
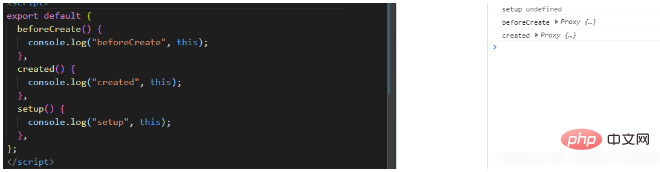
Masa pelaksanaan persediaan adalah sebelum sebelumCreate
Data dan kaedah tidak boleh digunakan dalam persediaan kerana ia belum dimulakan lagi
Kerana ia tidak boleh Data dan kaedah digunakan dalam fungsi persediaan, jadi untuk mengelakkan penggunaan kami yang salah, Vue terus menukar ini dalam fungsi persediaan kepada tidak ditentukan.
Persediaan hanya boleh segerak, bukan tak segerak

fungsi persediaan() berfungsi sebagai titik masuk untuk menggunakan API komposisi di dalam komponen. Fungsi setup() dipanggil selepas penghuraian prop awal tetapi sebelum contoh komponen dibuat. Untuk cangkuk kitaran hayat komponen, fungsi persediaan() dipanggil sebelum cangkuk beforeCreate.
Jika fungsi persediaan() mengembalikan objek, sifat pada objek akan digabungkan ke dalam konteks pemaparan templat komponen. Contohnya:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}Objek yang dikembalikan oleh fungsi setup() mempunyai dua atribut, satu ialah objek responsif (iaitu, objek proksi yang dicipta untuk objek asal), dan satu lagi ialah fungsi. Dalam templat DOM, dua atribut ini boleh digunakan di seluruh dunia, seperti:
<view @click="addClick">count值:{{state.count}}</view>Fungsi persediaan() boleh menerima dua parameter pilihan, yang pertama ialah prop yang dihuraikan. Parameter ini boleh digunakan untuk mengakses prop yang ditakrifkan dalam pilihan props, seperti:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Parameter pilihan kedua yang diterima oleh fungsi setup() ialah objek konteks, iaitu objek JavaScript biasa, bukan Responsif , anda boleh menggunakan sepenuhnya sintaks penyahbinaan objek ES6 untuk menyahbina konteks Selain itu, ia juga mendedahkan 3 atribut komponen, seperti:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Apabila setup() digunakan bersama-sama dengan API pilihan, dalam persediaan(. ) Jangan gunakan ini di dalam fungsi, kerana fungsi persediaan() dipanggil sebelum pilihan dihuraikan, dan pilihan komponen data, pengiraan dan kaedah tidak boleh diakses dalam fungsi persediaan(). Kod berikut ialah contoh ralat:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Atas ialah kandungan terperinci Apakah masa dan langkah berjaga-jaga untuk pelaksanaan persediaan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan
Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Bagaimana untuk mengkonfigurasi maven dalam idea
Bagaimana untuk mengkonfigurasi maven dalam idea
 Teras perisian sistem komputer
Teras perisian sistem komputer
 keperluan konfigurasi komputer pengaturcaraan python
keperluan konfigurasi komputer pengaturcaraan python
 unicode kepada bahasa Cina
unicode kepada bahasa Cina




