Bagaimana untuk melaksanakan import springboot layui hutool Excel
1. Import dependensi
(1) Persediaan persekitaran lain
Pertama, bina rangka kerja springboot+front-end mengikut keperluan di peringkat awal Ini berdasarkan Untuk projek peribadi, saya menggunakan springboot+layui. Ini bukan fokus perbincangan di sini.
(2) import hutool dan Excel
<!-- 基本依赖包 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.8</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.0.0</version>
</dependency>Mesti mengesyorkan:
2 Kod teras
(1) Butang hujung hadapan
Kod hadapan bukan teras, hanya untuk idea
//①按钮
<button id="importData" class="layui-btn">导入</button>
//②//导入 用layui upload插件
layui.use([ "element", "laypage", "layer", "upload"], function() {
debugger;
var element = layui.element;
var laypage = layui.laypage;
var layer = layui.layer;
var upload = layui.upload;//主要是这个
layui.upload.render({
elem: "#importData",//导入id
url: "/emp/importData",
size: '3072',
accept: "file",
exts: 'xls|xlsx|xlsm|xlt|xltx|xltm',
done: function (result) {
if (result.status == 0) {
parent.layui.table.reload('LAY-app-emp-list');
}
if (result.message != null) {
parent.layui.table.reload('LAY-app-emp-list');
layer.msg(result.message)
}
}
});
// refreshTable()
});(2) Kod hujung belakang
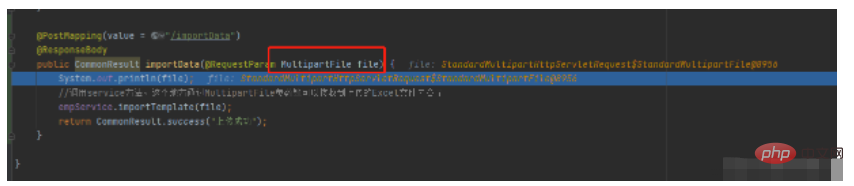
antara muka pengawal
@PostMapping(value = "/importData")
@ResponseBody
public CommonResult importData(@RequestParam MultipartFile file) {
//调用service方法,这个地方通过MultipartFile参数就可以接收到上传的Excel文件内容了
empService.importTemplate(file);
return CommonResult.success("上传成功");
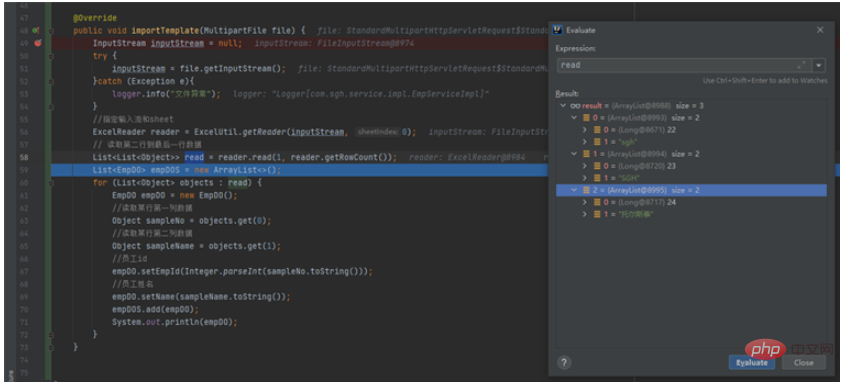
}kod kelas pelaksanaan perkhidmatan
Penjelasan : Selepas kami menerima fail di sini, kami menggunakan alat ExcelUtil dalam alat hutool untuk membantu kami menghuraikan fail dan tunggu sehingga data adalah baris demi baris Pada masa ini, kami hanya perlu memetakannya kelas entiti kami. Di sini saya hanya menulis dua bidang dalam EmpDO Jika perniagaannya rumit, rujuk sahaja dua bidang ini.
@Override
public void importTemplate(MultipartFile file) {
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
}catch (Exception e){
logger.info("文件异常");
}
//指定输入流和sheet
ExcelReader reader = ExcelUtil.getReader(inputStream, 0);
// 读取第二行到最后一行数据
List<List<Object>> read = reader.read(1, reader.getRowCount());
List<EmpDO> empDOS = new ArrayList<>();
for (List<Object> objects : read) {
EmpDO empDO = new EmpDO();
//读取某行第一列数据
Object sampleNo = objects.get(0);
//读取某行第二列数据
Object sampleName = objects.get(1);
//员工id
empDO.setEmpId(Integer.parseInt(sampleNo.toString()));
//员工姓名
empDO.setName(sampleName.toString());
empDOS.add(empDO);
//这里没有做数据插入到数据库的操作,我用的是mybatisplus
System.out.println(empDO);
}
}3. Ujian
(1) Penyediaan fail:

(2) Pilih fail import

(3) Masukkan pemprosesan perniagaan

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan import springboot layui hutool Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot dan SpringMVC adalah kedua-dua rangka kerja yang biasa digunakan dalam pembangunan Java, tetapi terdapat beberapa perbezaan yang jelas antara mereka. Artikel ini akan meneroka ciri dan penggunaan kedua-dua rangka kerja ini dan membandingkan perbezaannya. Mula-mula, mari belajar tentang SpringBoot. SpringBoot telah dibangunkan oleh pasukan Pivotal untuk memudahkan penciptaan dan penggunaan aplikasi berdasarkan rangka kerja Spring. Ia menyediakan cara yang pantas dan ringan untuk membina bersendirian, boleh dilaksanakan
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.




