Cara menggunakan fungsi toRef dan toRefs dalam Vue3
fungsi toRef menggunakan
Pertama sekali, fungsi toRef mempunyai dua parameter.
toRef (objek operasi, atribut objek)
Baiklah, seterusnya kita gunakan fungsi toRef untuk menulis kes, seperti sebelum ini, halaman memaparkan nama dan nama umur pengguna.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
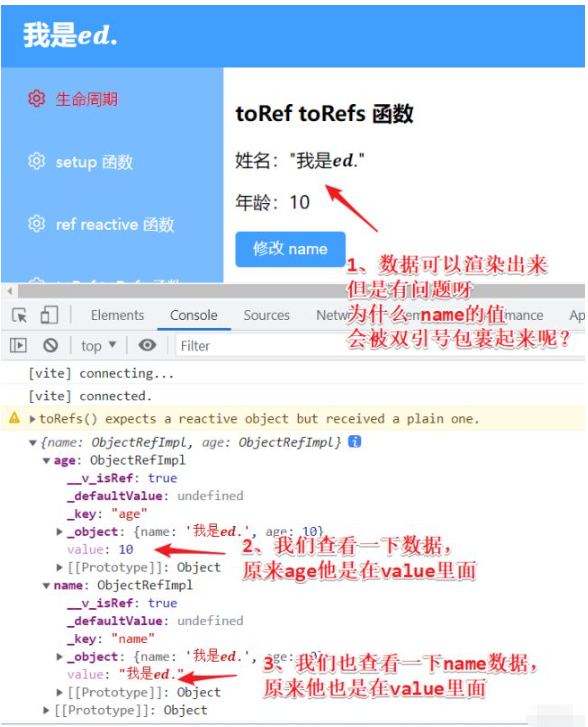
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
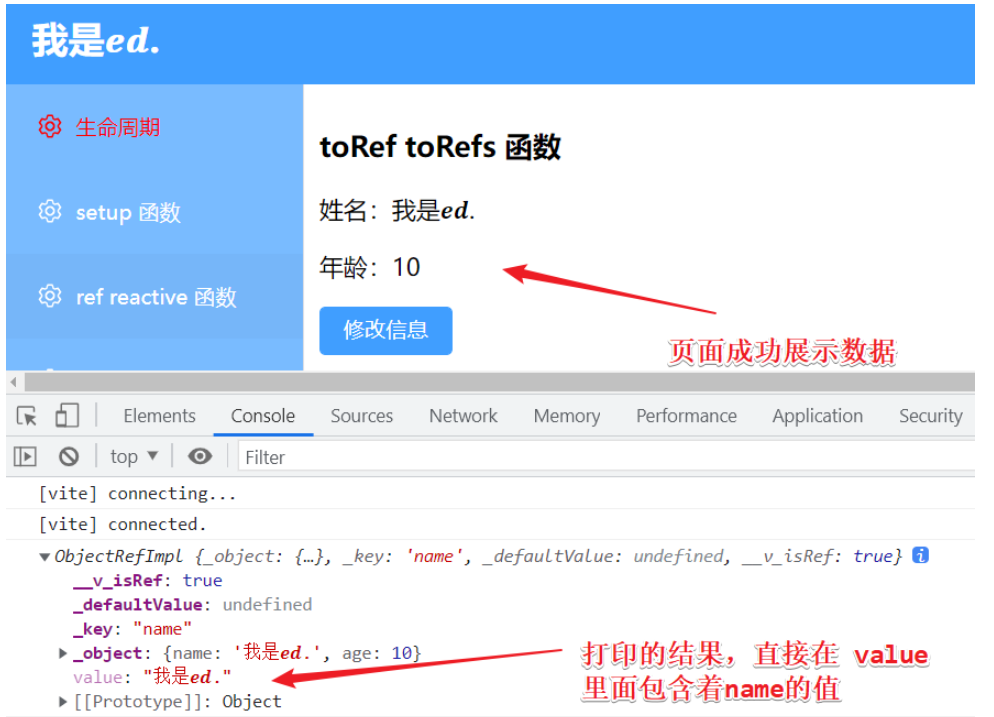
</script>Simpan kod dan muat semula halaman.

Kita boleh melihat struktur data secara langsung nilai atribut nama di bawah budak lelaki Jadi, seterusnya kita menulis butang, klik butang, dan ubah suai nilai nama ini.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
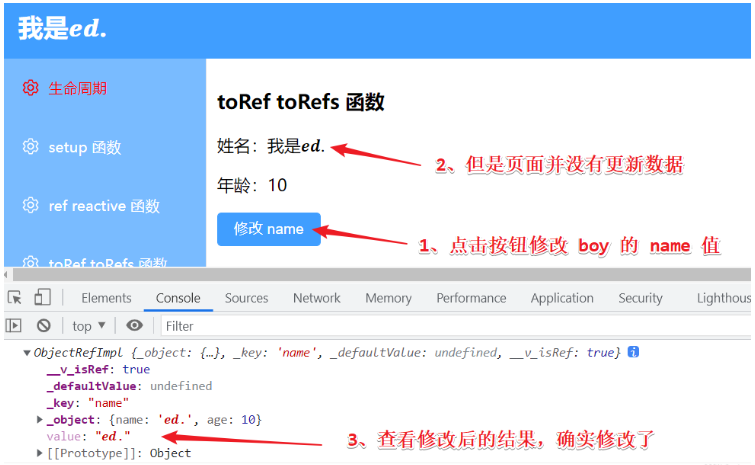
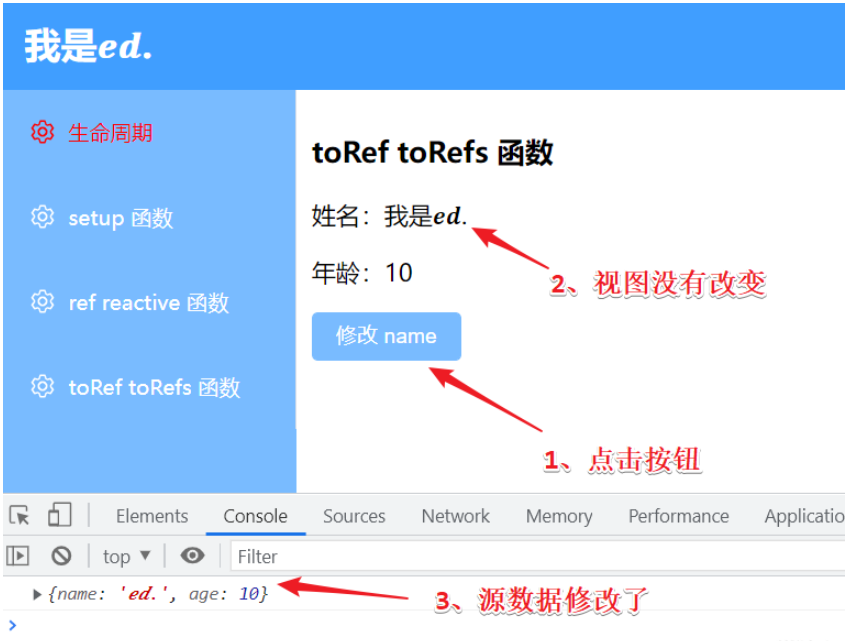
</script>Simpan kod dan muat semula halaman, kemudian klik butang untuk melihat kesan halaman.

Kita dapat lihat daripada tangkapan skrin bahawa nilai boy_toRef sememangnya telah diubah suai, tetapi halaman tersebut tidak berubah dan tiada ralat pada halaman tersebut.
Apakah sebabnya? Sebenarnya, ini bukan pepijat Seperti yang saya katakan pada permulaan catatan blog ini, fungsi toRef akan berinteraksi dengan data sumber Mengubah suai data responsif akan menyebabkan data sumber diubah, tetapi pengubahsuaiannya tidak akan menyebabkan lihat data lapisan untuk dikemas kini Jadi, Inilah yang dilakukan oleh fungsi toRef. Sesungguhnya, kita dapat melihat dari tangkapan skrin di atas bahawa tiada kemas kini data dalam paparan, tetapi bagaimana kita melihat data sumber diubah suai? Tidak mengapa, sebelum menjawab soalan ini, kita kena tahu dulu apa itu data sumber.
Sama seperti kod di atas:
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')fungsi toRef membalut objek budak, jadi objek budak ialah data sumber.
Oleh itu, jika anda ingin mengesahkan sama ada data asal telah berubah, anda perlu mencetak objek budak lelaki selepas butang diklik dan perhatikan sama ada ia telah berubah.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
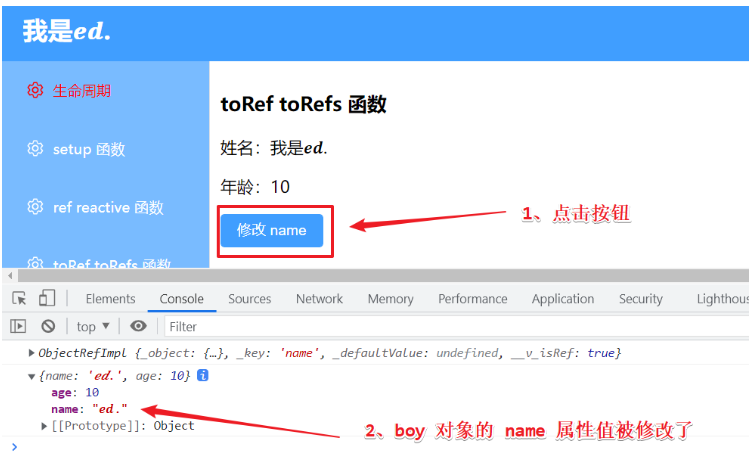
</script>Simpan kod, muat semula halaman, klik butang untuk mengubah suai nilai nama, dan kemudian semak objek budak lelaki yang dicetak pada konsol.

Didapati bahawa nilai nama objek budak lelaki telah ditukar daripada Saya ?????????. kepada ?????? ???., tetapi halaman masih tidak dikemas kini.
Ingat!
Fungsi toRef akan berinteraksi dengan data sumber Mengubah suai data responsif akan menyebabkan data sumber diubah, tetapi pengubahsuaiannya tidak akan menyebabkan data lapisan paparan dikemas kini.
pengesahan fungsi ref
Fungsi ref boleh menukar nilai atribut dalam objek menjadi data responsif Mengubah suai data responsif tidak akan menjejaskan data sumber, tetapi pandangan The data pada lapisan akan dikemas kini. Kami tidak mengujinya dalam bahagian sebelumnya, jadi kami akan mengujinya di sini juga.
Mari kita tetap menulis kes. Halaman memaparkan nama. Klik butang untuk mengubah suai nama halaman.
<template>
<div>
<h2 id="ref-nbsp-reactive-nbsp-函数">ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
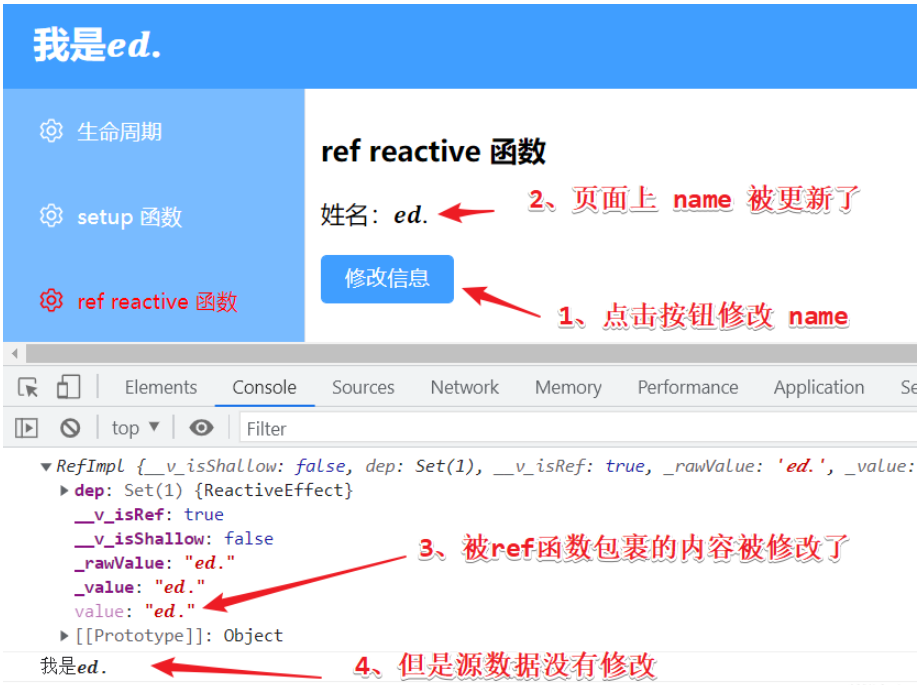
</script>Simpan kod, muat semula halaman, klik butang untuk melihat hasil yang dicetak oleh konsol halaman, terutamanya untuk melihat sama ada data yang dibalut oleh fungsi ref telah berjaya diubah suai, sama ada data sumber telah berjaya diubah suai, dan sama ada halaman akhir mempunyai Pengubahsuaian, lihat tangkapan skrin di bawah.

OK, melalui tangkapan skrin di atas, saya harap semua orang faham!
Jadi ingat lagi!
Fungsi ref boleh menukar nilai atribut dalam objek menjadi data responsif Mengubah suai data responsif tidak akan menjejaskan data sumber, tetapi data pada lapisan paparan akan dikemas kini.
fungsi toRefs
Penggunaan fungsi toRefs sebenarnya serupa dengan fungsi toRef.
fungsi toRefs digunakan untuk kumpulan set berbilang data kepada data yang sepadan. Fungsi
toRefs berinteraksi dengan data asal Mengubah suai data responsif akan menjejaskan data sumber, tetapi tidak akan mengemas kini lapisan paparan.
Fungsi toRefs juga boleh berinteraksi dengan data responsif lain, menjadikannya lebih mudah untuk memproses data lapisan paparan.
fungsi toRefs menggunakan kaedah lama
untuk mencipta objek, kemudian bungkusnya dengan fungsi toRefs dan paparkan pada halaman.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>Simpan kod dan muat semula halaman untuk dilihat.

Jadi, mari kita ubah suai kod sebagai tambahan kepada .property, kita juga memerlukan .value semasa membuat rendering.
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>Ubah suai kod lapisan paparan dan semak kesannya.

Hei, perkara biasa sekarang!
Sesetengah orang mungkin tertanya-tanya, bukankah perkara ini semakin rumit? Pada asalnya, anda hanya boleh mengklik pada atribut, tetapi kini anda perlu mengklik pada atribut dan nilai. Bukankah ia tidak perlu untuk menanggalkan seluar anda dan memakai P? Hey hey hey! Saya rasa begitu.
Mengapa? Ia adalah perkara biasa untuk mengatakan bahawa ia tidak perlu, kerana seperti yang dinyatakan dalam catatan blog sebelum ini, kita boleh menggunakan fungsi reaktif untuk memproses data struktur kompleks seperti ini hanya memerlukan satu klik paling banyak , tetapi fungsi toRefs memerlukan beberapa klik dua kali.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
Atas ialah kandungan terperinci Cara menggunakan fungsi toRef dan toRefs dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




