
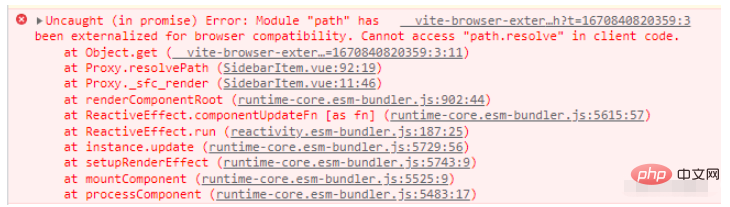
Pengendalian mesej ralat yang dihadapi oleh vue3+vite. Mesej ralat:
Ralat tidak ditangkap (dalam janji): Modul "laluan" telah di luar untuk keserasian penyemak imbas Tidak dapat mengakses "path.resolve" dalam kod klien.

Khususnya, untuk keserasian penyemak imbas, modul laluan tidak boleh digunakan dalam kod klien
1
npm install path-browserify --save
2. Ubah suai kaedah pengenalan:
laluan import dari 'path' Ubah suai kepada:
import path from 'path-browserify'
Atas ialah kandungan terperinci Ralat dilaporkan dalam vue3+vite: Modul 'path' telah dieksternalisasi untuk Cara menanganinya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




