keupayaan JavaScript nginx analisis contoh nginScript
nginx boleh melakukan perkara berikut terutamanya:
1 Dengan menggunakan lapisan ketujuh tcp, ia boleh menganalisis dan memproses semua kandungan protokol http.
2. Sokong lua, perl, bahasa dinamik javascript
3 Sokong pemalam pihak ketiga
Mari bincang tentang nginskrip
1 ialah subset javascript/ecmascript. Ia melaksanakan kebanyakan keupayaan bahasa JavaScript, tidak mematuhi sepenuhnya standard ECMAScript dan meninggalkan bahagian JavaScript yang lebih sukar.
2. nginskrip tidak dilaksanakan melalui enjin v8. Sebaliknya, ia dilaksanakan melalui mesin maya kecil (vm) yang lebih kecil, mempunyai penggunaan tenaga yang lebih rendah, dan lebih sesuai untuk senario aplikasi nginx. Dapat difahami bahawa nginx melaksanakan set analisis leksikalnya sendiri.
3. nginskrip berjalan dalam fail konfigurasi nginx. Contohnya: dalam fail nginx.conf. Oleh itu, nginscript boleh melengkapkan semua yang boleh dikendalikan oleh fail konfigurasi tradisional, dan pada masa yang sama, ia boleh menjadikan pengurusan konfigurasi dinamik. Ini juga merupakan sebab paling penting untuk kemunculan nginskrip.
4. nginskrip wujud sebagai pemalam nginx. Nama pemalam ialah: njs. Seperti pemalam nginx lain, kita perlu menyusun semula nginx untuk melengkapkan pemasangan.
5. nginskrip kini dalam status pembangunan awal. Anda boleh berkomunikasi dengan pasukan nginx dan mengemukakan permintaan anda melalui e-mel dan kaedah lain.
Cara memasang nginscript
Ikuti sahaja langkah rasmi di sini:
// 1. Muat Turun Pakej nginx terkini , alamat boleh dilihat: wget //2. Unzip tar -xzvf nginx-1.9.4.tar.gz //3 Dapatkan modul nginskrip melalui mercurial hg clone
//4 Compile nginx Hanya modul njs dinyatakan di sini. Jika anda belum menyusun nginx, beberapa modul bergantung memerlukan pemasangan yum, sila cari sendiri. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok Sekarang pemasangan telah selesai dan kita boleh mula bermain.
Cara khusus menggunakan nginskrip
Penggunaan nginskrip terutamanya menambah 2 arahan kepada sistem konfigurasi nginx. Arahan khusus ialah:
js_set, tetapkan nilai pembolehubah dalam konfigurasi
js_run, terus laksanakan peraturan konfigurasi
1. Mula-mula lihat js_set dalam nginx .conf Bagaimana ia berfungsi?
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}Keputusan:

Dalam contoh di atas, dapat dilihat bahawa kita boleh menetapkan nilai pembolehubah kepada nginx sesuka hati melalui js. Pembolehubah ini boleh digunakan di pelbagai tempat dalam konfigurasi nginx. Contohnya: proxy_pass, limit_req_zone dan sub_filter. Berbanding dengan konfigurasi sebelumnya, fleksibiliti di sini telah banyak dipertingkatkan.
2. Peraturan dan senario jalan js_run
js_run dijalankan dalam arahan lokasi Jika laluan yang sepadan dengan lokasi yang ditentukan dipadankan, javascript yang sepadan akan dilaksanakan
js_run Ya Menjana secara langsung kandungan yang dikembalikan oleh http melalui javascript
Berikut ialah contoh khusus:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}Hasil ini adalah sama seperti hasil pertama. Saya tidak akan pergi ke butiran di sini.
3 Selain memproses dua arahan, terdapat juga pembolehubah penting $r
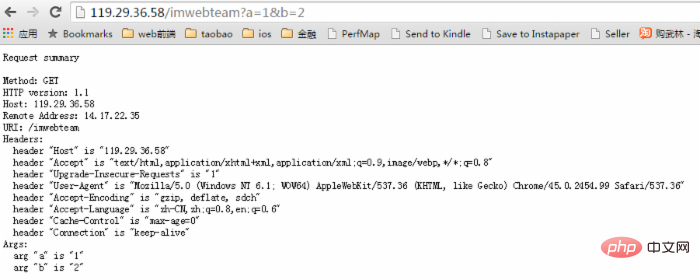
Melalui js_set dan js_run, anda boleh mempunyai kawalan sepenuhnya ke atas permintaan http request. Kawalan Caranya ialah dengan menggunakan pembolehubah $r. Apa yang ada dalam $r boleh dilihat dengan contoh mudah berikut.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
}Hasilnya seperti yang ditunjukkan dalam rajah:

Masalah yang masih ada pada nginskrip pada masa kini
Selepas pengenalan di atas, saya percaya Setiap orang sudah mempunyai pemahaman asas tentang nginskrip. Jadi mari kita lihat apa masalah yang dihadapi oleh bayi baru lahir ini.
Pertama sekali, kaedah penyahpepijatan adalah lemah. Pada masa ini, ia masih agak primitif dan dipaparkan dalam bentuk log, dan perincian log ralat adalah sangat tidak memuaskan.
Kedua, kawalan lemah. Pada masa ini, kuasa pemprosesan nginscript terhad kepada pemprosesan permintaan http dan membalas respons Ia belum lagi dapat memproses beberapa kandungan secara dinamik selain daripada permintaan nginx, seperti data pengguna dinamik atau kemas kini dinamik jadual konfigurasi pemajuan.
Akhir sekali, pelaksanaan keseluruhan adalah lemah. Struktur keseluruhannya agak mudah Persekitaran berjalan bagi js_run dan js_set tidak konsisten Segmen kod di mana js_set melaksanakan ok akan menyebabkan beberapa pengecualian pada js_run.
Secara umumnya, nginskrip masih bayi yang baru lahir dengan harapan dan prospek yang besar. Ia mengambil sedikit masa untuk menggilap dan mengoptimumkan. Saya juga berharap semua orang akan memberikan lebih banyak pendapat dan maklum balas, malah menyerahkan pemalam anda sendiri. Ini membolehkan ia berkembang dengan lebih baik.
Untuk senario amalan kami
Ini adalah dua senario utama yang saya bincangkan dengan Li Xiaotengjun dan Donald sebelum ini, sistem reallog dan sistem nohost2.0. nginscript sudah pasti berita hebat untuk kedua-dua senario di sini Dari segi tindak balas peraturan, ia boleh mempunyai kaedah pemprosesan yang sangat fleksibel di bawah sistem sedia ada. Tetapi dari segi pemuatan dinamik konfigurasi pengguna, kami masih perlu melaksanakannya dengan cara lain Untuk bahagian ini, kami akan membangkitkan isu kepada pasukan pembangunan nginx untuk melihat situasi tertentu dan kemudian membincangkan dan menyegerakkannya dengan semua orang.
Atas ialah kandungan terperinci keupayaan JavaScript nginx analisis contoh nginScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain Nginx pada pelayan awan: Buat rekod yang menunjuk ke alamat IP awam pelayan awan. Tambah blok hos maya dalam fail konfigurasi Nginx, menyatakan port pendengaran, nama domain, dan direktori akar laman web. Mulakan semula nginx untuk memohon perubahan. Akses konfigurasi ujian nama domain. Nota Lain: Pasang sijil SSL untuk membolehkan HTTPS, pastikan firewall membenarkan trafik port 80, dan tunggu resolusi DNS berkuatkuasa.
 Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Kaedah yang boleh menanyakan versi nginx adalah: gunakan perintah nginx -v; Lihat arahan versi dalam fail nginx.conf; Buka halaman ralat Nginx dan lihat tajuk halaman.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Anda boleh menanyakan nama kontena Docker dengan mengikuti langkah -langkah: Senaraikan semua bekas (Docker PS). Tapis senarai kontena (menggunakan arahan grep). Mendapat nama kontena (terletak di lajur "Nama").
 Cara menjalankan Nginx Apache
Apr 14, 2025 pm 12:33 PM
Cara menjalankan Nginx Apache
Apr 14, 2025 pm 12:33 PM
Untuk mendapatkan Nginx untuk menjalankan Apache, anda perlu: 1. Pasang Nginx dan Apache; 2. Konfigurasikan ejen Nginx; 3. Mula Nginx dan Apache; 4. Uji konfigurasi untuk memastikan bahawa anda dapat melihat kandungan Apache selepas mengakses nama domain. Di samping itu, anda perlu memberi perhatian kepada perkara -perkara lain seperti padanan nombor port, konfigurasi tuan rumah maya, dan tetapan SSL/TLS.
 Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Langkah -langkah untuk membuat imej Docker: Tulis Dockerfile yang mengandungi arahan membina. Bina imej di terminal, menggunakan arahan membina Docker. Tag imej dan tetapkan nama dan tag menggunakan arahan tag docker.
 Cara Memulakan Bekas oleh Docker
Apr 15, 2025 pm 12:27 PM
Cara Memulakan Bekas oleh Docker
Apr 15, 2025 pm 12:27 PM
Docker Container Startup Langkah: Tarik Imej Bekas: Run "Docker Pull [Mirror Name]". Buat bekas: Gunakan "Docker Buat [Pilihan] [Nama Mirror] [Perintah dan Parameter]". Mulakan bekas: Jalankan "Docker Start [Nama Container atau ID]". Semak Status Kontena: Sahkan bahawa bekas sedang berjalan dengan "Docker PS".




