Cara menggunakan Vuex dalam Vue3
Apakah yang Vuex lakukan?
Vue Official: Alat Pengurusan Negeri
Apakah itu pengurusan negeri?
Negeri yang perlu dikongsi antara berbilang komponen, dan ia responsif, satu perubahan, semua perubahan .
Contohnya, beberapa maklumat status yang digunakan secara global: status log masuk pengguna, nama pengguna, maklumat lokasi geografi, item dalam troli beli-belah, dsb.
Pada masa ini kami memerlukan alat Global pengurusan negeri, Vuex adalah alat sedemikian.
Pengurusan keadaan halaman tunggal
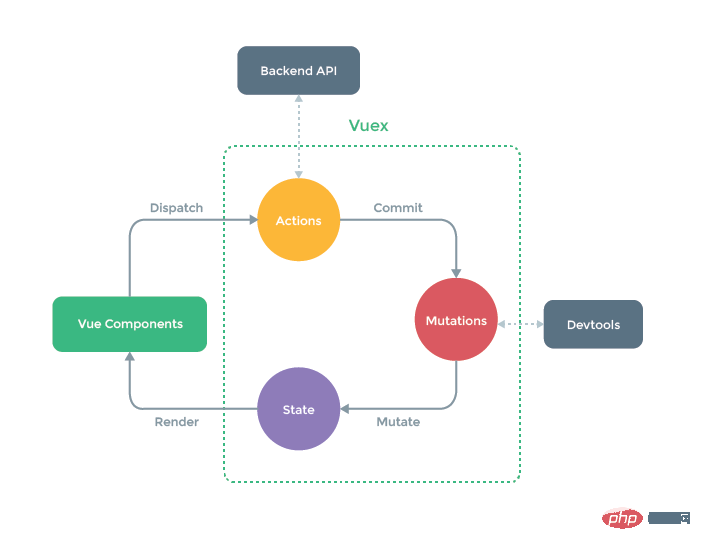
Lihat–>Tindakan—>Nyatakan
Lihat lapisan (pandangan) mencetuskan tindakan (tindakan) menukar keadaan (keadaan) dan bertindak balas semula kepada the view Layer (view)
vuex (Vue3.2 version)
store/index.js Cipta objek kedai dan eksport kedai
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js Import dan gunakan
... import store from './store' ... app.use(store)
Pengurusan keadaan berbilang halaman

Pengenalan kepada sifat objek kedai vuex
Cara untuk mendapatkan objek contoh kedai dalam Vue3
vue2 Anda boleh mendapatkan objek contoh kedai melalui ini.$store.xxx.
Persediaan dalam vue3 dilaksanakan sebelum sebelum dibuat dan dibuat Pada masa ini, objek vue belum lagi dibuat, dan tidak ada yang sebelum ini, jadi di sini kita perlu menggunakan kaedah lain untuk mendapatkan objek kedai. .
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. nyatakan
Tempat untuk menyimpan data
state: {
count: 100,
num: 10
},Penggunaan: Kaedah penggunaan adalah lebih kurang sama dengan versi dalam vue2.x, melalui $store. negeri.nama harta Dapatkan atribut dalam keadaan.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>Anda boleh terus melakukan perubahan data dalam keadaan, tetapi Vue tidak mengesyorkan ini. Kerana untuk alat pembangunan Vue devtools, jika perubahan data dibuat secara langsung dalam keadaan, devtools tidak boleh menjejakinya. Dalam vuex, adalah diharapkan perubahan data boleh dilakukan melalui tindakan (operasi tak segerak) atau mutasi (operasi segerak), supaya perubahan data boleh diperhatikan secara langsung dan direkodkan dalam devtools, memudahkan pembangun untuk menyahpepijat.
Selain itu, apabila menambah atribut atau memadamkan objek dalam keadaan dalam vue3, anda tidak perlu lagi menggunakan vue.set() atau vue.delete() untuk melakukan pemprosesan responsif objek Anda boleh terus baharu Sifat objek yang ditambahkan sudah responsif.
2. mutasi
Satu-satunya cara untuk mengemas kini status kedai Vuex: serahkan mutasi
Operasi penyegerakan boleh dilakukan secara terus dalam mutasi
mutasi terutamanya termasuk Bahagian 2:
Jenis acara rentetan (jenis)
Satu **fungsi panggil balik (pengendali)** Satu parameter fungsi panggil balik ialah keadaan
mutations: {
// 传入 state
increment (state) {
state.count++
}
}templat melalui $store.commit('nama kaedah') untuk mencetuskan
dalam vue3.x anda perlu mendapatkan contoh kedai ** Jika ya, anda perlu untuk memanggil fungsi seperti useStore **, import parameter dan kaedah lulus parameter
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mutasi dalam vuex dan tulis parameter yang diterima secara langsung dalam kaedah yang ditentukan Parameter yang diluluskan boleh diterima di dalam
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>Gaya penyerahan mutasi
Seperti yang dinyatakan sebelum ini, mutasi terutamanya terdiri daripada dua bahagian: fungsi jenis dan panggil balik, dan parameter dihantar melalui muatan komit. Serah), di bawah kita boleh
menyerahkan mutasi dengan cara iniconst add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},// ...template store.dispatch('sum_actions', num)
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
} actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})Salin selepas log masuk
Gunakan entri import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters: {
more20stu (state, getters) { return getters.more20stu.length}
}Parameter dan kaedah lulus parameter getter
Di atas ialah dua parameter tetap getter Jika anda ingin menghantar parameter kepada getter, biarkan mereka menapis orang yang lebih besar daripada umur , anda boleh melakukan ini
Kembalikan fungsi yang menerima Umur dan mengendalikangetters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3 id="store-state-user-count">{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
Atas ialah kandungan terperinci Cara menggunakan Vuex dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
1 Pengenalan 1.1 Tujuan ElementPlus menggunakan pengenalan atas permintaan untuk mengurangkan saiz fail yang dibungkus dengan banyak 1.2 Kesan terakhir adalah untuk menjana fail komponen.d.ts secara automatik dan memasukkannya ke dalam fail secara automatik. d.ts dan masukkannya ke dalam fail Persediaan ElementPlusAPI2 Pasang ElementPlus#Pilih pengurus pakej yang anda suka#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Tekan




