
Bahagian sebelumnya melukis garis besar kasar halaman hujung hadapan Hari ini kami akan melaksanakan terutamanya antara muka hujung belakang, dan kemudian melaraskan bahagian hadapan dan hujung belakang melaksanakan fungsi antara muka baharu. Pratonton kesan dahulu:

Tambah kaedah pemprosesan baharu dalam kelas ApiDefinitionController untuk mengendalikan permintaan baharu daripada antara muka:
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}sepadan dengan kaedah tambah yang dilaksanakan dalam lapisan perkhidmatan:
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}Pelaksanaan penjimatan tidak sukar, dan beberapa parameter penting ditambah untuk menentukan sama ada ia kosong.
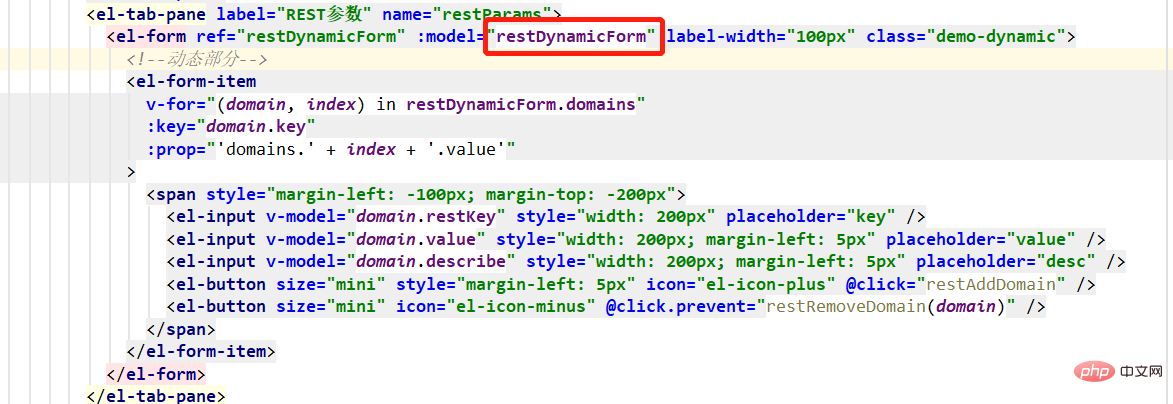
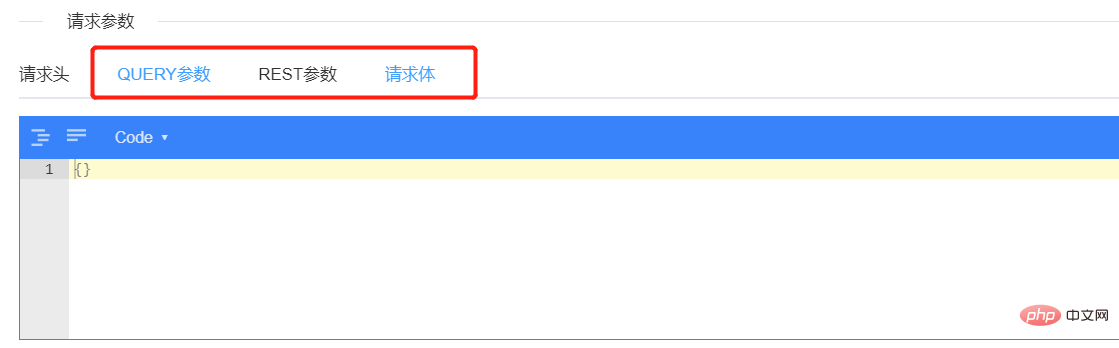
Dalam halaman yang dilukis di bahagian sebelumnya, masih terdapat dua tab, parameter selebihnya dan badan permintaan, yang belum dilukis pertama.

Ini terutamanya permintaan untuk antara muka gaya tenang, seperti /bloomtest/project/list/1/10 Pada masa ini, 1 dan 10 berikut akan menjadi Tetapkan pembolehubah dalam parameter dan dapatkannya. Bentuk
masih sama seperti pengepala permintaan dan parameter pertanyaan sebelumnya:

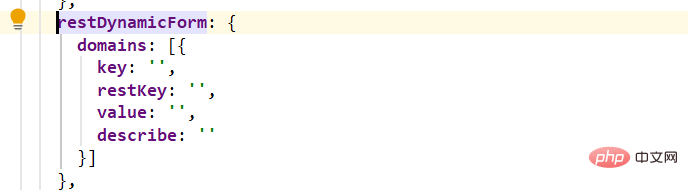
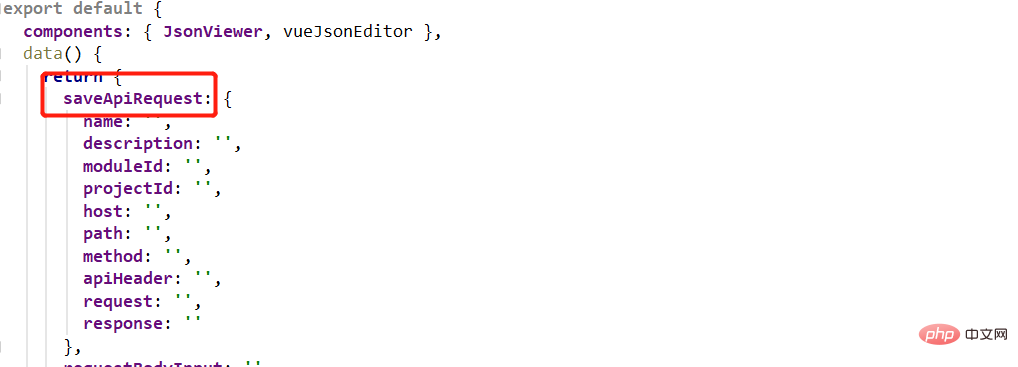
Sejajar dengan itu tambahkan medan ini:

Mengenai kunci di sini, ia diperlukan dalam komponen saya cuba mengeluarkannya, tetapi akan ada masalah. Saya akan menyimpannya buat masa ini. Menyimpannya tidak akan menjejaskan operasi saya yang seterusnya.

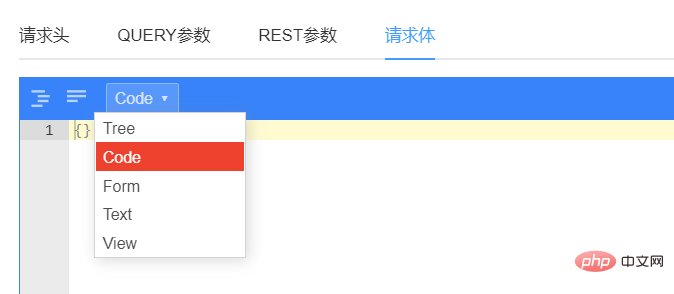
Kandungan badan permintaan ini pada masa ini hanya dipertimbangkan untuk situasi umum dan perlu dipaparkan dalam format json. Saya masih mencari komponen siap pakai pada github, dan menemui satu vue-json-editor.
Komponen ini menyokong penyuntingan Komponen yang saya gunakan untuk paparan kembali dalam bahagian sebelumnya tidak boleh diedit.
npm install vue-json-editor --save
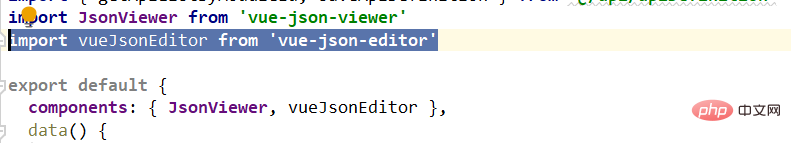
Selepas pemasangan, importnya dalam fail vue.

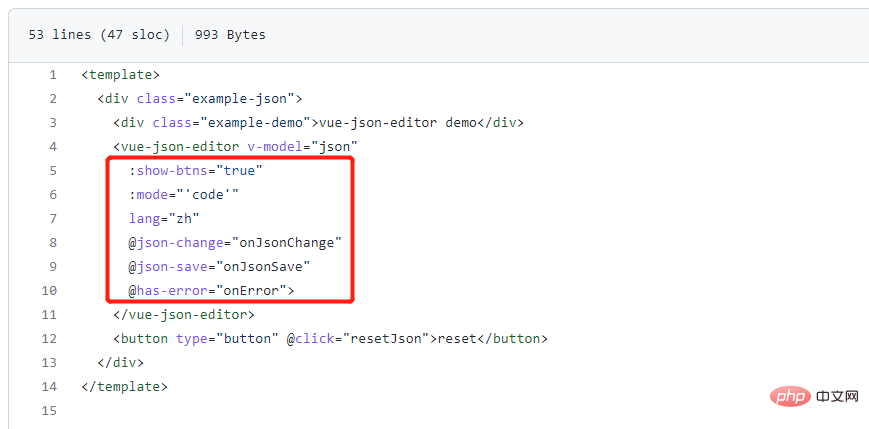
Komponen ini juga menyokong beberapa fungsi, tetapi saya hanya perlu memformatnya. Terdapat demo dalam kod pengarang.

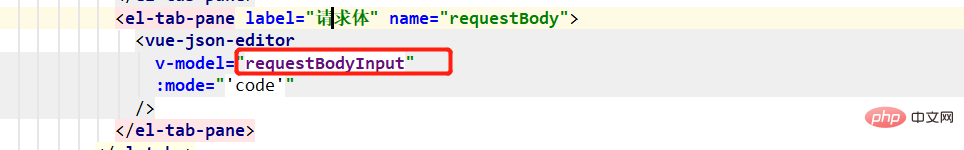
juga sangat mudah digunakan dalam kod saya Cuma cari tempat yang anda mahu letakkan kotak input dan salin kod untuk mengubah suainya.

medan pengikat dua hala model v: mode="'code'" ialah mod lalai yang dipaparkan, seperti berikut

Walaupun fungsinya tersedia, saya tidak suka gaya dan warna saya cuba mengubah suai kod sumber untuk menyesuaikannya, tetapi saya akan membiarkannya seperti ini buat masa ini bercakap mengenainya kemudian.
Oleh kerana keseluruhan halaman saya dibahagikan kepada pelbagai bentuk, jadi saya perlu mempunyai tempat untuk memprosesnya sekarang, mengumpul kandungan borang ini dan memasukkannya ke dalam satu Tempat, digunakan untuk permintaan antara muka terakhir.

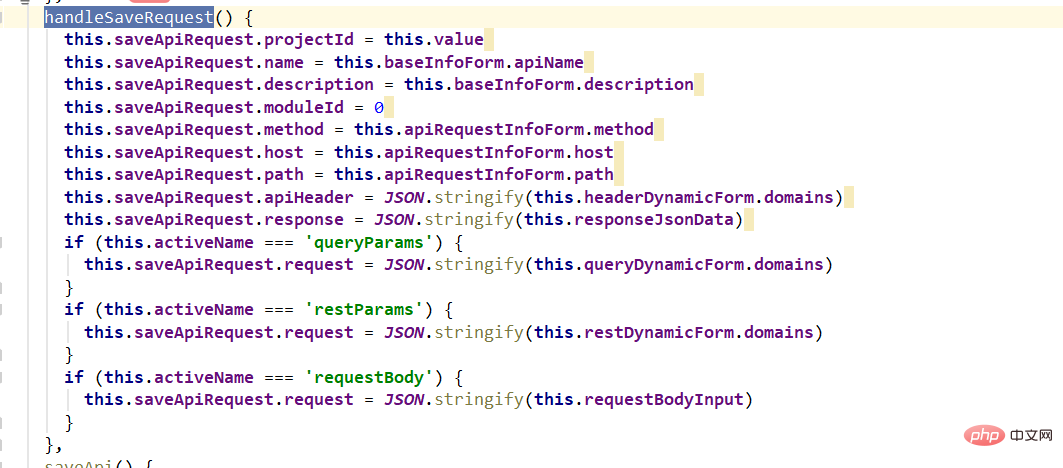
Tambah kaedah baharu handleSaveRequest dan tetapkan nilai pada medan di dalam:

Perhatikan bahawa terdapat penghakiman dalam kaedah. Antara 3 tab ini, mana-mana satu yang saya klik akan memberikan kandungan tambahan kepada this.saveApiRequest.request:

Selain itu, sila ambil perhatian Ya, untuk apiHeader, permintaan dan respons , anda juga perlu menggunakan JSON.stringify() untuk menukarnya kepada rentetan Json untuk memudahkan storan bahagian belakang.
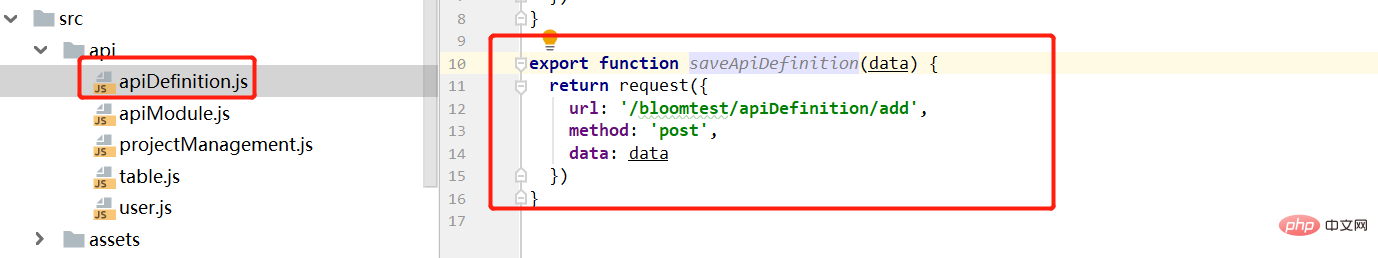
Pertama sekali, anda perlu menambah antara muka ini dalam apiDefinition.js:

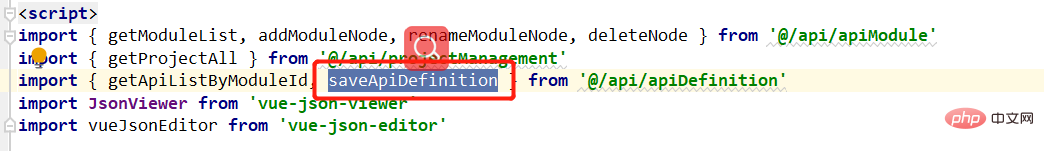
Kemudian import:

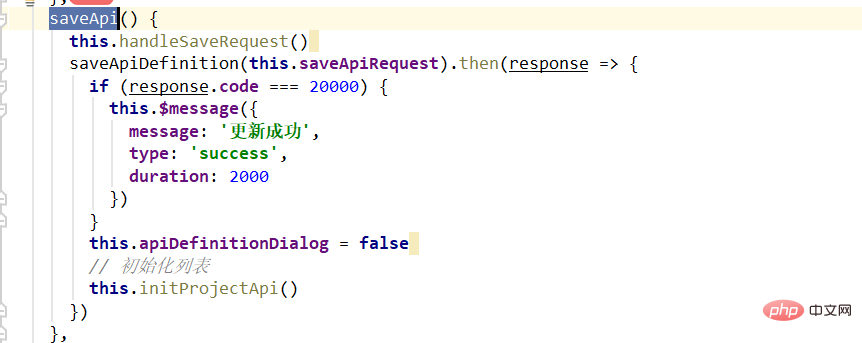
Akhirnya laksanakan kaedah antara muka baharusaveApi Sudah tentu, acara klik @click="saveApi" pada butang [Simpan] tidak boleh hilang.

Dalam kaedah saveApi ini, terdapat beberapa perkara yang perlu dilakukan:
Mula-mula panggil kaedah handleSaveRequest dan tetapkan antara muka permintaan kepada permintaan parameter. Dan menggesa keputusan untuk menutup kotak dialog yang baru ditambah dan menyegarkan senarai

Dengan cara ini, fungsi baharu antara muka direalisasikan, tetapi modul di sini adalah berkod keras buat sementara waktu dengan 0 secara lalai Simpan Antara muka pertama disimpan di bawah nod peringkat atas Kemudian, pepohon pemilihan perlu dilaksanakan di sini untuk mengikat modul tertentu.
Atas ialah kandungan terperinci Antara muka platform ujian Springboot vue mentakrifkan cara melaksanakan fungsi bahagian hadapan dan bahagian belakang baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




