Cara menggunakan TypeScript dalam Vue3
Bagaimana untuk mengisytiharkan jenis dengan penghitungan nama medan?
Menurut reka bentuk, medan jenis hendaklah merupakan nilai penghitungan dan tidak boleh ditetapkan sewenang-wenangnya oleh pemanggil.
Berikut ialah pengisytiharan penghitungan Jenis, dengan jumlah 6 medan.
enum Type { primary = "primary", success = "success", warning = "warning", warn = "warn", // warning alias danger = "danger", info = "info", }Terdapat dua kata kunci untuk mengisytiharkan jenis dalam TypeScript, antara muka dan jenis, yang sedikit berbeza apabila mengisytiharkan medan utama jenis yang tidak pasti.
Gunakan jenis untuk mengisytiharkan:
type ColorConfig = { [key in Type]: Colors; };Gunakan antara muka, tetapi ia hanya boleh seperti ini:
interface ColorConfig { [key: string]: Colors; }Kerana indeks antara muka hanya boleh menjadi jenis asas, dan jenis alias tidak boleh digunakan. Indeks jenis boleh menjadi jenis komposit.
Bagaimana untuk mendapatkan contoh elemen dalam Vue 3?
Dalam vue3, logik komponen boleh diletakkan dalam fungsi persediaan, tetapi tiada ini dalam persediaan lagi, jadi penggunaan ini.$refs dalam vue2 tidak boleh digunakan dalam vue3.
Penggunaan baharu ialah:
Tambahkan atribut ref pada elemen.
Isytiharkan pembolehubah dengan nama yang sama dengan ref elemen dalam persediaan.
Kembalikan pembolehubah ref sebagai sifat dengan nama yang sama dalam objek pemulangan persediaan.
Akses pembolehubah ref dalam kitaran hayat onMounted, yang merupakan tika elemen.
Langkah satu:
<div></div>
Langkah kedua:
const point = ref<htmldivelement>(null);</htmldivelement>
Perhatikan bahawa jenis mesti diisi dalam HTMLDivElement, supaya anda boleh menikmati inferens jenis.
Langkah 3:
return { point };Langkah ini penting Jika objek yang dikembalikan tidak mengandungi sifat ini dengan nama yang sama, objek ref yang diakses dalam onMounted akan menjadi batal.
Langkah 4:
onMounted(() => { if (point?.value) { // logic } });Bagaimana untuk mengendalikan kelas pseudo?
JavaScript tidak boleh mendapatkan elemen kelas pseudo, tetapi anda boleh memikirkannya secara berbeza. Gaya kelas pseudo merujuk kepada pembolehubah css, dan kemudian mengawal pembolehubah css melalui js untuk melengkapkan kesan mengendalikan kelas pseudo secara tidak langsung.
Sebagai contoh, ini ialah kelas pseudo:
.point-flicker:after { background-color: var(--afterBg); }Ia bergantung pada pembolehubah afterBg.
Jika anda perlu mengubah suai kandungannya, anda hanya perlu menggunakan js untuk mengendalikan kandungan afterBg.
point.value.style.setProperty("--bg", colorConfig[props.type].bg);Perubahan API
Bagaimanakah komponen dalam Vue3 mengubah suai prop mereka sendiri?
Terdapat situasi yang tidak begitu biasa di mana komponen perlu mengubah suai Props yang diserahkan kepada dirinya sendiri oleh komponen induk.
Contohnya, komponen laci, komponen kotak meniru, dsb.
Penggunaan biasa dalam vue2 ialah penyegerakan dan model v.
Hanya v-model:xxx="" disyorkan dalam vue3.
Contohnya, komponen induk pas:
<ws-log></ws-log>
Komponen kanak-kanak:
<template> <div> ... </div> </template> <script> // ... props: { visible: { type: Boolean, }, }, </script>Perubahan dalam penggunaan jam tangan dalam Vue3
jam tangan menjadi lebih mudah.
import { watch } from "vue"; watch(source, (currentValue, oldValue) => { // logic });Apabila sumber berubah, fungsi yang diluluskan dalam parameter kedua jam tangan dilaksanakan secara automatik.
Perubahan dalam penggunaan pengiraan dalam Vue3
pengiraan juga menjadi lebih mudah. Pembolehubah yang dikembalikan oleh
import { computed } from "vue" const v = computed(() => { return x });dikira ialah objek reaktif.
Teknik menggelung komponen sendiri dalam Vue3
Ini ialah teknik membangunkan komponen.
Andaikan anda mempunyai data berstruktur pokok dengan kedalaman yang tidak menentu.
{ "label": "root", "children": [ { "label": "a", "children": [ { "label": "a1", "children": [] }, { "label": "a2", "children": [] } ] } ] }Jenisnya ditakrifkan seperti berikut:
export interface Menu { id: string; label: string; children: Menu | null; }Anda perlu melaksanakan komponen pokok untuk menjadikannya. Di sinilah teknik ini berguna.
<template> <div>{{ menu.label }}</div> <menu></menu> </template> <script> import { defineComponent } from "vue"; export default defineComponent({ name: "Menu", props: { menu: { type: Object, }, }, }); </script>Nama komponen boleh digunakan secara langsung dengan sendirinya tanpa diisytiharkan dalam komponen.
Beberapa masalah
Vuex: Gunakan Peta dengan berhati-hati
Dalam Vuex, saya mereka bentuk struktur data untuk menyimpan keadaan modul yang berbeza (konsep perniagaan).
type Code = number; export type ModuleState = Map<code>;</code>
Tetapi saya menemui masalah Apabila saya mengubah suai atribut dalam nilai dalam Peta, pemantauan Vuex tidak dicetuskan.
Jadi saya terpaksa mengubah suai struktur data menjadi objek. Jenis alias tidak boleh digunakan dalam indeks dalam
export type ModuleState = { [key in Code]: StateProperty };ts, tetapi ia boleh ditulis seperti berikut:
type Code = number; export type ModuleState = { [key in Code]: StateProperty };Selain itu, Map mempunyai masalah lain.
Apabila objek Proksi jenis Peta dihantar sebagai parameter, kaedah Peta seperti get, set, clear, dsb. tidak boleh digunakan, tetapi TypeScript akan meminta kaedah ini tersedia. Jika anda menggunakan kaedah ini, anda akan mendapat Uncaught TypeError.
Jika anda menggunakan Object, masalah ini tidak akan berlaku.
Pengecualian WebSocket tidak boleh dipantau dengan cuba tangkap
Pengecualian WS hanya boleh dikendalikan dalam acara onerror dan onclose, dan try catch tidak dapat menangkapnya.
Kadangkala, onerror dan onclose akan dilaksanakan secara berterusan Contohnya, jika onerror dicetuskan, menyebabkan sambungan ditutup, onclose akan dicetuskan serta-merta.
Vue Devtools
vue devtools pada masa ini tidak boleh menyokong Vue3, tetapi vue devtools hampir merupakan alat yang sangat diperlukan dalam pembangunan Versi beta vue devtools boleh digunakan, tetapi terdapat beberapa pepijat.
Penggunaan sangat mudah, cuma mulakan semula penyemak imbas selepas pemasangan. Tidak perlu menetapkan vue.config.devtools = true, atribut devtools tidak wujud dalam contoh vue.config dalam vue3.
ESbuild kebergantungan pemasangan
Sangat mudah untuk menghadapi ralat semasa memasang kebergantungan semasa menggunakan vite untuk memulakan perkhidmatan.
Error: EBUSY: resource busy or locked, open 'E:\gxt\property-relay-fed\node_modules\esbuild\esbuild.exe'
Sebab masalah ini ialah alat kompilasi esbuild.exe yang bergantung pada vite Penyelesaiannya sangat mudah, iaitu menghentikan vite, memasang dependensi, dan kemudian mulakan semula vite.
Masalah dengan penyahpepijatan Vite dalam Chrome
Terdapat beberapa halaman mudah alih dalam sistem yang perlu dibenamkan dalam apl.
常见的调试 WebView 的方法有两种,一种简单的方式是使用腾讯开源的 vcosnole,另一种麻烦一些的调试方式是使用 Chrome 的 DevTools。
但是 vconsole 并没有想象中那么好用。
所以我选择使用 Chrome 调试,chrome://inspect/#devices
但是在调试过程中我发现 Chrome 调试工具里面竟然运行的是 TS 源码,TS 的语法直接被认为语法错误。(我是使用 Vite 启动的开发服务。)
解决方案很简单,但挺 Low。先使用 vite build 把 TS 代码编译成 JS,再使用 vite preview 启动服务。
WebSocket
websocket 和 Vue3 没什么关系,但是在这里简单提一下。
设备管理系统的核心概念是设备,设备会有很多属性,在硬件上也被称作数据点。这些属性会经历非常长的链路传输到用户界面上。整体流程大概是:硬件通过 tcp 协议上传到接入网关,接入网关处理后再通过 mqtt 协议上传到物联网平台,物联网平台再经过规则引擎处理,通过 webhook restful 的形式发送到业务系统,业务系统再通过 websocket 推送到前端。
虽然数据通过层层编解码、不同的协议绕了非常远的距离呈现到用户面前,但是前端只需要关心 websocket 就足够了。
WebSocket 重连
在做重连时,需要注意 onerror 和 onclose 连续执行的问题,通常是使用类似防抖的方法来解决。
我的做法是增加一个变量来控制重连次数。
let connecting = false; // 断开连接后,先触发 onerror,再触发 onclose,主要用于防止重复触发
conn(); function conn() { connecting = false; if (ctx.state.stateWS.instance && ctx.state.stateWS.instance.close) { ctx.state.stateWS.instance.close(); } const url = ctx.state.stateWS.url + "?Authorization=" + getAuthtication(); ctx.state.stateWS.instance = new WebSocket(url); ctx.state.stateWS.instance.onopen = () => { ctx.commit(ActionType.SUCCESS); }; ctx.state.stateWS.instance.onclose = () => { if (connecting) return; ctx.commit(ActionType.CLOSE); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onerror = () => { if (connecting) return; ctx.commit(ActionType.ERROR); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onmessage = function ( this: WebSocket, ev: MessageEvent ) { // logic } catch (e) { console.log("e:", e); } }; }WebSocket 连接活动日志
系统是设计成 7*24 小时不间断运行。所以 websocket 很容易受到一些网络因素或者其它因素的影响发生断开,重连是一项非常重要的功能,同时还应该具备重连日志功能。
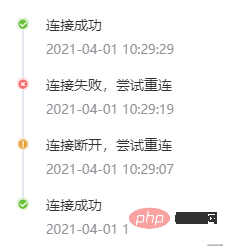
在用户的不同环境中,排查 WebSocket 的连接状态很麻烦,添加一个连接日志功能是比较不错的方案,这样可以很好的看到不同时间的连接情况。

image.png
需要注意,这些日志是存储在用户的浏览器内存中的,需要设置上限,到达上限要自动清除早期日志。
WebSocket 鉴权
websocket 的鉴权是很多人容易忽视的一个点。
我在系统设计中,restful API 的鉴权是通过在 request header 上附带 Authorization 字段,设置生成的 JWT 来实现的。
websocket 无法设置 header,但是可以设置 query,实现思路类似 restful 的认证设计。
关于 ws 鉴权的过期、续期、权限等问题,和 restful 保持一致即可。
script setup:更加清爽的 API
script setup 至今仍是一个实验性特性,但它确实非常清爽。
单文件组件的 setup 常规用法像下面这样:
<script> import { defineComponent } from 'vue' export default defineComponent({ setup () { return {} } }) </script>使用 script setup 后,代码变成了下面这样:
<script> </script>
在 sciprt 标签中的顶层变量、函数都会 return 出去。
在这种模式下,减少了大量代码,可以提高开发效率、降低心智负担。
但这时也存在几个问题,比如在 script setup 中怎么使用生命周期和 watch/computed 函数?怎么使用组件?怎么获取 props 和 context?
使用组件
直接导入组件后,vue 会自动识别,无需使用 component 挂载。
<script> import C from "component" </script>
使用生命周期和监听计算函数
和标准写法基本无差异。
<script> import { watch, computed, onMounted } from "vue" </script>使用 props 和 context
由于 setup 被提升到 script 标签上了,自然也就没办法接收 props 和 context 这两个参数。
所以 vue 提供了 defineProps、defineEmit、useContext 函数。
defineProps
defineProps 的用法和 OptionsAPI 中的 props 用法几乎一致。
<script> import { defineProps } from "vue"; interface Props { moduleID: string; } const props = defineProps<Props>(["moduleID"]); console.log(props.moduleID); </script>defineEmit
defineEmit 的用法和 OptionsAPI 中的 emit 用法也几乎一致。
<script> import { defineEmit } from "vue"; const emit = defineEmit(["select"]); console.log(emit("select")); </script>emit 的第一个参数是事件名称,后面支持传递不定个数的参数。
useContext
useContext 是一个 hook 函数,返回 context 对象。
const ctx = useContext()
原理
原理相当简单。增加了一层编译过程,将 script setup 编译成标准模式的代码。
但是实现上有非常多的细节,所以导致至今仍未推出正式版。
Vue3 Composition 所带来的模块化开发方式
这套技术栈带给我最深的感受还是开发方式上的变化。
在 Vue2 的开发中,Options API 在面对业务逻辑复杂的页面时非常吃力。当逻辑长达千行时,追踪一个变量的变化是一件非常头痛的事情。
但是有了 Composition API 后,这将不再是问题,它带来了一种全新的开发方式,虽然有种 React 的感觉,但这相比之前已经非常棒了!
这项目中所有的页面,我都使用 hooks 的方式开发。
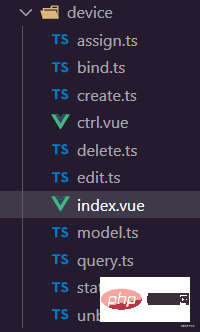
在设备模块中,我的 js 代码是这样的。
<script> import { defineComponent, toRefs } from "vue"; import { useDeviceCreate } from "./create"; import { useDeviceQuery } from "./query"; import { useDeviceDelete } from "./delete"; import { useUnbind } from "./unbind"; import { useBind } from "./bind"; import { useDeviceEdit } from "./edit"; import { useState } from "./state"; import { useAssign } from "./assign"; export default defineComponent({ setup() { const queryObj = useDeviceQuery(); const { query, devices } = queryObj; const reload = query; return { ...toRefs(useDeviceCreate(reload)), ...toRefs(queryObj), ...toRefs(useDeviceDelete(reload)), ...toRefs(useUnbind(reload)), ...toRefs(useBind(reload)), ...toRefs(useDeviceEdit(reload)), ...toRefs(useState(devices)), ...toRefs(useAssign()), }; }, }); </script>每个模块各司其职,各自有自己的内部数据,各个模块如果需要共享数据,可以通过 Vuex,或者在顶层组件的 setup 中传递,比如上面的 reload 函数。
我的目录结构是这样的。

Atas ialah kandungan terperinci Cara menggunakan TypeScript dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
1 Pengenalan 1.1 Tujuan ElementPlus menggunakan pengenalan atas permintaan untuk mengurangkan saiz fail yang dibungkus dengan banyak 1.2 Kesan terakhir adalah untuk menjana fail komponen.d.ts secara automatik dan memasukkannya ke dalam fail secara automatik. d.ts dan masukkannya ke dalam fail Persediaan ElementPlusAPI2 Pasang ElementPlus#Pilih pengurus pakej yang anda suka#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Tekan
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan createApp dalam vue3
May 22, 2023 pm 11:40 PM
Cara menggunakan createApp dalam vue3
May 22, 2023 pm 11:40 PM
Definisi fungsi fungsi createApp ditakrifkan dalam pakej fail/runtime-dom/src/index.ts exportconstcreateApp=((...args)=>{constapp=ensureRenderer().createApp(...args)if(__DEV__){ injectNativeTagCheck (app)injectCompilerOptionsCheck(app)}const{mount}=appapp.mount=(containerOrSelector
 Cara untuk membuat komponen secara manual kepada elemen tertentu dalam Vue3
May 21, 2023 pm 01:59 PM
Cara untuk membuat komponen secara manual kepada elemen tertentu dalam Vue3
May 21, 2023 pm 01:59 PM
Tukar komponen kepada dokumen elemen tersuai: Vue dan WebComponents |. Vue.js (vuejs.org) Vue menyediakan sokongan yang baik untuk WebComponents. Komponen boleh ditukar kepada elemen tersuai menggunakan defineCustomElement. Anda kemudiannya boleh memasukkannya secara bebas ke dalam nod DOM. import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//Berikut ialah prop pilihan komponen Vue yang sama:{},emit




