 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 imej latar belakang telus serasi IE6 dan kemahiran solutions_javascript
imej latar belakang telus serasi IE6 dan kemahiran solutions_javascript
imej latar belakang telus serasi IE6 dan kemahiran solutions_javascript
Pertama, izinkan saya menunjukkan kepada anda rendering:

Kod JS:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {//1 Melalui kelas awam
DD_belatedPNG.fix(".pngFix,.pngFix:hover");//2 Gunakan pemilih secara langsung: nama kelas, ID, label
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->kod html:
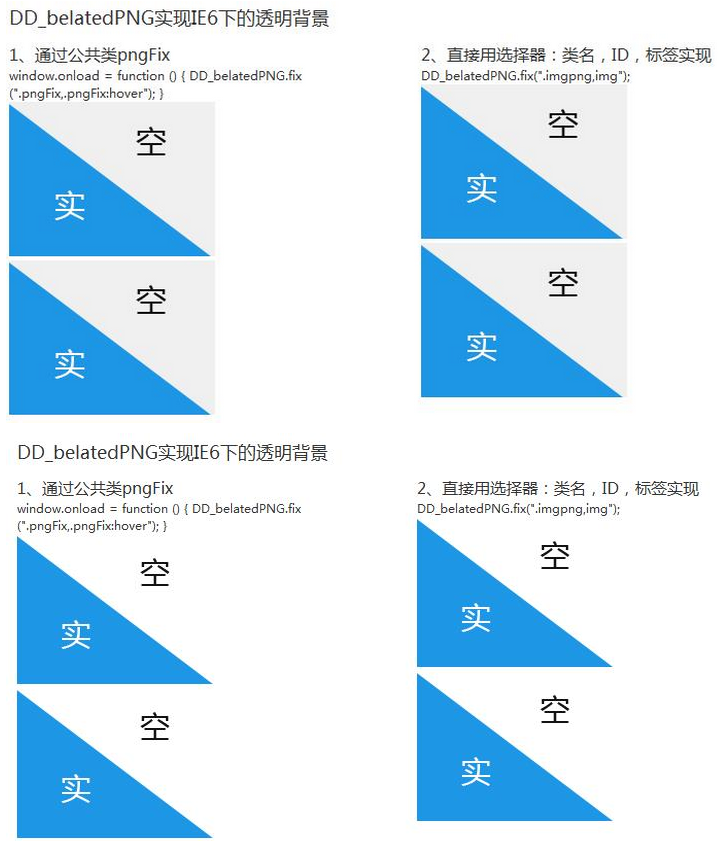
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

kod css:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>Penyelesaian kepada masalah bahawa imej lutsinar dalam ie6 tidak dipaparkan secara telus
Sesetengah gambar mempunyai keserasian penyemak imbas Gambar yang lutsinar adalah legap dalam IE6, seperti:
Kesan dalam ie6

Kesan paparan biasa

Untuk situasi di atas, anda hanya perlu menambah sekeping kod berikut pada penghujung kod untuk menyelesaikan masalah
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->Penyelesaian telus IE6PNG
1. Gunakan penapis Kod:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
Petua: Jika anda perlu menyokong tuding terpaut, anda perlu mentakrifkan: cursor:pointer; dalam CSS untuk menjadikannya kelihatan bentuk tangan, jika tidak, ia akan menjadi keadaan tetikus lalai.
Kelebihan:
1. Hijau tanpa pemalam;
3. Apabila kelajuan rangkaian perlahan, latar belakang tidak akan menjadi kelabu dan kemudian telus, dan gambar jauh disokong;
4. Menyokong kelas pseudo seperti Hover, tetapi dua gambar mesti digunakan Jika kelajuan rangkaian perlahan, gambar kedua tidak akan dipaparkan buat sementara kerana ia belum dimuatkan sepenuhnya
1. Jubin tidak disokong Walaupun penapis mempunyai mod regangan dan penskalaan, imej akan berubah bentuk jika warna tulen atau warna kecerunan ringkas, ia boleh dijubin secara mendatar 🎜> 2. Teg Img tidak disokong;
3. CSS Sprite tidak disokong;
Penggunaan:
1. Anda boleh mempertimbangkannya apabila tiada img untuk memperkenalkan png;
2. Anda boleh mempertimbangkannya apabila tiada keperluan untuk CSS Sprite
3. Anda boleh mempertimbangkannya apabila tidak memerlukan jubin
2. Gunakan JS untuk menyelesaikan masalah latar belakang kelabu img (imej png dimasukkan dalam halaman web) latar belakang png dalam html
Hanya masukkan sekeping js ke dalam halaman. Prinsipnya adalah sama seperti di atas, kecuali teg img digantikan dengan teg dan latar belakang teg Ia akan melakukan ini untuk semua PNG yang dimasukkan.
3. Fail DD_belatedPNG.js
1. Perkenalkan fail js Juga, kerana js ini hanya berguna apabila menggunakan IE6, untuk menjadikan halaman kami berjalan dengan lebih cekap, kami boleh mengubah suai kod di atas seperti berikut IE6 digunakan:
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​2. Panggil fungsi dan tetapkan parameter seperti berikut:
Salin kod
Kod adalah seperti berikut:其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
DD_belatedPNG.fix("#contentimg");
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
DD_belatedPNG.fix("#links,#link:hover");
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



