaca fail, tetapi tidak boleh mengakses perkembangan terkini selepas membungkusnya ke dalam pakej balang Terdapat situasi di mana springboot tidak boleh membaca fail selepas membungkusnya ke dalam pakej balang adalah tidak sah dan hanya boleh diakses melalui strim. Fail berada di bawah resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Bagaimana untuk melaksanakan Springboot+Mybatis-plus tanpa menggunakan pernyataan SQL untuk menambah berbilang jadual
Jun 02, 2023 am 11:07 AM
Bagaimana untuk melaksanakan Springboot+Mybatis-plus tanpa menggunakan pernyataan SQL untuk menambah berbilang jadual
Jun 02, 2023 am 11:07 AM
Apabila Springboot+Mybatis-plus tidak menggunakan pernyataan SQL untuk melaksanakan operasi penambahan berbilang jadual, masalah yang saya hadapi akan terurai dengan mensimulasikan pemikiran dalam persekitaran ujian: Cipta objek BrandDTO dengan parameter untuk mensimulasikan parameter yang dihantar ke latar belakang bahawa adalah amat sukar untuk melaksanakan operasi berbilang jadual dalam Mybatis-plus Jika anda tidak menggunakan alatan seperti Mybatis-plus-join, anda hanya boleh mengkonfigurasi fail Mapper.xml yang sepadan dan mengkonfigurasi ResultMap yang berbau dan kemudian. tulis pernyataan sql yang sepadan Walaupun kaedah ini kelihatan menyusahkan, ia sangat fleksibel dan membolehkan kita
 Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot dan SpringMVC adalah kedua-dua rangka kerja yang biasa digunakan dalam pembangunan Java, tetapi terdapat beberapa perbezaan yang jelas antara mereka. Artikel ini akan meneroka ciri dan penggunaan kedua-dua rangka kerja ini dan membandingkan perbezaannya. Mula-mula, mari belajar tentang SpringBoot. SpringBoot telah dibangunkan oleh pasukan Pivotal untuk memudahkan penciptaan dan penggunaan aplikasi berdasarkan rangka kerja Spring. Ia menyediakan cara yang pantas dan ringan untuk membina bersendirian, boleh dilaksanakan
 Bagaimana SpringBoot menyesuaikan Redis untuk melaksanakan penyirian cache
Jun 03, 2023 am 11:32 AM
Bagaimana SpringBoot menyesuaikan Redis untuk melaksanakan penyirian cache
Jun 03, 2023 am 11:32 AM
1. Sesuaikan RedisTemplate1.1, mekanisme siri lalai RedisAPI Pelaksanaan cache Redis berasaskan API menggunakan templat RedisTemplate untuk operasi cache data Di sini, buka kelas RedisTemplate dan lihat maklumat kod sumber kelas tersebut. Isytihar kunci, Pelbagai kaedah pesirilan nilai, nilai awal kosong @NullableprivateRedisSe
 Bagaimana untuk mendapatkan nilai dalam application.yml dalam springboot
Jun 03, 2023 pm 06:43 PM
Bagaimana untuk mendapatkan nilai dalam application.yml dalam springboot
Jun 03, 2023 pm 06:43 PM
Dalam projek, beberapa maklumat konfigurasi sering diperlukan Maklumat ini mungkin mempunyai konfigurasi yang berbeza dalam persekitaran ujian dan persekitaran pengeluaran, dan mungkin perlu diubah suai kemudian berdasarkan keadaan perniagaan sebenar. Kami tidak boleh mengekodkan konfigurasi ini dalam kod. Adalah lebih baik untuk menulisnya dalam fail konfigurasi Sebagai contoh, anda boleh menulis maklumat ini dalam fail application.yml. Jadi, bagaimana untuk mendapatkan atau menggunakan alamat ini dalam kod? Terdapat 2 kaedah. Kaedah 1: Kita boleh mendapatkan nilai yang sepadan dengan kunci dalam fail konfigurasi (application.yml) melalui ${key} beranotasi dengan @Value Kaedah ini sesuai untuk situasi di mana terdapat sedikit perkhidmatan mikro projek, Apabila perniagaan adalah rumit, logik




