 Java
Java
 javaTutorial
javaTutorial
 Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue
Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue
Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue
Pembangunan platform ujian
(projek latihan) berdasarkan springboot+vue terus dikemas kini.
Seterusnya, sediakan untuk membangunkan fungsi penegasan permintaan. Berkenaan keperluan apa yang perlu dicapai oleh fungsi ini dan rupanya, saya merujuk kepada alat industri cemerlang lain, seperti apifox, metersphere, dsb.
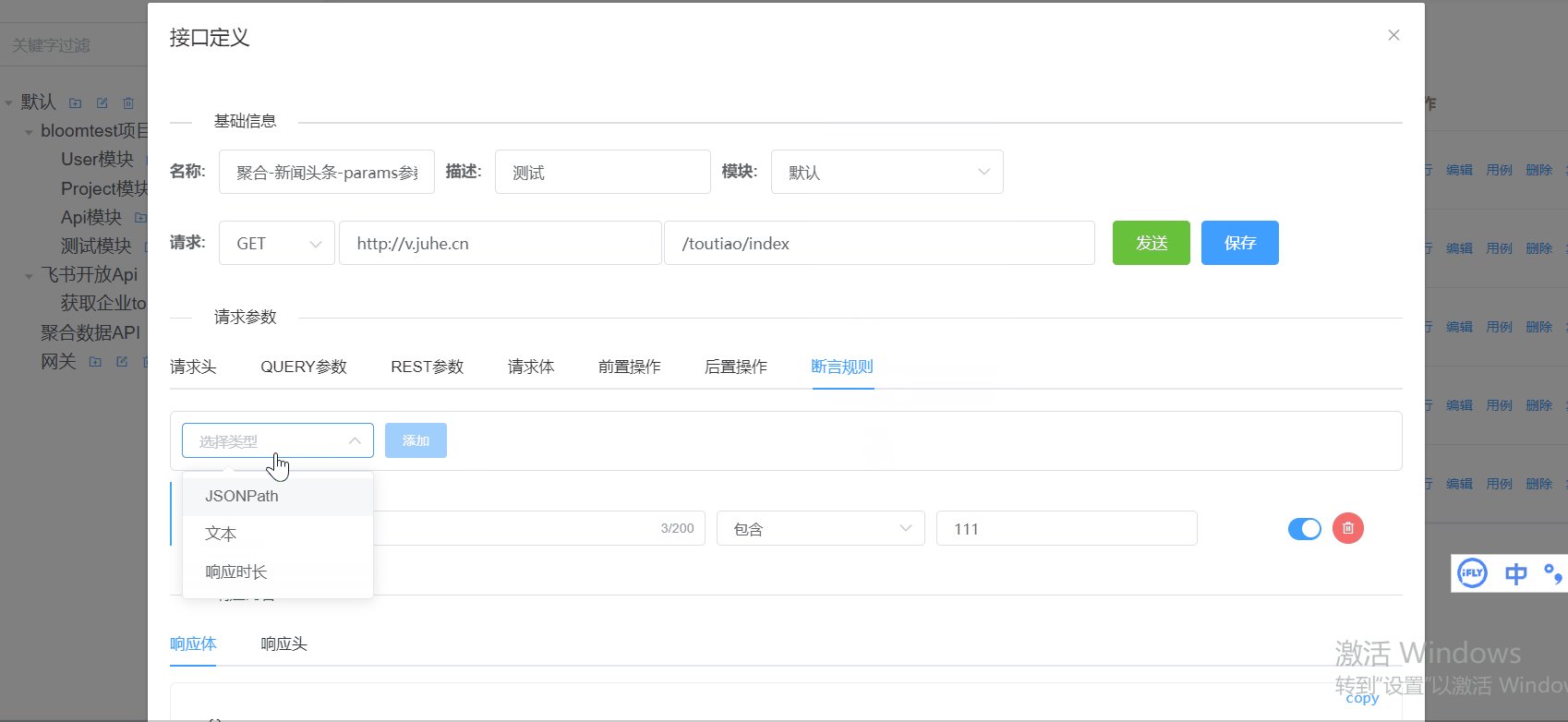
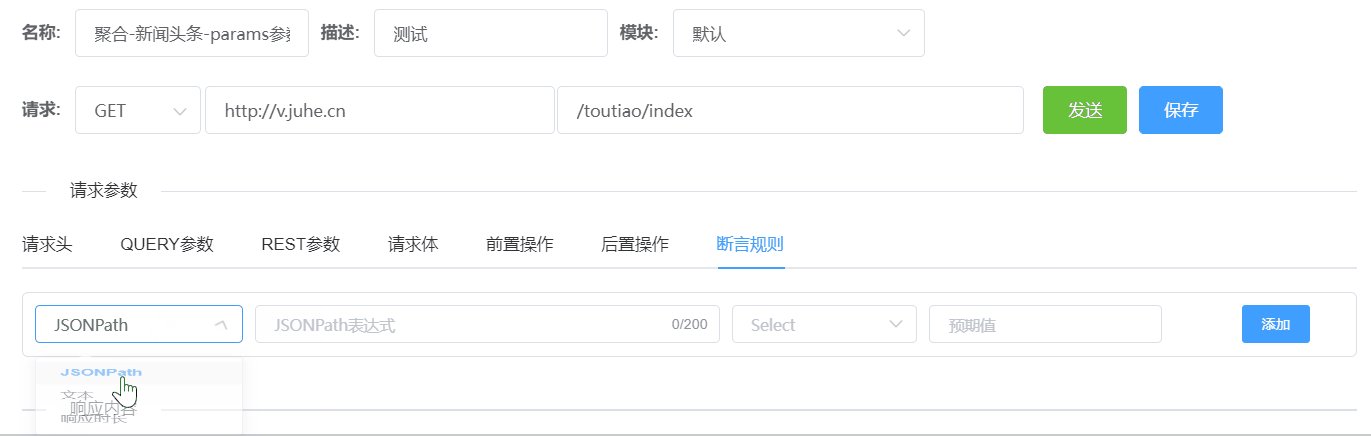
Jadi kami memutuskan untuk membangunkan yang paling biasa digunakan dahulu: JSONPath, 响应时间, 文本, dan antara ini, JSONPath diberi keutamaan.
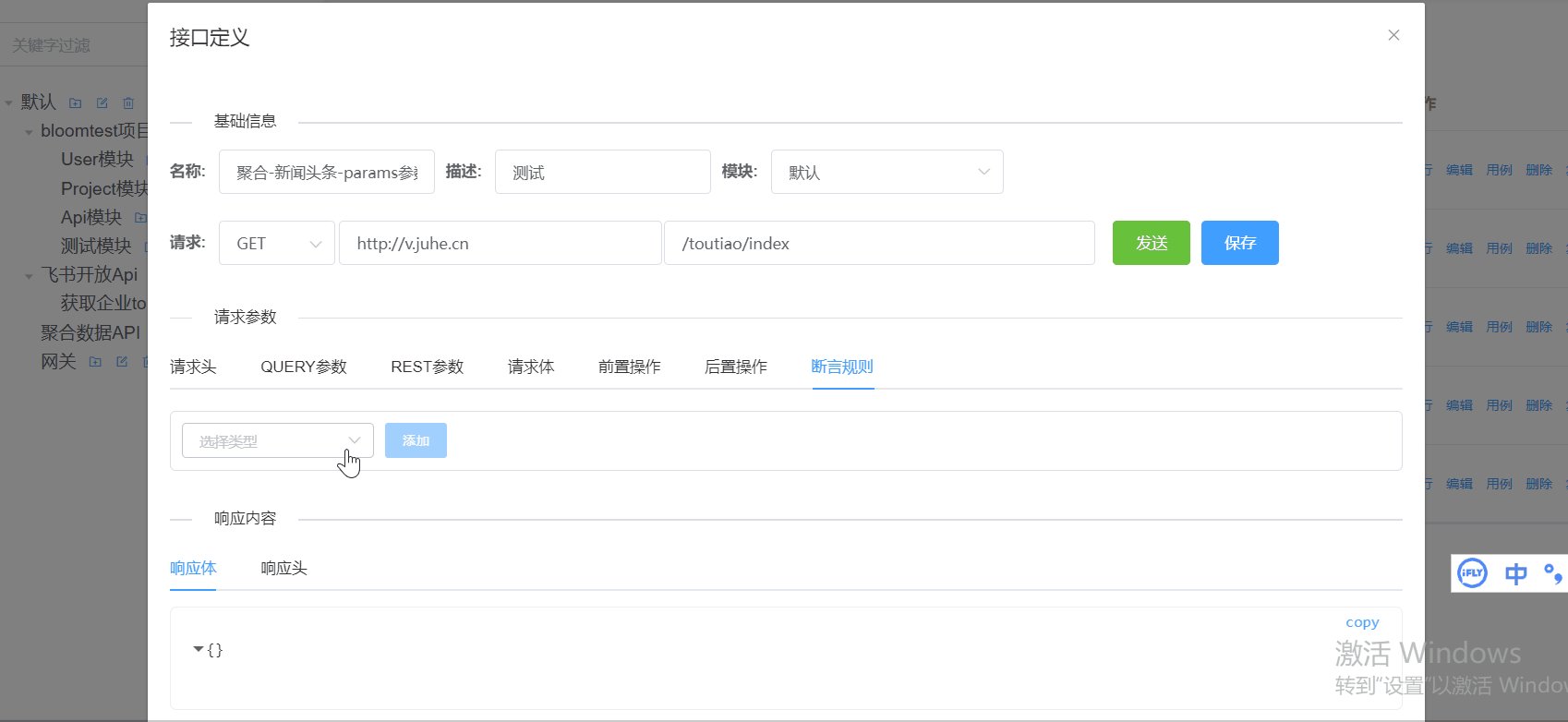
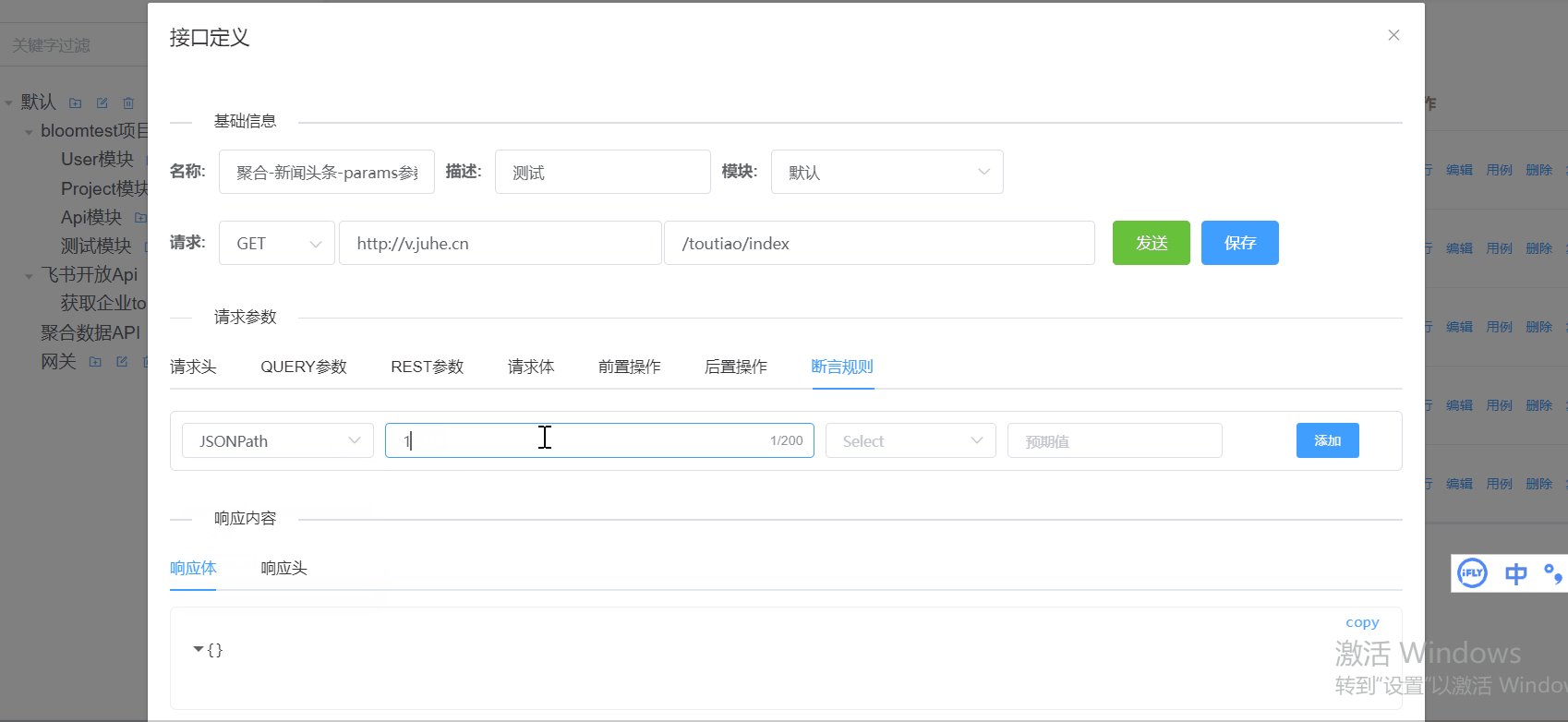
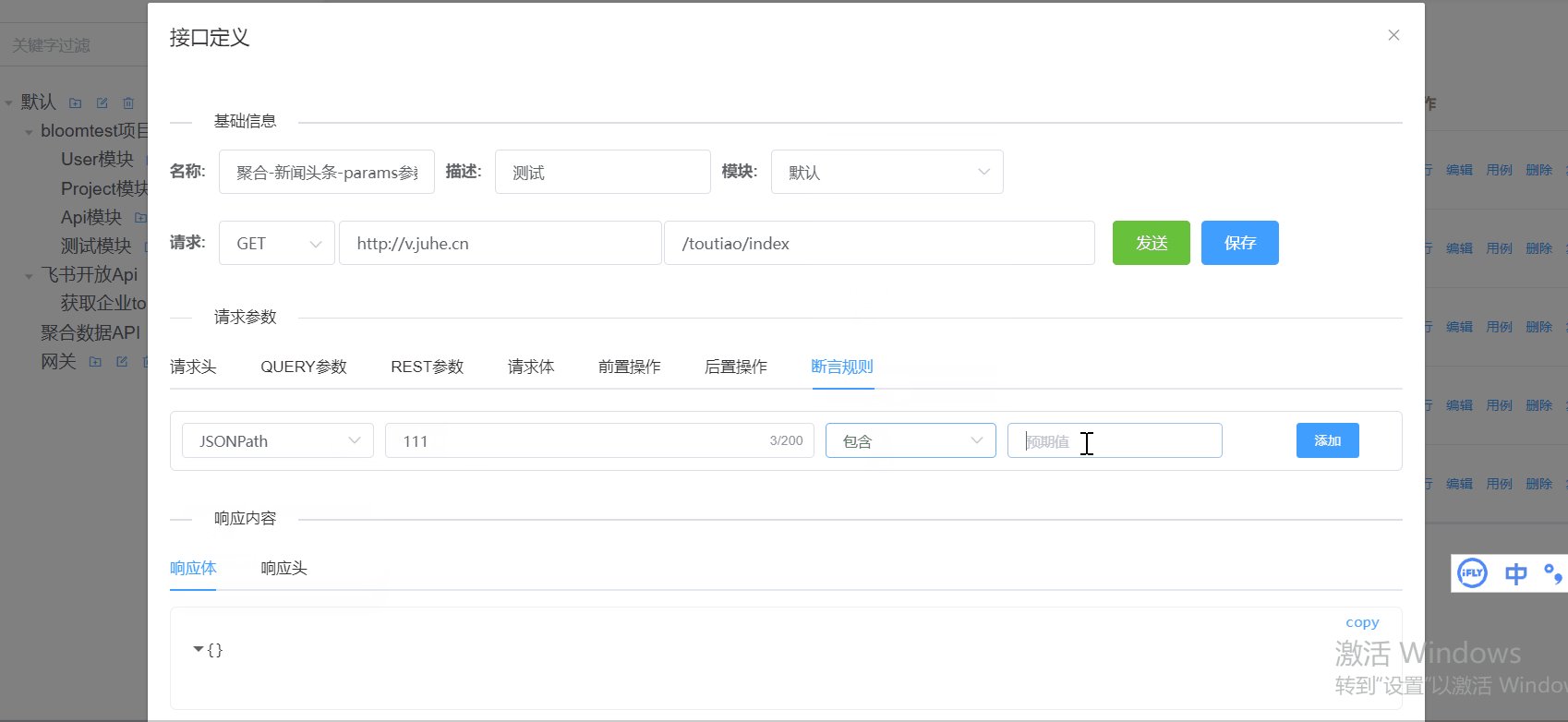
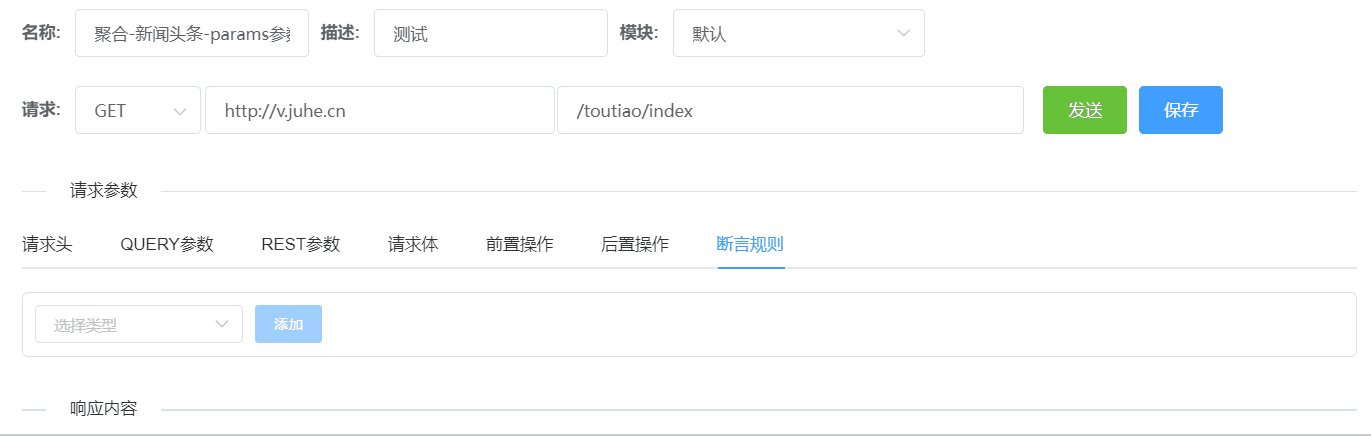
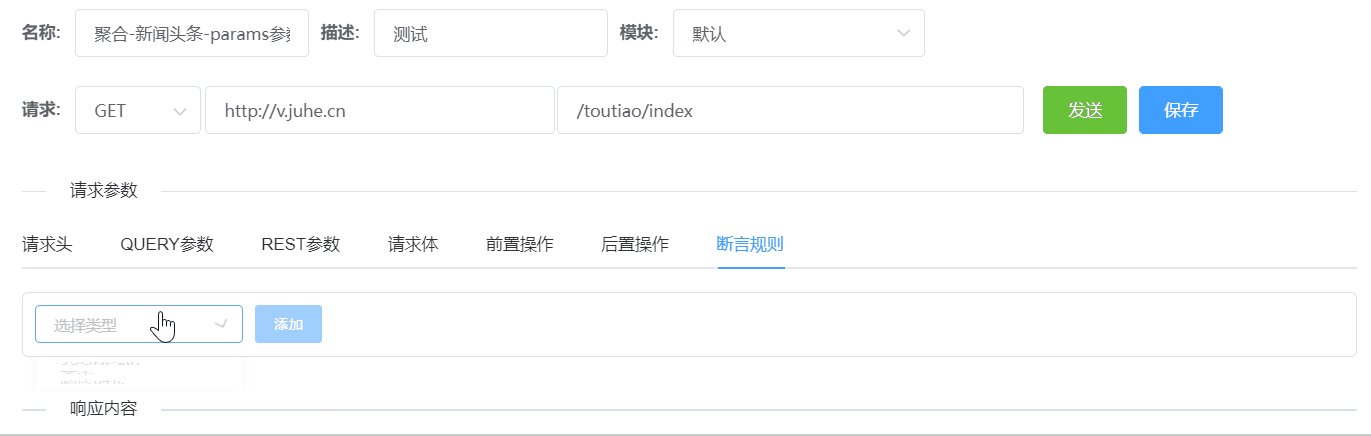
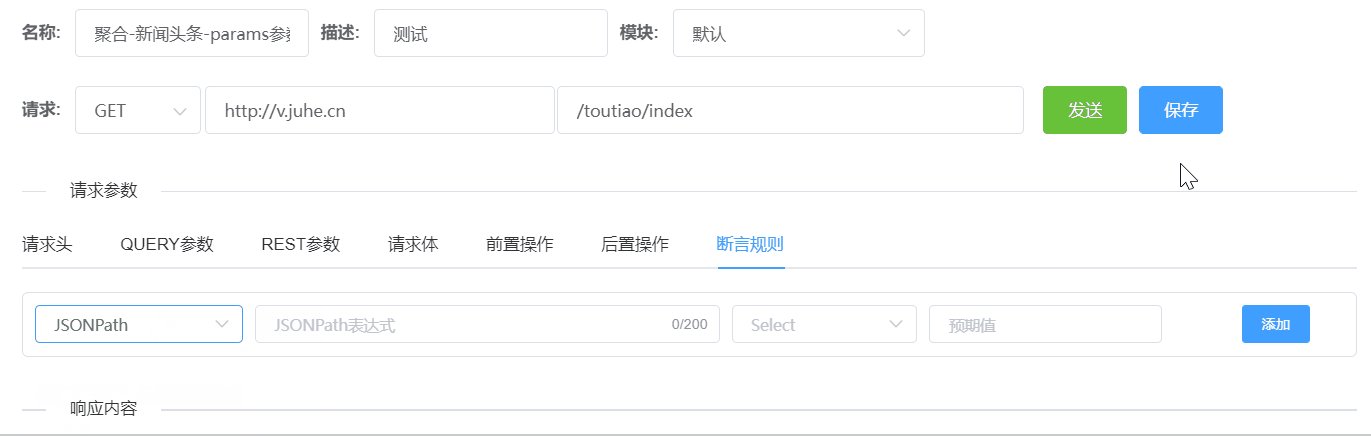
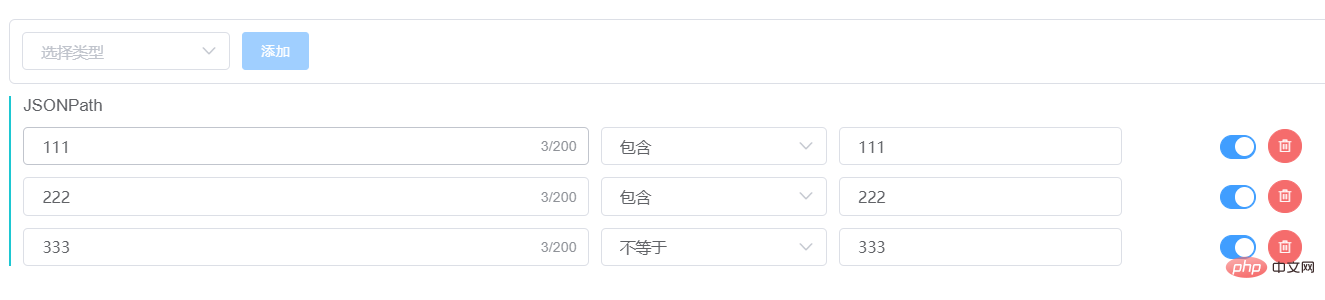
Peraturan lama, mari kita lihat kesan komponen bahagian hadapan ini dahulu.

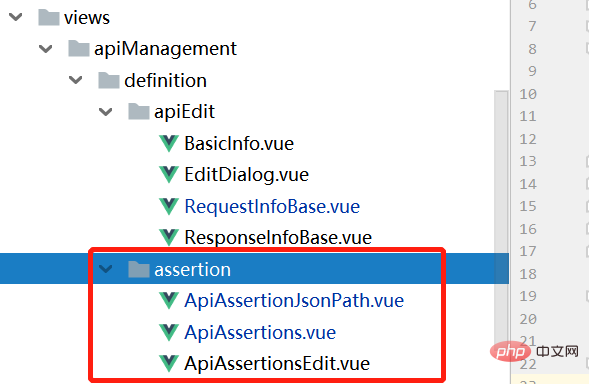
1. Hubungan antara komponen
Kesan fungsi di atas sebenarnya dilengkapkan oleh 3 komponen bersama. Lokasi

dalam kod projek adalah seperti yang ditunjukkan dalam rajah.

ApiAssertions: Komponen paling luar, terutamanya pintu masuk untuk menambah penegasan, dan tempat untuk menyepadukan pelbagai jenis subkomponen penegasan.
ApiAssertionsEdit: Komponen penegasan yang berbeza perlu menyediakan fungsi penyuntingan di sini juga di mana pelbagai jenis subkomponen pengeditan penegasan disepadukan.
ApiAssertionJsonPath: Komponen ini ialah penegasan jenis JSONPath, komponen paling rendah.
Hubungan kemasukan antara ketiga-tiga komponen ini ialah: ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath.
Memandangkan tiada penyelesaian siap pakai dalam elementUI, masih perlu menggunakan komponen elementUI bertaburan untuk memasangnya, sama seperti blok binaan.
Selepas mengambil stok, saya mungkin menggunakan komponen elementUI berikut. Kanak-kanak yang berminat boleh pergi ke tapak web rasmi untuk mengetahui lebih lanjut:
-
<.>el-selectPemilih ,
el-row, ini ialah Reka Letakel-col, kotak input
el-input, petua
el-tooltip, butang
el-button


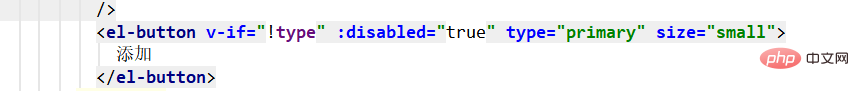
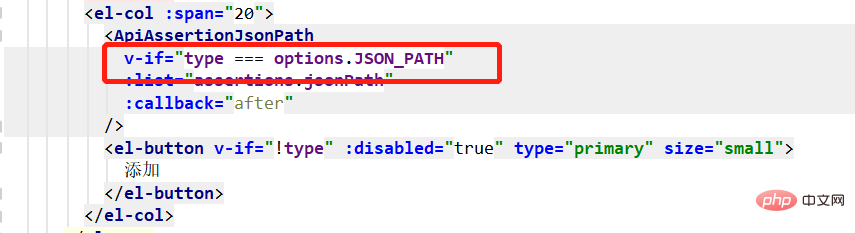
, di mana ApiAssertionJsonPath digunakan untuk menentukan jenis dan komponen hanya dipaparkan apabila nilai jenis v-if. JSON_PATH

yang berasingan: ApiTestModel.js
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
} yang juga merupakan sub-komponennya, kerana selepas mengklik Tambah, senarai JSONPath yang sepadan akan dipaparkan, dan ia boleh terus diedit. ApiAssertionsEdit

Atribut ini digunakan untuk menerima parameter yang dihantar dari luar, jadi dalam assertions mesti ditakrifkan terlebih dahulu: props
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},
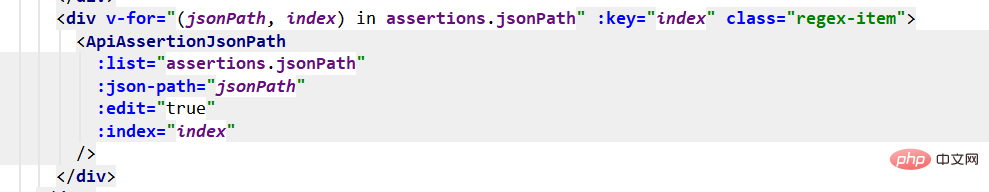
di sini, senarai JSONPath dalam penegasan pembolehubah, dan kemudian mengeluarkan data di dalam dan memaparkannya. v-for

yang diperlukan oleh komponen :edit="true" dan fungsinya diterangkan di bawah. ApiAssertionJsonPath

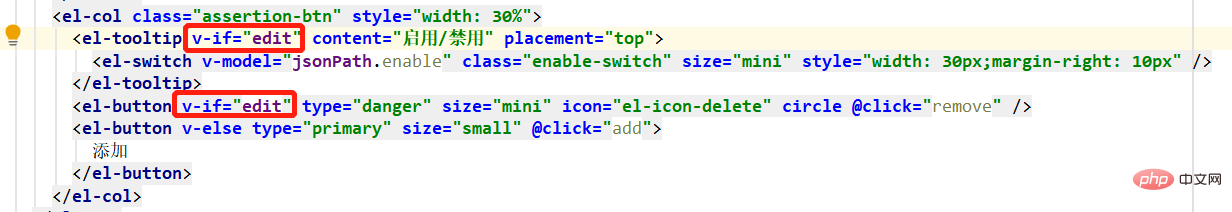
代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.



