 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
1. Kata Pengantar
Memandangkan projek dipisahkan dari bahagian hadapan dan belakang, antara muka api dan hujung hadapan web digunakan di tapak yang berbeza, jadi dalam artikel sebelumnya, penyelesaian permintaan merentas domain ajax webapi (pelaksanaan cors ) menggunakan pemprosesan merentas domain dan bukannya jsonp.
Tetapi selepas satu tempoh masa, saya menemui masalah yang sangat pelik Setiap kali bahagian hadapan memulakan permintaan, melalui alat pembangun penyemak imbas, saya dapat melihat bahawa terdapat dua permintaan untuk URL yang sama di bawah rangkaian. . Kaedah satu permintaan ialah pilihan, dan kaedah permintaan kedua ialah dapatkan atau pos sebenar Selain itu, permintaan pertama tidak mengembalikan data, dan permintaan kedua mengembalikan data biasa.
2. Sebab
Permintaan pilihan pertama dicetuskan oleh pelayan web memproses akses merentas domain. Pilihan ialah permintaan pra-penerbangan Apabila penyemak imbas memproses permintaan akses merentas domain, jika ia menentukan bahawa permintaan itu adalah permintaan yang kompleks, ia akan menghantar permintaan pra-penerbangan kepada pelayan terlebih dahulu menentukan sama ada pelayan membenarkan akses. Jika pelayan web menggunakan CORS untuk menyokong akses merentas domain, permintaan prapenerbangan ini tidak dapat dielakkan apabila memproses permintaan yang kompleks.
Oleh kerana pelayan web kami menggunakan cor untuk menyelesaikan masalah akses merentas domain, dan pada masa yang sama menambah parameter tersuai dalam pengepala dan menggunakan format json untuk interaksi data, setiap permintaan kami adalah permintaan yang kompleks. Akibatnya, dua permintaan dihantar untuk setiap permintaan.
Sebabnya adalah seperti berikut:
Gunakan kor untuk menyelesaikan masalah merentas domain
3
3.1 nginx3.1.1 Idea
Sebarkan projek bahagian hadapan dalam nginx dan selesaikan masalah permintaan merentas domain melalui proksi
3.1.2 Pelaksanaan3.1.2.1 Pasang nginx
Paling mudah untuk memasang nginx di bawah tetingkap, muat turun pakej yang dimampatkan secara langsung, dan kemudian Selepas penyahmampatan
3.1.2.2 Konfigurasikan nginxmempunyai konfigurasi lalainya sendiri Jika anda ingin menggunakan aplikasi satu halaman seperti vue dan sudut, bungkus index.html Letakkan fail dan direktori dist ke dalam direktori keluaran, salin laluan dan gunakannya untuk mengkonfigurasi perkhidmatan nginx untuk menghala ke fail konfigurasi
seperti berikut:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}Mula: mulakan nginx
Muat semula konfigurasi: nginx -s muat semula
Buka semula fail log: nginx - s buka semula
Uji sama ada fail konfigurasi adalah betul: nginx -t [Pilihan: Tentukan laluan]
Henti cepat: nginx -s stop
Berhenti tertib: nginx -s berhenti
3.1.3 nginx Penulisan semula url sejarah h5 aplikasi halaman tunggalmenyokong
vue, angular, react
sebabApabila melaksanakan satu halaman, memuatkan semula halaman akan menyebabkan halaman itu tidak ditemui, jadi anda perlu menulis semula alamat url ke index.html.
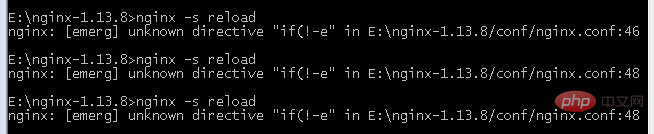
Perkara yang perlu diperhatikanApabila menggunakan penulisan semula url dalam nginx, ralat berikut sentiasa dilaporkan
 Selepas menyemak , mendapati mesti ada ruang antara jika dan (.
Selepas menyemak , mendapati mesti ada ruang antara jika dan (.
3.2.1 Idea
Memandangkan anda mahu Adakah mungkin untuk mengurangkan bilangan permintaan prapenerbangan dengan menghantar permintaan prapenerbangan
Sebagai contoh, anda boleh menetapkan tempoh sah supaya prapenerbangan tidak akan berulang semasa tempoh sah? 🎜>
3.2.2 PelaksanaanAnda boleh menambah pengepala permintaan umur maksimum kawalan akses selepas prapenerbangan selesai pada pelayan untuk menyelesaikan masalah ini Perihalan medan tindak balas 3.2.3 kor
kaedah-kawalan-bolehkan-akses
Medan ini diperlukan, nilainya ialah rentetan yang dipisahkan koma yang menunjukkan semua- kaedah permintaan domain yang disokong oleh pelayan Perhatikan bahawa semua kaedah yang disokong dikembalikan, bukan hanya yang diminta oleh penyemak imbas Ini adalah untuk mengelakkan berbilang permintaan
kawalan akses -allow-headersMedan access-control-allow-headers diperlukan jika permintaan penyemak imbas termasuk medan access-control-request-headers Ia juga merupakan rentetan dipisahkan koma yang menunjukkan apa yang disokong oleh pelayan. Semua medan pengepala, tidak terhad kepada yang diminta oleh penyemak imbas dalam "preflight" access-control-allow-credentialsMedan ini mempunyai maksud yang sama seperti dalam yang ringkas request. >access-control-max-age
Medan ini adalah pilihan dan digunakan untuk menentukan tempoh sah permintaan prapenerbangan ini, dalam beberapa saat Dalam keputusan di atas, tempoh sah ialah 20 hari (1728000 saat). Iaitu, respons dibenarkan untuk dicache selama 1728000 saat (iaitu 20 hari dalam tempoh ini, tidak perlu mengeluarkan permintaan pra-penerbangan lagi
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
Atas ialah kandungan terperinci Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Bagaimana untuk memperbaiki kesilapan dilarang nginx 403? Semak keizinan fail atau direktori; 2. Semak .htaccess File; 3. Semak fail konfigurasi nginx; 4. Mulakan semula nginx. Penyebab lain yang mungkin termasuk peraturan firewall, tetapan selinux, atau isu aplikasi.
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.



