 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan
Cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan
Cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan
Syorkan beberapa alat berguna
-
var-conv ialah alat penukaran pantas untuk nama pembolehubah kod yang sesuai untuk VSCode IDE
generator-vite-plugin cepat menjana projek templat pemalam Vite
-
generator-babel-plugin dengan cepat menjana projek templat pemalam Babel
Sampai ke intinya
Seretan elemen ialah kes pembelajaran bahagian hadapan yang biasa, yang memerlukan pemahaman tertentu tentang peristiwa JavaScript saya juga mempelajari perkara ini kerja saya baru-baru ini, saya mengambil semula kandungan ini dan menerangkannya dengan jelas dengan menyeret elemen sekali dalam rangka kerja gaya pengaturcaraan deklaratif seperti Vue3.
PS: Atribut pemusatan dalam gaya global templat Vue3 boleh menyebabkan gangguan percubaan, sila ambil perhatian! ! !
Kedudukan dan pergerakan elemen
Apabila melaksanakan penyeretan elemen, kami menggunakan acara mouse Dalam fungsi panggil balik acara mouse, anda boleh dapatkan masa apabila peristiwa semasa berlaku. Atribut yang sepadan untuk kedudukan elemen ialah MouseEvent dan clientX dalam clientY Kami akan mengemas kini kedudukan elemen dalam masa nyata dengan membaca kedua-dua atribut ini kemudian. Adalah disyorkan untuk menggunakan pelaksanaan
untuk mengalihkan elemen transformtranslate Berbanding dengan mengubah suai atribut top dan left elemen, ia tidak akan menyebabkan perubahan pada elemen. susun atur, mengelakkan pengaliran semula dan kesan Prestasi lukisan semula.
PS: Ada artikel tentang penggunaan dan pengalaman translate di MDN, anda boleh merasainya.
Tentukan tiga set koordinat
masing-masing tentukan set koordinat (originalPosition) yang digunakan untuk merekodkan kedudukan awal elemen dan kedudukan penunjuk pada elemen apabila elemen ditekan koordinat (mousedownOffset) dan set koordinat (elementPosition) yang dikemas kini dalam masa nyata semasa elemen bergerak.
Rekodkan koordinat kedudukan awal elemen Asal terletak di penjuru kiri sebelah atas halaman Ia digunakan untuk memulihkan kedudukan elemen yang diseret selepas pemulaan dan penyeretan tidak berubah:
const originalPosition = reactive({
x: 10,
y: 10,
})Koordinat penunjuk pada elemen apabila elemen ditekan Asal terletak di sudut kiri atas elemen yang diseret Ia diperolehi oleh koordinat penunjuk apabila ditekan. kedudukan mengimbangi awal elemen:
const mousedownOffset = reactive({
x: 0,
y: 0,
})Elemen bergerak dalam masa nyata Koordinat yang dikemas kini, asal terletak di penjuru kiri sebelah atas halaman dan nilai awal harus sama dengan originalPosition . Apabila peristiwa mousemove berlaku, koordinat masa nyata penuding - mousedownOffset diperoleh:
const elementPosition = reactive({
x: 0,
y: 0,
})
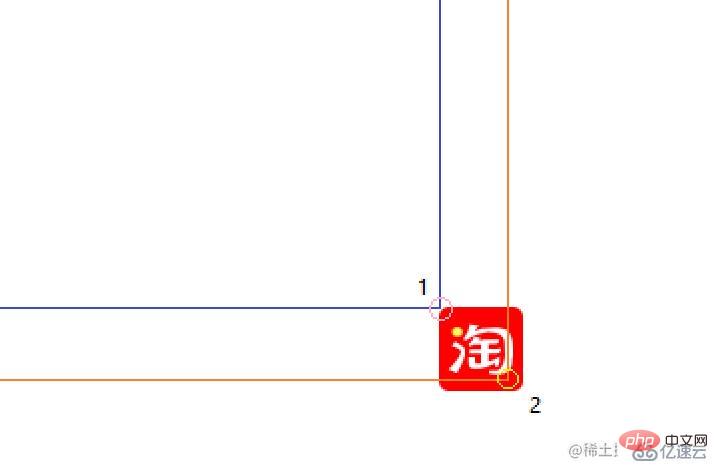
PS: Apabila asal adalah sudut kiri atas daripada halaman, titik 1 dalam gambar mewakili originalPosition atau elementPosition, titik 2 mewakili koordinat apabila penunjuk ditekan, apabila titik asal ialah titik 1, dalam gambar Titik 2 mewakili mousedownOffset; 🎜>
Apabila melaksanakan penyeretan elemen, anda hanya perlu menambah acara
pada elemen yang diseret Walau bagaimanapun, ingat untuk mengosongkan acara pemantauan selepas menggunakannya. dan anda mesti membangunkan tabiat muncul secara berpasangan.mousedownJika anda menambah kedua-duanya
pada elemen yang diseret, anda akan mendapati sesuatu di luar kawalan berlaku. mousemovemouseupSelepas halaman dimuatkan, mula-mula tetapkan semula kedudukan lalai elemen yang diseret dan tambahkan acara
: mousedown
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})mousedown<. 🎜 >Inti seret dan lepas Sebab mengapa saya memilih adalah kerana ia adalah rangka kerja jenis
Tumpuan kami adalah pada pengisytiharan yang bertanggungjawab rangka kerja, jadi dalam yang berikut Dari segi pemprosesan acara, anda hanya perlu mengemas kini tiga set koordinat yang diisytiharkan pada permulaan dalam acara yang sepadan.Vuejs Apabila MVVM, koordinat penunjuk pada elemen yang diseret diperolehi melalui koordinat penunjuk - koordinat kedudukan awal elemen yang diseret Apabila
🎜> dan onMousedown peristiwa: Apabila onMousedown
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}document berada dalam mousemove, jarak antara sudut kiri atas elemen yang diseret dan sudut kiri atas halaman diperoleh melalui koordinat penuding - kedudukan penuding pada elemen yang diseret Dan dikemas kini kepada mouseup: Apabila const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
} berada dalam onMousemove, perkara utama yang dilakukan ialah mengalih keluar dua acara yang didaftarkan di elementPosition untuk <. 🎜>. Perlu diingatkan bahawa peristiwa yang dialih keluar mestilah Untuk acara yang sama, iaitu, peristiwa dengan rujukan yang konsisten, adalah disyorkan untuk menetapkan peristiwa pemprosesan yang sepadan kepada pembolehubah untuk digunakan boleh dipulihkan selepas seretan selesai:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}onMouseupTambahan yang lain Sebahagian daripada kod dan demodocumentonMousemove
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}Salin selepas log masuk
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}Atas ialah kandungan terperinci Cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(



