
Fungsi cangkuk dalam vue3 adalah bersamaan dengan mixin dalam vue2 Perbezaannya ialah cangkuk adalah fungsi.
Fungsi cangkuk dalam vue3 boleh meningkatkan kebolehgunaan semula kod dan boleh digunakan dalam komponen yang berbeza.
Fungsi cangkuk boleh digunakan dengan campuran, tetapi ia tidak disyorkan.
Pertama sekali, kami tidak kisah tentang cangkuk Mari kita tulis fungsi kecil dahulu, iaitu untuk mendapatkan nilai lebar dan ketinggian halaman ini kes biasa untuk menjelaskan cangkuk Mereka semua adalah pelakon veteran, mari kita lakukan juga.
Saya tidak akan bertele-tele, mari tulis kod sahaja.
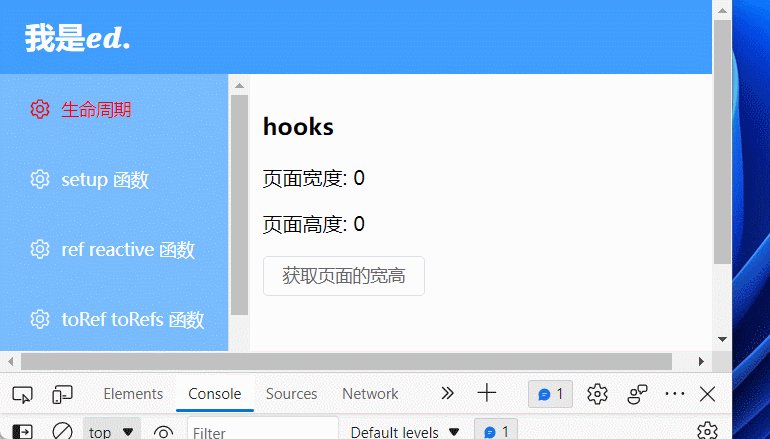
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
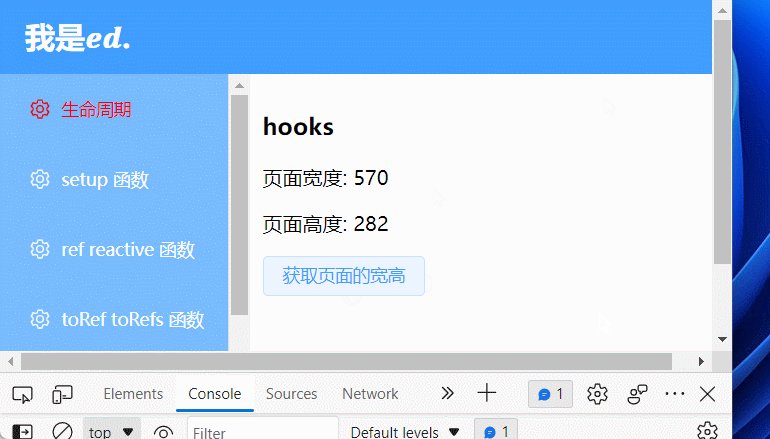
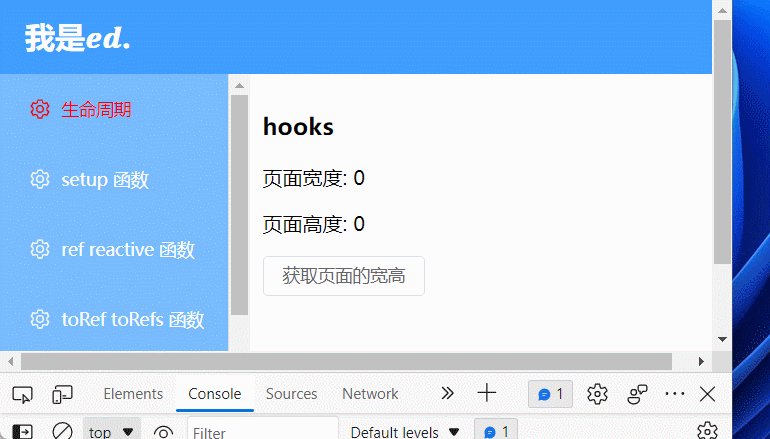
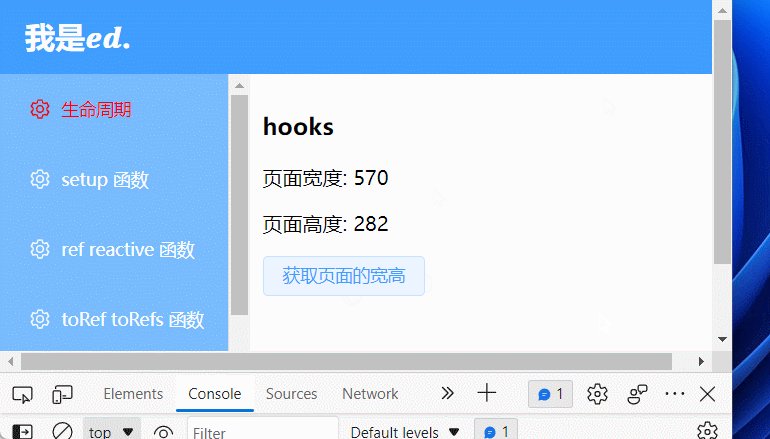
</style>Kod di atas sebenarnya sangat mudah Terdapat dua label untuk memaparkan panjang dan lebar halaman yang boleh dilihat, dan kemudian terdapat butang untuk mendapatkan panjang dan lebar terkini untuk paparan.

Fungsi ini dapat dilaksanakan dengan lancar. Jika kita perlu melaksanakan fungsi ini pada halaman lain, ia juga sangat mudah hanya salin kod di atas terus ke halaman lain yang perlu dilaksanakan.
Tetapi
Adakah anda menemui masalah, iaitu salin halaman jika anda memerlukannya, salin halaman jika anda memerlukannya, salin seratus halaman jika anda Perlukannya. Sekali lagi, satu atau dua baris kod tidak mengapa masalah? Ah hahahaha, betul kawan-kawan, ia adalah cangkuk.
Untuk kes di atas, kami menggunakan cangkuk untuk melaksanakannya.
Pertama, kami mencipta folder cangkuk di bawah folder src.

Buat fail di bawah folder cangkuk dan namakannya useScreenWh.js fail

Langkah seterusnya adalah sangat mudah Ia mudah. Kami meletakkan kod untuk mendapatkan antara muka visual ke dalam fail js ini, kemudian mengeksportnya dan menggunakannya pada halaman lain.
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}Kemudian anda boleh menggunakannya dengan mengimportnya ke dalam fail yang anda perlukan untuk menggunakan cangkuk.
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
</style>Okay, jom simpan dan lihat kesannya.

Atas ialah kandungan terperinci Cara menggunakan cangkuk dalam projek Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




