
Perbezaan antara cache yang kuat dan cache yang dirundingkan
Cache yang kuat: penyemak imbas mengakses terus cache penyemak imbas tanpa berunding dengan pelayan
Cache yang dirundingkan: penyemak imbas akan pertama Sahkan kesahihan sumber dengan pelayan sebelum memutuskan sama ada untuk mengambil sumber daripada cache atau mendapatkan semula sumber
Rundingkan prinsip operasi cache
Kini terdapat senario perniagaan seperti ini: Sumber statik pada bahagian belakang akan dikemas kini dari semasa ke semasa dan kerana penyemak imbas menggunakan caching yang kuat secara lalai, sumber lapuk akan diambil daripada cache penyemak imbas secara lalai.
Sekarang kami mahu penyemak imbas mengesahkan sama ada sumber telah dikemas kini oleh bahagian belakang setiap kali ia memperoleh sumber Kami perlu menetapkan penyemak imbas untuk menggunakan cache rundingan
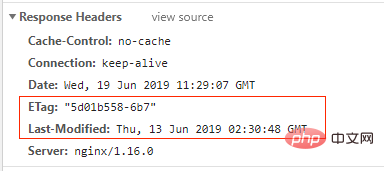
Jadi bagaimana bahagian belakang. tentukan sama ada sumber telah dikemas kini? Pada masa ini, etag dan pengepala respons yang diubah suai terakhir akan digunakan.
Setiap kali permintaan untuk sumber statik diterima, bahagian belakang akan meletakkan masa pengubahsuaian terakhir (terakhir diubah suai) sumber dan etag yang dikira berdasarkan kandungan sumber dalam pengepala respons ke bahagian hadapan.
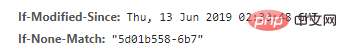
Selepas menerima respons, bahagian hadapan menyimpan cache kedua-dua item ini, dan kemudian meletakkan kandungan kedua-dua item ini ke dalam permintaan if-modified-sejak dan jika-tiada-padanan pada kali seterusnya ia meminta sumber yang sama .
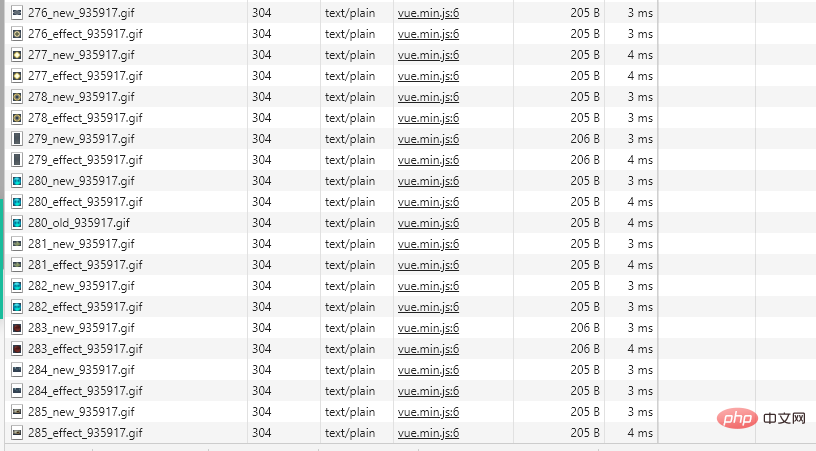
Selepas pelayan menerima kedua-dua item ini, ia akan membandingkannya dengan etag dan terakhir diubah suai pada masa ini dijana oleh sumber Jika kedua-duanya konsisten, ini bermakna sumber belum dikemas kini dan pelayan akan kembalikan jawapan kosong 304; jika tidak, Menunjukkan bahawa sumber telah dikemas kini, dan pelayan akan mengembalikan kandungan sumber lengkap
untuk melaksanakan
Jadi bagaimana untuk melaksanakan sedemikian satu proses yang kompleks? Ia sebenarnya sangat mudah. Hanya gunakan nginx sebagai pelayan untuk sumber statik dan tambahkan cache-control:no-cache pada pengepala respons.
Mari kita laksanakan langkah demi langkah
1. Gunakan nginx sebagai pelayan untuk sumber statik
Dalam konfigurasi nginx, permintaan untuk sumber statik dipetakan ke cakera daripada sumber
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}pada laluan 2. Muat semula konfigurasi nginx
nginx -s reload
3. Pada masa ini, apabila meminta sumber statik, nginx akan secara automatik menambah etag dan diubah suai terakhir pada pengepala respons

4. Tetapi kemudian saya mendapati bahawa jika cache-contrl: no-cache tidak dikonfigurasikan, penyemak imbas tidak akan menghantar permintaan ke bahagian belakang pada kali berikutnya ia meminta ini sumber, tetapi Dapatkan sumber terus daripada cache
5. Konfigurasikan
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}dalam nginx 6. Selepas mengosongkan cache penyemak imbas, anda akan mendapat 200 respons biasa dan pengepala respons apabila anda memulakan permintaan untuk kali pertama sudah ada kawalan-cache: tiada-cache, yang bermaksud menggunakan cache yang dirundingkan
7. Selepas membuat permintaan sekali lagi, anda akan mendapati bahawa pengepala permintaan telah memasukkan if-modified-sejak dan jika-tiada-padan. . Jika kedua-duanya konsisten, jelaskan Jika sumber tidak dikemas kini, pelayan akan mengembalikan respons kosong jika tidak, ini bermakna sumber telah dikemas kini dan pelayan akan mengembalikan kandungan sumber yang lengkap
Dalam; Selain itu, cara pelayan mengesahkan if-modified-since hanyalah rentetan ringkas Sebagai perbandingan, walaupun pengubahsuaian terakhir bagi sumber itu lebih awal daripada if-modified-sejak, pelayan masih berfikir bahawa sumber itu dikemas kini 

dan no-store ialah bukan cache sebenar.
Atas ialah kandungan terperinci Bagaimana untuk menyediakan cache rundingan pelayar berdasarkan nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 Bagaimana untuk menyelesaikan pengecualian hujah haram
Bagaimana untuk menyelesaikan pengecualian hujah haram
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
 pelayar Ethereum pertanyaan mata wang digital
pelayar Ethereum pertanyaan mata wang digital
 Bagaimana untuk membuka fail .dat
Bagaimana untuk membuka fail .dat




