 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana nginx memaksa penyemak imbas untuk mengubah hala akses HTTPS
Bagaimana nginx memaksa penyemak imbas untuk mengubah hala akses HTTPS
Bagaimana nginx memaksa penyemak imbas untuk mengubah hala akses HTTPS
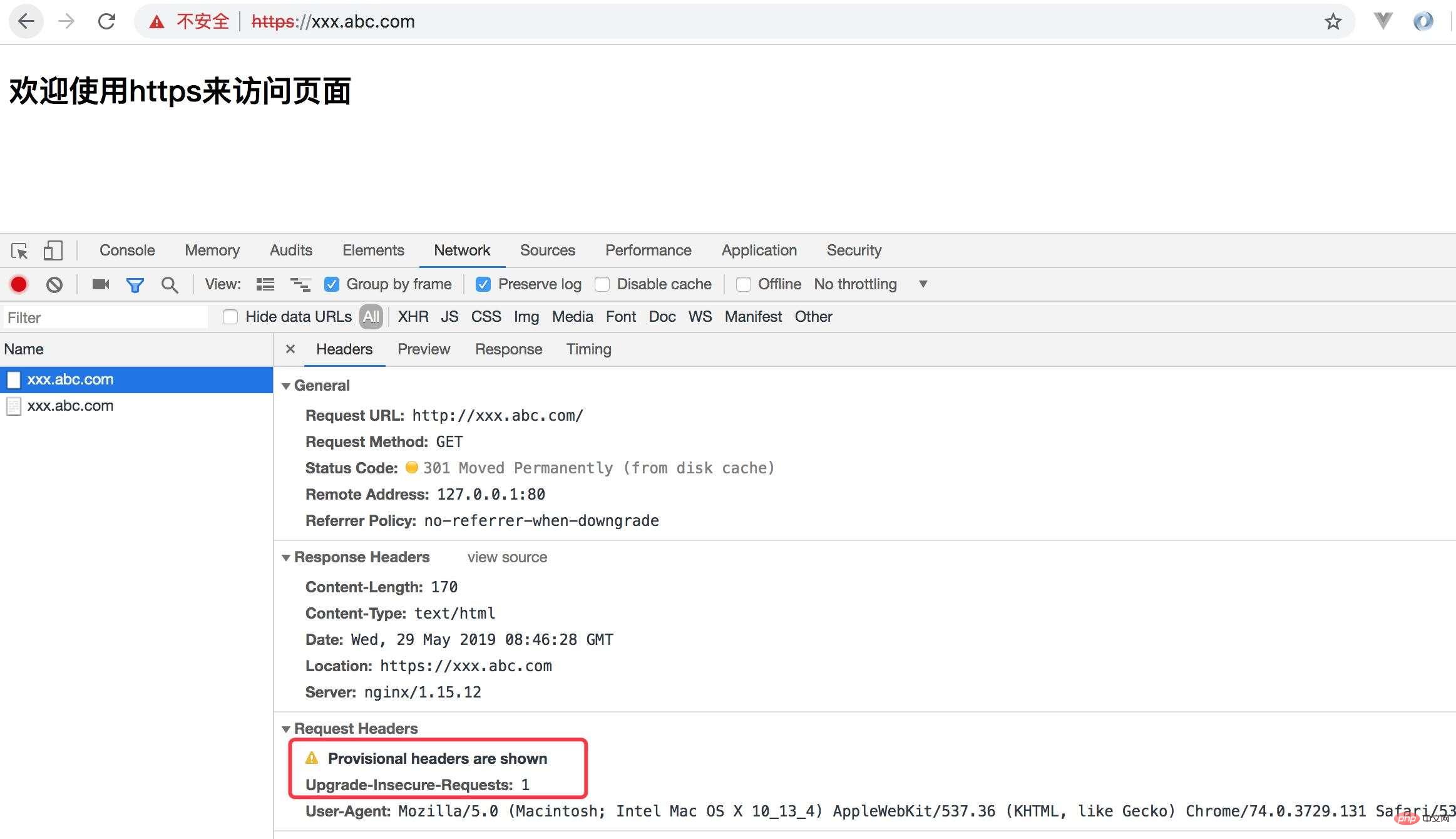
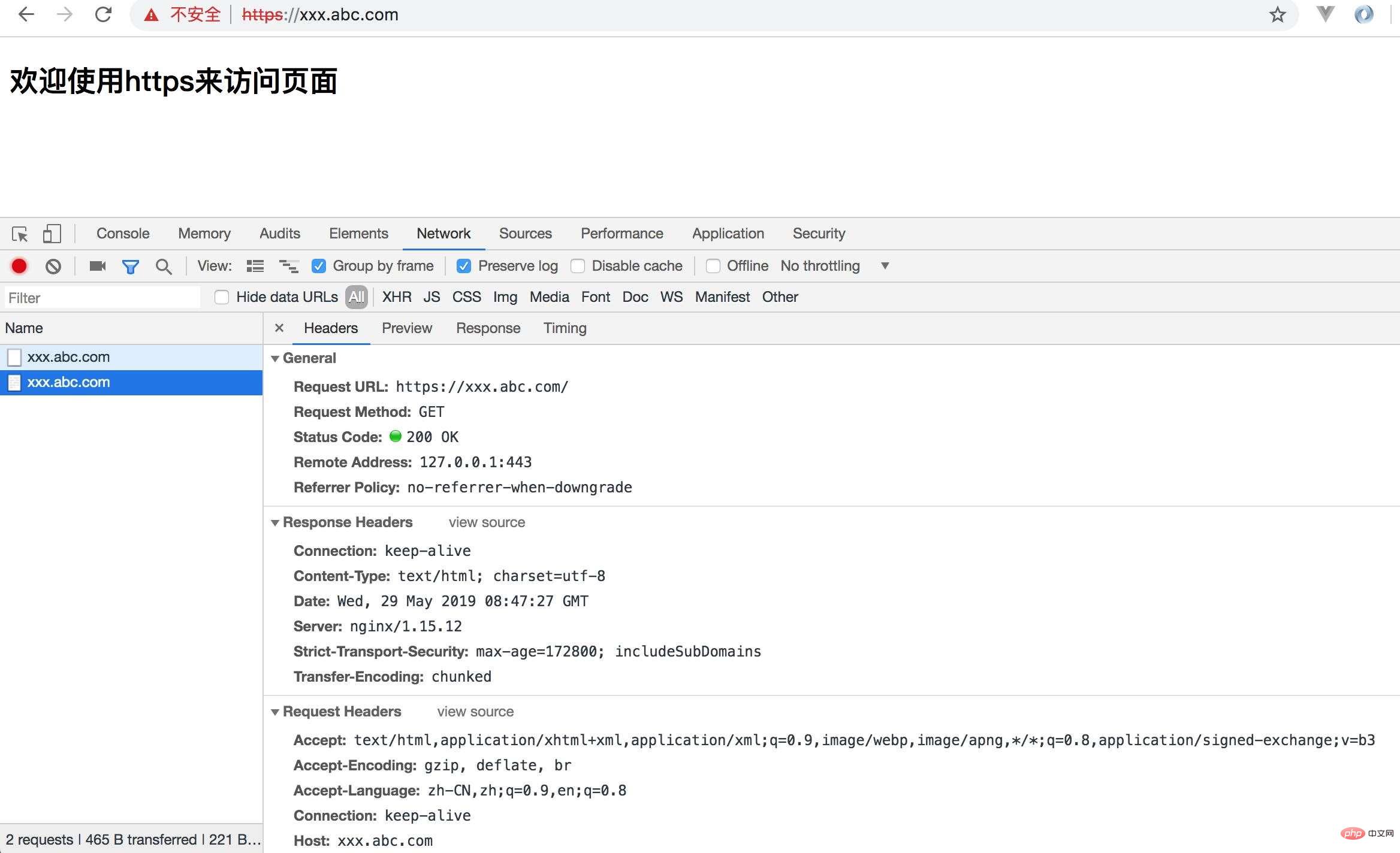
效果可以看如下:

但是如果我们现在使用http来访问的话,访问不了。如下图所示:

因此我现在首先要做的是使用nginx配置下,当用户在浏览器下输入http请求的时候使用nginx重定向到https下即可。因此我们现在需要做一个简单的nginx重定向功能。
因此在我们的nginx中需要加如下重定向配置:
server {
listen xxx.abc.com;
server_name xxx.abc.com;
rewrite ^/(.*)$ https://$host$1 permanent;
}因此nginx主要的配置代码如下:
server {
listen xxx.abc.com;
server_name xxx.abc.com;
rewrite ^/(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
ssl_session_cache shared:ssl:1m;
ssl_session_timeout 5m;
ssl_ciphers high:!anull:!md5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
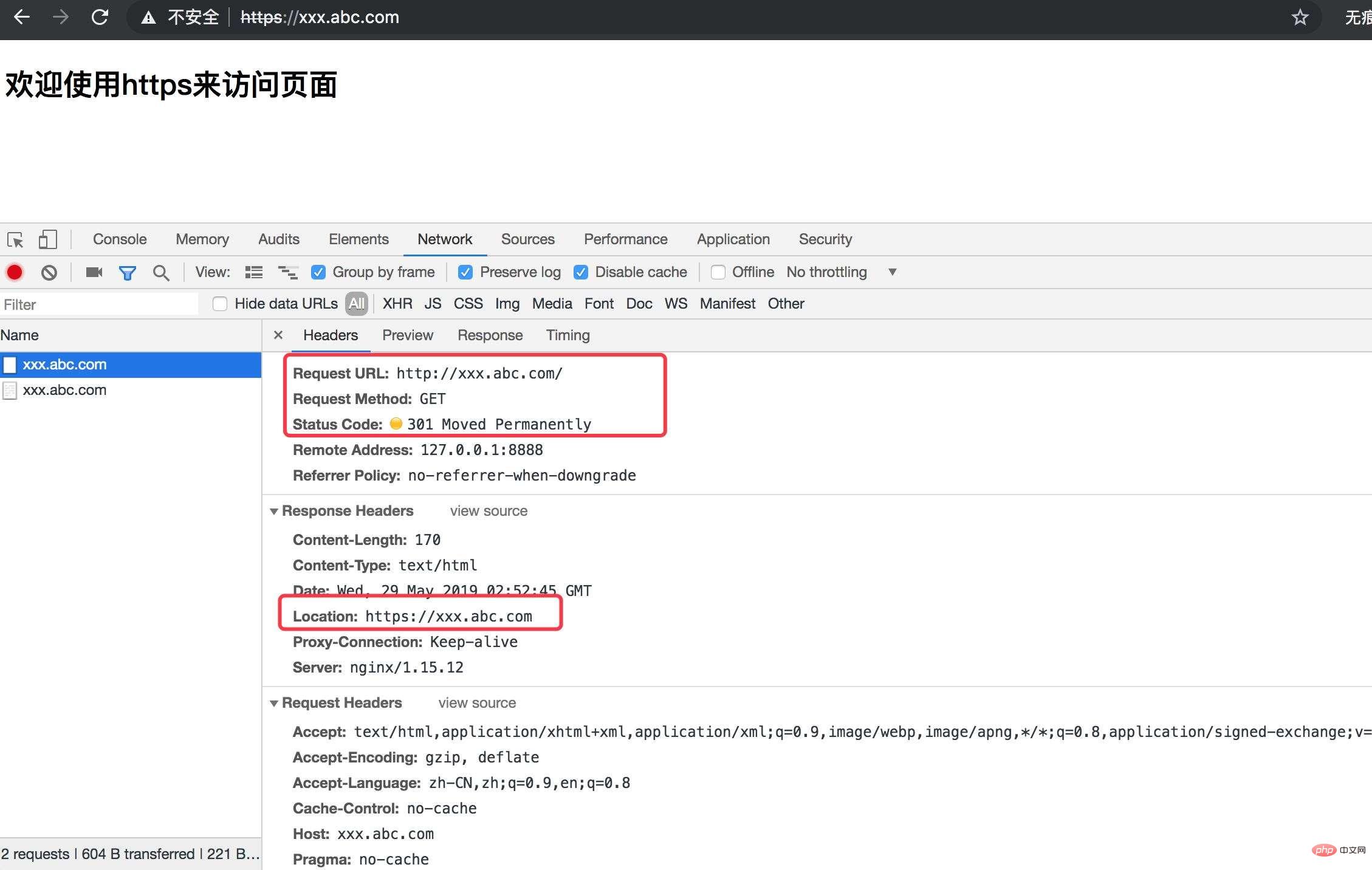
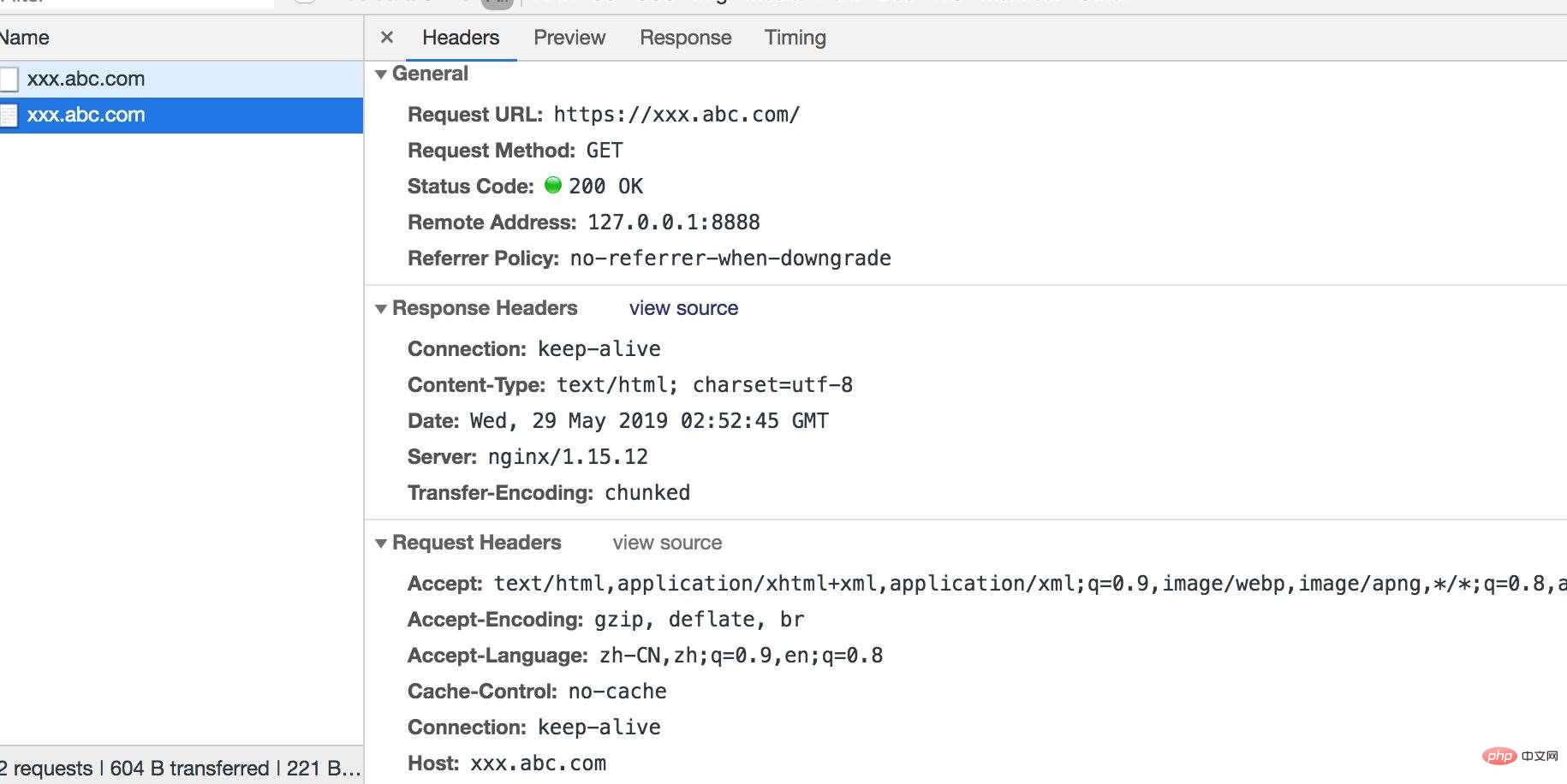
}如上配置后,我们需要重新启动下nginx即可生效,我们在浏览器下输入域名 http://xxx.abc.com 后 会自动重定向到 https://xxx.abc.com/ 了,我们再来看下 我们网络上的请求有2个请求,如下所示:


如上请求可以看到,浏览器首先会向网站发起一次http请求(http://xxx.abc.com), 在得到一个重定向响应后,再会发起一次https请求并得到最终的响应内容。对用户来讲,它的操作是透明的,用户体验也是不错的,但是在https链接之前会存在一次明文的http请求和重定向。那么攻击者可以以中间人的方式劫持http请求。来进行后续的攻击。比如窃听数据。篡改请求或响应、跳转到钓鱼网站等操作。因此http请求是不够安全的,所以最近几年所有的网站都要以https来访问的。
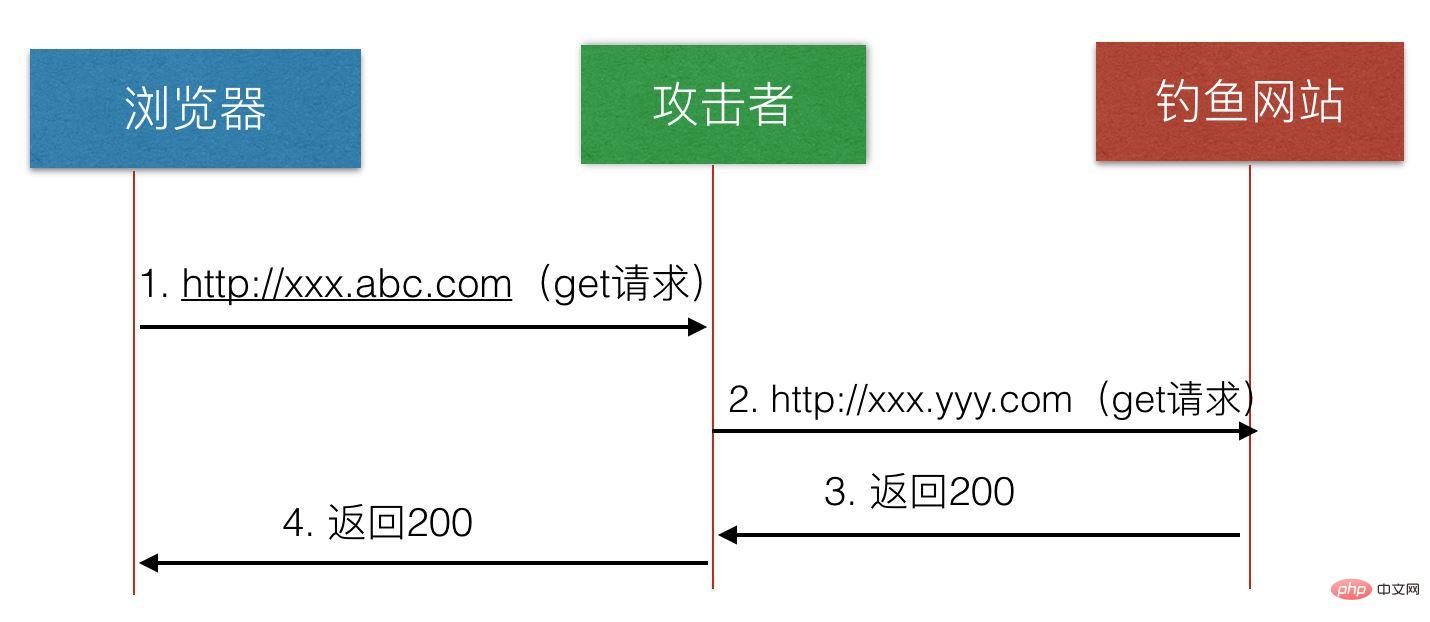
那么以劫持http请求并跳转到钓鱼网站类为列子,来看看大致的劫持流程是如下这个样子的。

操作步骤如下:
1. 浏览器会发起一次http请求(比如http://xxx.abc.com). 发出请求后,攻击者会以中间人的身份来劫持该http请求。
2. 攻击者劫持该http请求后,会把当前请求转发给钓鱼网站(比如 http://xxx.yyy.com)。
3. 钓鱼网站会返回假冒的网页内容。
4. 最后攻击者把假冒的网页内容返回给浏览器。
如上http请求根本就没有重定向到https网站到,而是攻击者直接劫持了http请求,最终把钓鱼网站返回给浏览器了。因此如果直接http重定向的话,会存在一次http请求明文的问题,因此直接使用http重定向是不安全的,因此就出现了hsts来解决这个问题。下面我们来认识下hsts吧。
2. 认识下hsts
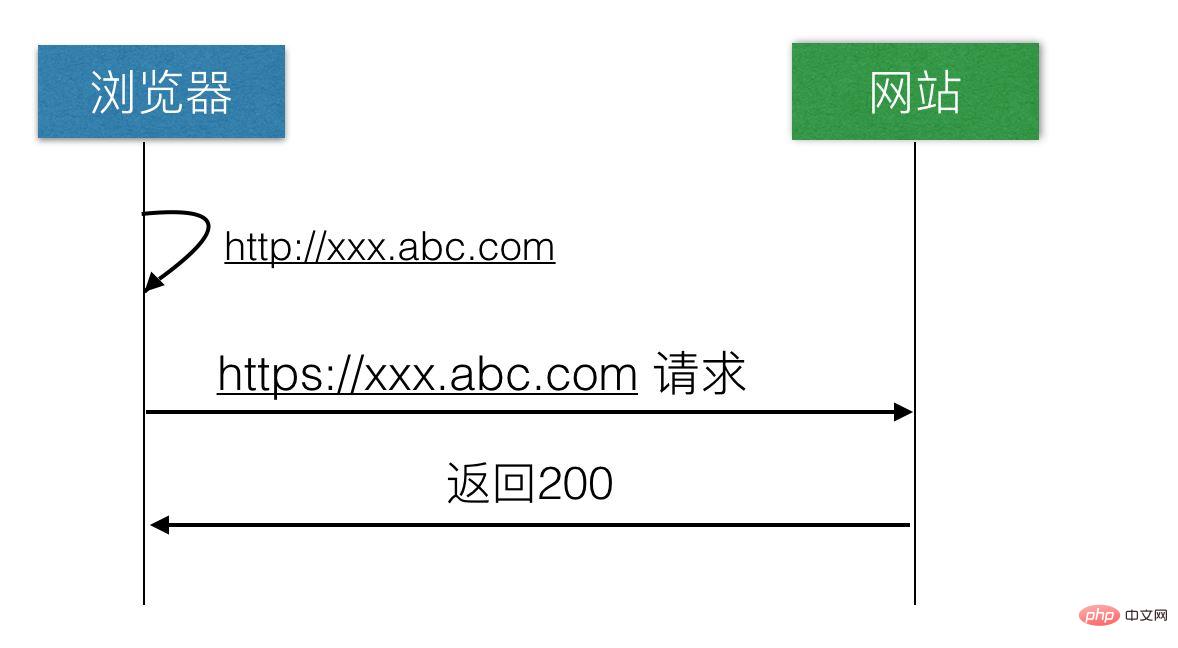
如上使用重定向的方式,把http重定向到https存在安全性问题,因为在重定向https之前会存在一次http明文的请求,那么攻击者很容易劫持http请求,因此现在我们想当用户浏览器发起http请求的时候,浏览器直接转换成https请求。然后通过https请求页面,这样的话,攻击者就一般很难进行攻击了。我们可以请看如下示意图,如下所示:

步骤可以理解为如下:
1. 用户在浏览器输入 http://xxx.abc.com 的时候,浏览器知道该域名需要使用https来进行通信。
2. 因此浏览器直接向网站发起https请求(比如https://xxx.abc.com) 这样的。
3. 网站返回响应的内容。
那么现在的问题就是说,浏览器怎么知道该域名需要使用https呢?因此这个时候我们出现了hsts了。
hsts是啥?
hsts的全称是 http strict-transport-security. 它是国际互联网工程组织ietf发布的一种互联网安全策略机制。采用hsts策略的网站将保证浏览器始终链接到该网站的https加密版本。不需要用户手动在uri地址栏中输入加密地址,来减少会话被劫持的风险。
hsts的基本语法如下:
strict-transport-security: max-age=expiretime [; includesubdomains] [; preload]
max-age 是必须的参数,它是一个以秒为单位的数值,它代表着hsts header的过期时间,一般设置为1年,即 31536000秒。
includesubdomains 是可选参数,如果设置该参数的话,那么意味着当前域名及其子域名均开启hsts的保护。
preload是可选参数,只有当你申请将自己的域名加入到浏览器内置列表的时候才需要使用到它。
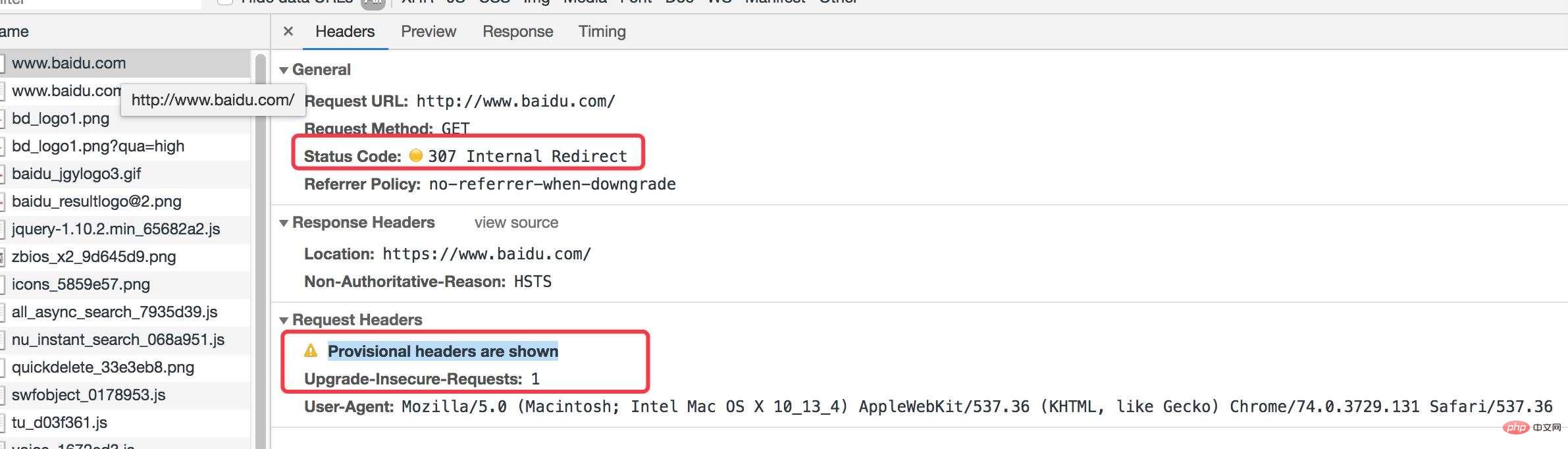
下面我们先来看下百度的也是这样处理的,我们先在浏览器uri输入 http://www.baidu.com/ 后回车,浏览器会自动转化成 https://www.baidu.com/ 这样的请求了,但是我们使用chrome浏览器看网络下的请求可以看到如下会发送2次请求,如下所示:

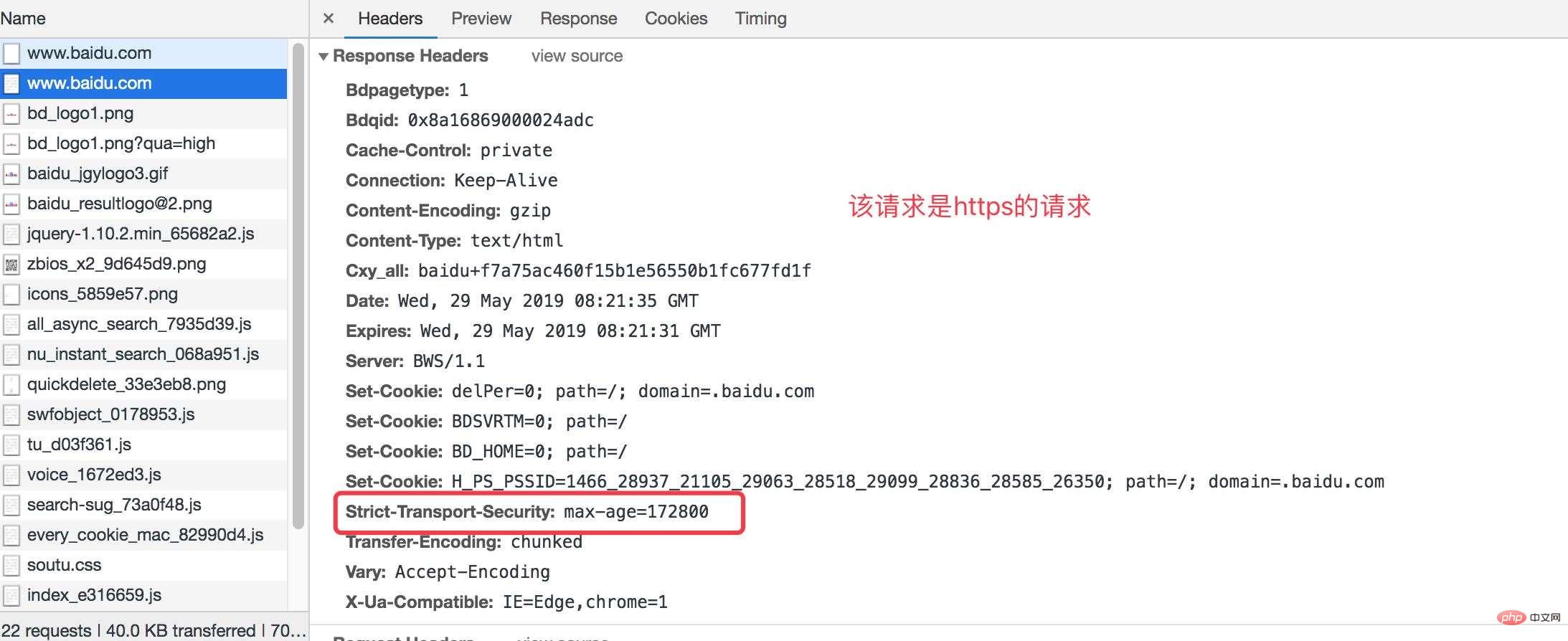
第二次是https请求,如下所示:

我们可以看到如上,第一次请求状态码是307,并且请求头有这样的标识 "provisional headers are shown", 具体的含义可以理解为浏览器拦截了该请求,并且该请求并没有发送出去。因此浏览器发现该域名需要使用https来请求,所以就发了第二次https请求了。
nginx下配置hsts
在nginx配置文件上设置hsts响应头部,代码如下:
add_header strict-transport-security "max-age=172800; includesubdomains"
因此nginx的配置如下:
server {
listen xxx.abc.com;
server_name xxx.abc.com;
rewrite ^/(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name xxx.abc.com;
add_header strict-transport-security "max-age=172800; includesubdomains";
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
ssl_session_cache shared:ssl:1m;
ssl_session_timeout 5m;
ssl_ciphers high:!anull:!md5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
}然后nginx配置保存,然后重启。
当我重启后,第一次使用https方式访问我的网站,nginx会告诉客户端浏览器,以后如果用户输入的是http,也要让浏览器以https来访问我的nginx服务器,如下所示:


但是如果nginx重启后,第一次使用http访问的话,虽然跳转了,但是并没有使用hsts了,因为要跳转到https,才会使用hsts。但是当我再输入http了就会有307状态码,并且有 "provisional headers are shown" 这样的提示。
理解hsts preload list
hsts虽然可以解决https的降级攻击,但是对于hsts生效前首次的http请求,依然是无法避免http请求被劫持的问题,比如我们第一次浏览器清除缓存,然后第一次使用http请求的话,第一次http也是明文传输的,当跳转到https后会使用hsts的,以后只要浏览器缓存不清除的话,nginx不重启的话,都会使用hsts保护的。因此为了解决第一次http请求的问题,浏览器厂商们为了解决这个问题,提出了 hsts preload list 的方案,内置一份可以定期更新的表,对于列表中的域名,即使用户之前没有访问过,也会使用https协议请求的。
目前这个preload list由google chrome维护,chrome、firefox、safari、ie 11和microsoft edge都在使用。如果要想把自己的域名加进这个列表,首先需要满足以下条件:
1. 拥有合法的证书(如果使用sha-1证书,过期时间必须早于2016年);
2. 将所有http流量重定向到https;
3. 确保所有子域名都启用了https;
4. 输出hsts响应头:
5. max-age不能低于18周(10886400秒);
6. 必须指定includesubdomains参数;
7. 必须指定preload参数;
即便满足了上述所有条件,也不一定能进入hsts preload list,更多信息可以查看:https://hstspreload.org/。
通过chrome的chrome://net-internals/#hsts工具,可以查询某个网站是否在preloadlist之中,还可以手动把某个域名加到本机preload list。
hsts缺点
hsts并不是http会话劫持的完美解决方案。用户首次访问某网站是不受hsts保护的。这是因为首次访问时,浏览器还未收到hsts,所以仍有可能通过明文http来访问。
如果用户通过http访问hsts保护的网站时,以下几种情况存在降级劫持可能:
1. 以前从未访问过该网站。
2. 最近重新安装了其操作系统。
3. 最近重新安装了其浏览器。
4. 切换到新的浏览器。
5. 删除浏览器的缓存。
6. 最近没访问过该站并且max-age过期了。
那么解决该问题的方法,可以使用上面介绍的 hsts preload list 方法。
支持hsts浏览器
目前主流浏览器都已经支持hsts特性,具体可参考下面列表:
google chrome 4及以上版本
firefox 4及以上版本
opera 12及以上版本
safari从os x mavericks起
internet explorer及以上版本
Atas ialah kandungan terperinci Bagaimana nginx memaksa penyemak imbas untuk mengubah hala akses HTTPS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Bagaimana untuk memperbaiki kesilapan dilarang nginx 403? Semak keizinan fail atau direktori; 2. Semak .htaccess File; 3. Semak fail konfigurasi nginx; 4. Mulakan semula nginx. Penyebab lain yang mungkin termasuk peraturan firewall, tetapan selinux, atau isu aplikasi.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.
 Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Terdapat dua cara untuk menyelesaikan masalah silang domain Nginx: Ubah suai tajuk tindak balas silang domain: Tambah arahan untuk membenarkan permintaan lintas domain, nyatakan kaedah dan tajuk yang dibenarkan, dan tetapkan masa cache. Gunakan modul CORS: Dayakan modul dan konfigurasikan peraturan CORS untuk membolehkan permintaan, kaedah, tajuk, dan masa cache domain.
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.



