 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
Daripada pembangunan kepada penggunaan, lakukan sendiri
Apabila kami membangunkan aplikasi satu halaman, selepas melaksanakan binaan,
npm run build
akan menjana index.html dalam direktori dist. Jadi bagaimana untuk menggunakan index.html ini ke pelayan?
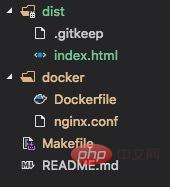
Struktur direktori
dist/: Fail statik dibina oleh bahagian hadapan
docker/ : Fail konfigurasi diperlukan untuk pencerminan

Konfigurasi nginx
Pilih beberapa perkara konfigurasi untuk dibincangkan, pertama ialah sumber gzip Compress untuk menjimatkan lebar jalur dan meningkatkan kelajuan pemuatan penyemak imbas
Walaupun pek web sudah menyokong penjanaan pakej termampat .gz pada masa binaan, ia juga boleh didayakan melalui nginx
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
Kemudian terdapat port perkhidmatan Konfigurasi, proksi balikkan api ke perkhidmatan hujung belakang
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}Konfigurasi lengkap kelihatan seperti ini
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}Konfigurasi docker
Ini sedikit lebih mudah, berdasarkan asas Mirror, salin nginx.conf dan index.html yang kami tulis ke dalam cermin
from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
Tulis makefile
Setelah melengkapkan persediaan di atas, anda boleh menulis arahan untuk melaksanakan Imej itu dibungkus
Mula-mula beri imej nama dan nombor port
app_name = spa_nginx_docker port = 8080
Bungkus imej melalui binaan
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
Mulakan imej melalui penggunaan
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
Akhirnya, ada berhenti untuk berhenti dan membersihkan imej
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
Konfigurasi lengkap kelihatan seperti ini
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
Arahan lengkap kelihatan seperti ini
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
Atas ialah kandungan terperinci Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Docker dimulakan semula menggunakan pelayan GPU
Apr 15, 2025 am 06:48 AM
Docker dimulakan semula menggunakan pelayan GPU
Apr 15, 2025 am 06:48 AM
Server mulakan semula semasa menggunakan Docker pada pelayan GPU disebabkan oleh sebab -sebab berikut: Versi Versi Konflik Pemacu Pemacu Peruntukan Memori Penyelesaian: Pastikan versi CUDA sepadan
 Cara Mengkonfigurasi Akses Nama Domain untuk Aplikasi Docker
Apr 15, 2025 am 06:51 AM
Cara Mengkonfigurasi Akses Nama Domain untuk Aplikasi Docker
Apr 15, 2025 am 06:51 AM
Mengkonfigurasi aplikasi untuk mengakses nama domain tertentu dalam persekitaran Docker memerlukan langkah-langkah berikut: Buat rangkaian yang ditentukan pengguna dan tentukan rangkaian menggunakan pilihan-network. Apabila menjalankan bekas, gunakan pilihan -tambah untuk memetakan pelabuhan bekas permohonan ke port hos. Tambah rekod DNS dalam fail sistem /etc /host sistem tuan rumah untuk menyelesaikan nama domain tersuai ke alamat IP bekas. Anda boleh mengakses aplikasi menggunakan nama domain tersuai.
 Cara mengimport gambar Docker
Apr 15, 2025 am 08:24 AM
Cara mengimport gambar Docker
Apr 15, 2025 am 08:24 AM
Mengimport imej di Docker melibatkan mendapatkan imej kontena yang dibina dari repositori jauh dan mengimportnya ke repositori tempatan. Langkah -langkah termasuk: Tarik imej (Docker Pull) Senaraikan imej Docker (imej docker) dan import imej ke repositori tempatan (Docker Import)
 Platform Docker apa yang digunakan untuk menguruskan imej awam
Apr 15, 2025 am 07:06 AM
Platform Docker apa yang digunakan untuk menguruskan imej awam
Apr 15, 2025 am 07:06 AM
Platform Hosting Imej Docker digunakan untuk mengurus dan menyimpan imej Docker, menjadikannya mudah bagi pemaju dan pengguna untuk mengakses dan menggunakan persekitaran perisian prebuilt. Platform biasa termasuk: Docker Hub: Dikekalkan secara rasmi oleh Docker dan mempunyai perpustakaan cermin yang besar. GitHub Container Registry: Mengintegrasikan ekosistem GitHub. Registry Container Google: Dihoskan oleh Google Cloud Platform. Registry Container Elastik Amazon: Dihoskan oleh AWS. Quay.io: oleh Red Hat
 Cara Menyiapkan Docker Menarik Cermin
Apr 15, 2025 am 08:33 AM
Cara Menyiapkan Docker Menarik Cermin
Apr 15, 2025 am 08:33 AM
Docker boleh menyesuaikan tetapan apabila menarik imej, termasuk: Menentukan versi imej, repositori cermin, tarik had laju, pengesahan, dan menarik imej tanpa tagless. Tetapan ini boleh dilaksanakan melalui perintah Docker Pull dan pilihannya, termasuk - --mana, - -Limit -rate, -Auth, dan -A.
 Cara Menghentikan Sambungan Rangkaian Docker
Apr 15, 2025 am 10:21 AM
Cara Menghentikan Sambungan Rangkaian Docker
Apr 15, 2025 am 10:21 AM
Untuk menghentikan sambungan rangkaian Docker, ikuti langkah -langkah berikut: 1. Tentukan nama rangkaian untuk berhenti; 2. Gunakan perintah berhenti rangkaian Docker untuk menghentikan rangkaian; 3. Semak status berhenti untuk mengesahkan bahawa rangkaian dihentikan.
 Docker menggunakan Macvlan
Apr 15, 2025 am 06:57 AM
Docker menggunakan Macvlan
Apr 15, 2025 am 06:57 AM
Macvlan di Docker adalah modul kernel Linux yang membolehkan bekas mempunyai alamat MAC mereka sendiri, membolehkan pengasingan rangkaian, peningkatan prestasi dan interaksi langsung dengan rangkaian fizikal. Menggunakan Macvlan memerlukan: 1. Pasang modul kernel; 2. Buat rangkaian macvlan; 3. Menetapkan segmen alamat IP; 4. Tentukan rangkaian macvlan apabila penciptaan kontena; 5. Sahkan sambungan.
 Pembangunan Aplikasi Docker
Apr 15, 2025 am 07:03 AM
Pembangunan Aplikasi Docker
Apr 15, 2025 am 07:03 AM
Pembangunan aplikasi Docker menggunakan bekas untuk membungkus dan menggunakan aplikasi, menyediakan pengasingan, mudah alih, konsistensi, penempatan pesat, dan kawalan versi. Proses termasuk kod menulis, membuat dockerfiles, imej bangunan, bekas yang berjalan, dan menggunakannya. Di samping itu, jumlah Docker boleh digunakan untuk kegigihan data, rangkaian membolehkan komunikasi yang selamat antara bekas, dan alat orkestra boleh menguruskan penyebaran besar-besaran.



