 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Keselamatan
Keselamatan
 Analisis proses daripada memasukkan URL kepada pemaparan pelayar akhir kandungan halaman
Analisis proses daripada memasukkan URL kepada pemaparan pelayar akhir kandungan halaman
Analisis proses daripada memasukkan URL kepada pemaparan pelayar akhir kandungan halaman
Persediaan
Apabila anda memasukkan URL (seperti www.coder.com) dalam penyemak imbas dan tekan Enter, perkara pertama yang dilakukan oleh penyemak imbas ialah mendapatkan kod Alamat IP, kaedah khusus adalah untuk menghantar paket UDP ke pelayan DNS, dan pelayan DNS akan mengembalikan IP coder.com Pada masa ini, pelayar biasanya cache alamat IP, supaya capaian seterusnya akan lebih cepat .
Sebagai contoh, dalam Chrome, anda boleh melihatnya melalui chrome://net-internals/#dns.
Dengan IP pelayan, penyemak imbas boleh memulakan permintaan HTTP, tetapi Permintaan/Respons HTTP mesti dihantar dan diterima pada "sambungan maya" TCP.
Untuk mewujudkan sambungan TCP "maya", TCP Postman perlu mengetahui 4 perkara: (IP tempatan, port tempatan, IP pelayan, port pelayan Sekarang ia hanya mengetahui IP tempatan dan IP pelayan , apa ada kaitan dengan dua port?
Port tempatan adalah sangat mudah Sistem pengendalian boleh menetapkan satu secara rawak kepada penyemak imbas. Port pelayan adalah lebih mudah Posmen TCP secara langsung.
Selepas tiga jabat tangan, sambungan TCP antara pelanggan dan pelayan diwujudkan! Akhirnya kami boleh menghantar permintaan HTTP.

Sebab sambungan TCP dilukis sebagai garis putus-putus adalah kerana sambungan ini adalah maya
Pelayan web
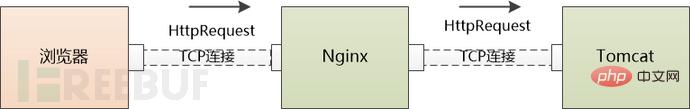
Permintaan HTTP GET melalui beribu-ribu batu dan dimajukan oleh berbilang penghala sebelum akhirnya sampai ke pelayan (paket HTTP mungkin dipecah-pecah dan dihantar oleh lapisan bawah, yang ditinggalkan).
Pelayan web perlu mula memproses Ia mempunyai tiga cara untuk mengendalikannya:
(1) Satu urutan boleh digunakan untuk memproses semua permintaan, dan hanya satu boleh diproses. pada masa yang sama Ini Strukturnya mudah dilaksanakan, tetapi ia boleh menyebabkan masalah prestasi yang serius.
(2) Anda boleh memperuntukkan proses/benang untuk setiap permintaan, tetapi apabila terdapat terlalu banyak sambungan, proses/benang sebelah pelayan akan menggunakan banyak sumber memori, dan penukaran proses/benang juga akan menyebabkan CPU terharu.
(3) Untuk menggunakan semula I/O, banyak pelayan web menggunakan struktur penggunaan semula Contohnya, semua sambungan dipantau melalui epoll Apabila status sambungan berubah (jika data boleh dibaca), hanya satu proses /thread digunakan untuk memproses sambungan Selepas pemprosesan, teruskan memantau dan menunggu perubahan status seterusnya. Dengan cara ini beribu-ribu permintaan sambungan boleh dikendalikan dengan sebilangan kecil proses/benang.
Kami menggunakan Nginx, pelayan web yang sangat popular, untuk meneruskan cerita berikut.
Untuk permintaan HTTP GET, Nginx menggunakan epoll untuk membacanya Seterusnya, Nginx perlu menentukan sama ada ini permintaan statik atau permintaan dinamik?
Jika ia adalah permintaan statik (fail HTML, fail JavaScript, fail CSS, gambar, dll.), anda mungkin boleh mengendalikannya sendiri (sudah tentu ia bergantung pada konfigurasi Nginx dan boleh dimajukan kepada pelayan cache lain), baca Fail yang berkaitan pada cakera keras tempatan dikembalikan terus.
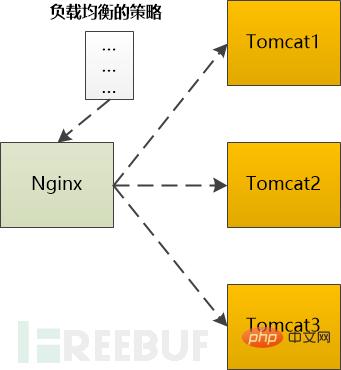
Jika ia adalah permintaan dinamik yang perlu diproses oleh pelayan bahagian belakang (seperti Tomcat) sebelum ia boleh dikembalikan, maka ia perlu dimajukan kepada Tomcat Jika terdapat lebih daripada satu Tomcat dalam backend, maka seseorang itu perlu dipilih mengikut strategi tertentu.
Contohnya, Ngnix menyokong jenis berikut:
Tinjauan: ke hadapan ke pelayan hujung belakang satu demi satu mengikut urutan
Berat: tetapkan pemberat pada setiap hujung belakang pelayan , yang bersamaan dengan kebarangkalian pemajuan ke pelayan bahagian belakang.
ip_hash: Lakukan operasi cincang berdasarkan IP, dan kemudian cari pelayan untuk memajukannya Dalam kes ini, IP klien yang sama akan sentiasa dimajukan ke pelayan hujung belakang yang sama.
adil: Peruntukkan permintaan berdasarkan masa respons pelayan bahagian belakang dan utamakan tempoh masa respons.

Tidak kira algoritma mana yang digunakan, pelayan hujung belakang akhirnya dipilih, dan kemudian Nginx perlu memajukan Permintaan HTTP ke Tomcat hujung belakang, dan mengeluarkan HttpResponse kemudiannya dimajukan ke penyemak imbas.
Dapat dilihat bahawa Nginx memainkan peranan sebagai ejen dalam senario ini.

Pelayan Aplikasi
Permintaan Http akhirnya datang ke Tomcat, yang ditulis dalam Java dan boleh mengendalikan Kontena Servlet/JSP, kami kod berjalan dalam bekas ini.
Seperti pelayan web, Tomcat juga boleh memperuntukkan urutan untuk setiap permintaan untuk diproses, yang biasanya dikenali sebagai mod BIO (Mod I/O Menyekat).
Ia juga mungkin untuk menggunakan teknologi pemultipleksan I/O dan hanya menggunakan beberapa utas untuk mengendalikan semua permintaan, iaitu mod NIO.
Tidak kira kaedah yang digunakan, Permintaan Http akan diserahkan kepada Servlet untuk diproses, dan Servlet akan menukar Permintaan Http ke dalam format parameter yang digunakan oleh rangka kerja, dan kemudian mengedarkannya kepada Pengawal (jika Adakah anda menggunakan Spring) atau Tindakan (jika anda menggunakan Struts).
Selebihnya cerita adalah agak mudah (tidak, untuk pengekod, ia sebenarnya adalah bahagian yang paling rumit), iaitu untuk melaksanakan tambah, memadam, mengubah suai dan menyemak logik yang sering ditulis oleh pengekod dalam proses ini berkemungkinan besar untuk berinteraksi dengan cache, Pangkalan data dan komponen belakang lain berurusan antara satu sama lain dan akhirnya mengembalikan Respons HTTP Memandangkan butiran bergantung pada logik perniagaan, ia ditinggalkan.
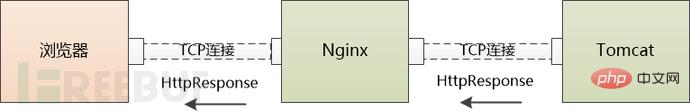
Menurut contoh kami, Respons HTTP ini mestilah halaman HTML.
Kepulangan
Tomcat dengan gembira menghantar Respons Http kepada Ngnix.
Ngnix juga berbesar hati untuk menghantar Respons Http ke penyemak imbas.

Bolehkah sambungan TCP ditutup selepas dihantar?
Jika anda menggunakan HTTP1.1, sambungan ini kekal hidup secara lalai, yang bermaksud ia tidak boleh ditutup
Jika anda menggunakan HTTP1.0, anda perlu menyemak yang sebelumnya Pengepala Permintaan HTTP. Tiada Sambungan:keep-alive Jika ada, ia tidak boleh dimatikan.
Pelayar berfungsi semula
Pelayar menerima Respons Http, membaca halaman HTML daripadanya dan mula bersedia untuk memaparkan halaman tersebut.
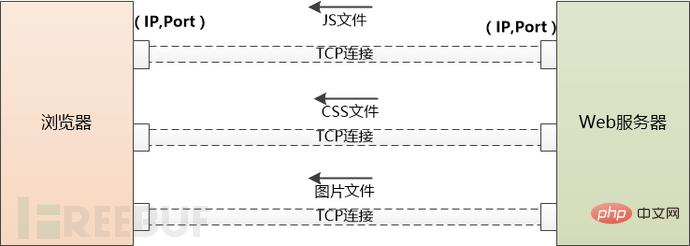
Walau bagaimanapun, halaman HTML ini mungkin merujuk sejumlah besar sumber lain, seperti fail js, fail CSS, imej, dsb. Sumber ini juga terletak di bahagian pelayan dan mungkin terletak di bawah nama domain lain, seperti static.coder.com.
Pelayar tiada pilihan selain memuat turunnya satu persatu Bermula daripada menggunakan DNS untuk mendapatkan IP, perkara yang telah dilakukan sebelum ini perlu dilakukan semula. Perbezaannya ialah tidak akan ada lagi campur tangan pelayan aplikasi seperti Tomcat.
Jika terdapat terlalu banyak sumber luaran yang perlu dimuat turun, penyemak imbas akan membuat berbilang sambungan TCP dan memuat turunnya secara selari.
Walau bagaimanapun, bilangan permintaan kepada nama domain yang sama pada masa yang sama tidak boleh terlalu banyak, jika tidak pelayan akan mempunyai terlalu banyak trafik dan tidak dapat ditanggung. Oleh itu, penyemak imbas perlu mengehadkan diri mereka Sebagai contoh, Chrome hanya boleh memuat turun 6 sumber secara selari di bawah Http1.1.

Apabila pelayan menghantar fail JS dan CSS ke penyemak imbas, ia akan memberitahu penyemak imbas apabila fail ini akan tamat tempoh (menggunakan Kawalan Cache atau Tamat Tempoh), dan penyemak imbas boleh Fail dicache secara tempatan Apabila fail yang sama diminta untuk kali kedua, jika ia tidak tamat tempoh, ia boleh diambil terus dari kawasan setempat.
Jika ia tamat tempoh, penyemak imbas boleh bertanya kepada pelayan sama ada fail itu telah diubah suai? (Berdasarkan Last-Modified dan ETag yang dihantar oleh pelayan terakhir), jika ia belum diubah suai (304 Not Modified), anda juga boleh menggunakan caching. Jika tidak pelayan akan menghantar semula fail terkini ke penyemak imbas.
Sudah tentu, jika anda menekan Ctrl+F5, permintaan GET akan dikeluarkan secara paksa, mengabaikan cache sepenuhnya.
Nota: Di bawah Chrome, anda boleh melihat cache melalui arahan chrome://view-http-cache/.
Kini penyemak imbas mendapat tiga perkara penting:
1.HTML, penyemak imbas mengubahnya menjadi Pokok DOM
2 CSS Rule Tree
3, ia boleh mengubah suai DOM Tree
Pelayar akan menjana apa yang dipanggil "Render Tree" melalui DOM Tree dan CSS Rule Tree, mengira setiap Kedudukan/saiz setiap elemen, reka letak, dan kemudian memanggil API sistem pengendalian untuk melukis Ini adalah proses yang sangat rumit dan tidak akan ditunjukkan di sini.
Setakat ini, kami akhirnya melihat kandungan www.coder.com dalam pelayar.
Atas ialah kandungan terperinci Analisis proses daripada memasukkan URL kepada pemaparan pelayar akhir kandungan halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Menyedari kesan jurang susun atur kupon kad. Semasa merancang susun atur kupon kad, anda sering menemui keperluan untuk menambah jurang pada kupon kad, terutamanya apabila latar belakang adalah gradien ...
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data dinamik 58.com halaman kerja semasa merangkak? Semasa merangkak halaman kerja 58.com menggunakan alat crawler, anda mungkin menghadapi ...
 Apakah sebab pengecualian pengekodan apabila menggunakan perpustakaan permintaan untuk mendapatkan teks html dalam node.js? Bagaimana menyelesaikannya?
Apr 05, 2025 am 07:03 AM
Apakah sebab pengecualian pengekodan apabila menggunakan perpustakaan permintaan untuk mendapatkan teks html dalam node.js? Bagaimana menyelesaikannya?
Apr 05, 2025 am 07:03 AM
Alasan dan penyelesaian untuk pengecualian pengekodan apabila menggunakan Perpustakaan Permintaan untuk mendapatkan kandungan teks HTML dalam persekitaran Node.js. Semasa proses pembangunan menggunakan node.js, sering diperlukan untuk ...
 Icon IconFont memaparkan tidak normal secara berselang -seli? Cara menyelesaikan masalah dan menyelesaikan masalah pengekodan
Apr 05, 2025 am 07:54 AM
Icon IconFont memaparkan tidak normal secara berselang -seli? Cara menyelesaikan masalah dan menyelesaikan masalah pengekodan
Apr 05, 2025 am 07:54 AM
Iconfont ...
 Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Melaksanakan susun atur responsif menggunakan CSS apabila kami ingin melaksanakan perubahan susun atur di bawah saiz skrin yang berbeza dalam reka bentuk web, CSS ...
 Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Kaedah penyesuaian simbol saiz semula dalam CSS bersatu dengan warna latar belakang. Dalam perkembangan harian, kita sering menghadapi situasi di mana kita perlu menyesuaikan butiran antara muka pengguna, seperti menyesuaikan ...
 Gaya tetap sama selepas zoom halaman PC: Apakah penyelesaian yang mungkin?
Apr 05, 2025 am 07:51 AM
Gaya tetap sama selepas zoom halaman PC: Apakah penyelesaian yang mungkin?
Apr 05, 2025 am 07:51 AM
Cabaran untuk menjaga gaya halaman yang dizum dan sama selepas halaman dizoom. Banyak pemaju akan menghadapi masalah yang sukar ketika membuat halaman PC: Apabila pengguna mengezum masuk atau keluar dari pelayaran ...





