Bagaimana untuk memasang versi inersia vue3 dalam laravel
1. Keperluan prapemasangan
1.1 Rangka kerja Laravel dipasang
1.2 Node JS dipasang
Alat pengurusan pakej 1.3 Npm dipasang
2 >
2.1 Langkah pertama: komposer memasang inersia-laravel$ composer require inertiajs/inertia-laravel
: sumber direktori laravel/pandangan/tambah fail php app.blade, tambah kod berikut <!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>
: Jalankan arahan artisan dan tambah middleware $ php artisan inertia:middleware
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3. Konfigurasi pelanggan
3.1 Langkah 1: Gunakan arahan npm untuk memasang kebergantungan rangka kerja bahagian hadapan dan pasang Versi VUE3. $ npm install @inertiajs/inertia @inertiajs/inertia-vue3
: Mulakan aplikasiBuka /resouces/js/app.js, kosongkan dan tulis ganti kod berikut
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 Tiga langkah
: npm pasang pakej bar kemajuan Penyemak imbas tidak akan memuat semula halaman yang dibuat menggunakan inersia Untuk persepsi pengguna, gesaan mesra seperti bar kemajuan di bahagian atas halaman ditambahkan [Memikirkannya]
$ npm install @inertiajs/progress
Selepas pemasangan selesai, perkenalkan dan mulakan, buka /resouces/js/app.js, kosongkan dan tulis ganti kod berikut
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()Gunakan konfigurasi webpack berikut untuk memaksa menyemak imbas Pelayan memuatkan sumber baharu selepas fail dikemas kini dan bukannya menggunakan cache. Buka webpack.mix.js, kosongkan dan tulis ganti kod berikut
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});4 Pasang VUELangkah 1
Gunakan arahan npm untuk memasang versi stabil terkini. daripada vue$ npm install vue@next
Tambahkan .vue() pada webpack.mix.jsconst mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
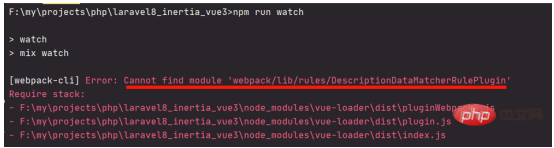
Jalankan melalui arahan npm $ npm run watch
 Penyelesaian: tingkatkan vue-loader, laksanakan
Penyelesaian: tingkatkan vue-loader, laksanakan
$ npm i vue-loader
 Penyelesaian: Tambahkan folder Halaman di bawah direktori sumber/js.
Penyelesaian: Tambahkan folder Halaman di bawah direktori sumber/js.
Atas ialah kandungan terperinci Bagaimana untuk memasang versi inersia vue3 dalam laravel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Versi terkini Laravel 9 dan CodeIgniter 4 menyediakan ciri dan penambahbaikan yang dikemas kini. Laravel9 menggunakan seni bina MVC dan menyediakan fungsi seperti migrasi pangkalan data, pengesahan dan enjin templat. CodeIgniter4 menggunakan seni bina HMVC untuk menyediakan penghalaan, ORM dan caching. Dari segi prestasi, corak reka bentuk berasaskan pembekal perkhidmatan Laravel9 dan rangka kerja ringan CodeIgniter4 memberikannya prestasi cemerlang. Dalam aplikasi praktikal, Laravel9 sesuai untuk projek kompleks yang memerlukan fleksibiliti dan fungsi berkuasa, manakala CodeIgniter4 sesuai untuk pembangunan pesat dan aplikasi kecil.
 Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bandingkan keupayaan pemprosesan data Laravel dan CodeIgniter: ORM: Laravel menggunakan EloquentORM, yang menyediakan pemetaan hubungan kelas-objek, manakala CodeIgniter menggunakan ActiveRecord untuk mewakili model pangkalan data sebagai subkelas kelas PHP. Pembina pertanyaan: Laravel mempunyai API pertanyaan berantai yang fleksibel, manakala pembina pertanyaan CodeIgniter lebih ringkas dan berasaskan tatasusunan. Pengesahan data: Laravel menyediakan kelas Pengesah yang menyokong peraturan pengesahan tersuai, manakala CodeIgniter mempunyai kurang fungsi pengesahan terbina dalam dan memerlukan pengekodan manual peraturan tersuai. Kes praktikal: Contoh pendaftaran pengguna menunjukkan Lar
 Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan - Laravel 5.7 hadir dengan cara baharu untuk merawat dan menguji arahan baharu. Ia termasuk ciri baharu untuk menguji arahan artisan dan demonstrasi disebut di bawah?
 Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Untuk pemula, CodeIgniter mempunyai keluk pembelajaran yang lebih lembut dan ciri yang lebih sedikit, tetapi meliputi keperluan asas. Laravel menawarkan set ciri yang lebih luas tetapi mempunyai keluk pembelajaran yang lebih curam. Dari segi prestasi, kedua-dua Laravel dan CodeIgniter berprestasi baik. Laravel mempunyai dokumentasi yang lebih luas dan sokongan komuniti yang aktif, manakala CodeIgniter lebih ringkas, ringan dan mempunyai ciri keselamatan yang kukuh. Dalam kes praktikal membina aplikasi blog, EloquentORM Laravel memudahkan manipulasi data, manakala CodeIgniter memerlukan lebih banyak konfigurasi manual.
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Apabila memilih rangka kerja untuk projek besar, Laravel dan CodeIgniter masing-masing mempunyai kelebihan mereka sendiri. Laravel direka untuk aplikasi peringkat perusahaan, menawarkan reka bentuk modular, suntikan pergantungan dan set ciri yang berkuasa. CodeIgniter ialah rangka kerja ringan yang lebih sesuai untuk projek kecil hingga sederhana, menekankan kelajuan dan kemudahan penggunaan. Untuk projek besar dengan keperluan yang kompleks dan bilangan pengguna yang ramai, kuasa dan kebolehskalaan Laravel adalah lebih sesuai. Untuk projek atau situasi mudah dengan sumber terhad, keupayaan pembangunan CodeIgniter yang ringan dan pantas adalah lebih ideal.
 Soalan dan Jawapan mengenai Reka Bentuk Seni Bina Perkhidmatan Mikro Aplikasi PHP Enterprise
May 07, 2024 am 09:36 AM
Soalan dan Jawapan mengenai Reka Bentuk Seni Bina Perkhidmatan Mikro Aplikasi PHP Enterprise
May 07, 2024 am 09:36 AM
Seni bina perkhidmatan mikro menggunakan rangka kerja PHP (seperti Symfony dan Laravel) untuk melaksanakan perkhidmatan mikro dan mengikut prinsip RESTful dan format data standard untuk mereka bentuk API. Perkhidmatan mikro berkomunikasi melalui baris gilir mesej, permintaan HTTP atau gRPC dan menggunakan alatan seperti Prometheus dan ELKStack untuk pemantauan dan penyelesaian masalah.
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Untuk projek kecil, Laravel sesuai untuk projek yang lebih besar yang memerlukan fungsi dan keselamatan yang kukuh. CodeIgniter sesuai untuk projek yang sangat kecil yang memerlukan ringan dan mudah digunakan.
 Manakah enjin templat yang lebih baik, Laravel atau CodeIgniter?
Jun 03, 2024 am 11:30 AM
Manakah enjin templat yang lebih baik, Laravel atau CodeIgniter?
Jun 03, 2024 am 11:30 AM
Membandingkan enjin templat Laravel's Blade dan CodeIgniter's Twig, pilih berdasarkan keperluan projek dan keutamaan peribadi: Blade adalah berdasarkan sintaks MVC, yang menggalakkan organisasi kod dan warisan templat yang baik. Twig ialah perpustakaan pihak ketiga yang menyediakan sintaks fleksibel, penapis berkuasa, sokongan lanjutan dan kotak pasir keselamatan.




