Cara menggunakan kaedah Mock.js dalam Vue3
May 16, 2023 pm 04:19 PMPengenalan kepada mock.js
Pembangun hadapan menggunakannya untuk mensimulasikan data maya, memintas permintaan ajax dan mensimulasikan antara muka hujung belakang dengan mudah
Pemasangan
npm install mockjs
Gunakan
Artikel ini terutamanya memperkenalkan penggunaan mock.js dalam projek Vue, termasuk axios menghantar permintaan dan enkapsulasi ringkas permintaan
Mencipta folder olok-olok dan mencipta yang baharu Fail index.js
// 引入mockjs import Mock from "mockjs"; // 获取 mock.Random 对象 const Random = Mock.Random; // 使用mockjs模拟数据 let tableList = [ { id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F", account: "admin", password: "123456", address: "36918166@qq.com", }, { id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831", account: "ebHoL6", password: "i320Hu74fbn2Gi", address: "48165263@qq.com", }, ] // for (let i = 0; i < 20; i++) { // let newObject = { // id: Random.guid(), // 获取全局唯一标识符 // account: /^[a-zA-Z0-9]{4,6}$/, // password: /^[a-zA-Z]\w{5,17}$/, // address: /[1-9]\d{7,10}@qq\.com/, // }; // tableList.push(newObject); // } /** get请求 * 获取用户列表 */ Mock.mock("/api/mockGetList", "get", () => { return { code: "0", data: tableList, }; }); /** post请求添加表格数据 */ Mock.mock("/api/add", "post", (params) => { let newData = JSON.parse(params.body); newData.id = Random.guid(); tableList.push(newData); return { code: "0", message: "success", data: tableList, }; });Salin selepas log masukData simulasi boleh ditulis secara manual atau dijana secara automatik oleh gelung for Kuantiti dan medan boleh ditetapkan (format output boleh dihadkan oleh ungkapan biasa). Akhir sekali, anda boleh menetapkan laluan permintaan, kaedah permintaan dan kandungan kembali, dan mengubah suainya mengikut keperluan peribadi.
Buat folder api dan buat fail http.js baharu (permintaan enkapsulasi)
import axios from "axios"; import { ElLoading, ElMessage } from "element-plus"; let http = axios.create({ baseURL: "", timeout: 10000, }); let loadingInstance; // 拦截器的添加 http.interceptors.request.use( (config) => { loadingInstance = ElLoading.service("加载中"); return config; }, (err) => { loadingInstance?.close(); ElMessage.error("网络异常"); return Promise.reject(err); } ); //响应拦截器 http.interceptors.response.use( (res) => { loadingInstance?.close(); return res.data; }, (err) => { loadingInstance?.close(); ElMessage.error("请求失败"); return Promise.reject(err); } ); export default http;Salin selepas log masukBahagian ini terutamanya untuk merangkum permintaan
-
Buat fail mockApi.js baharu (enkapsulasi antara muka)
import http from "./http.js"; export default { //用户列表 findAll() { return http({ url: `/api/mockGetList`, method: "get", }); }, //添加用户 addUser(user) { return http({ url: `/api/add`, method: "post", data: user, }); }, }Salin selepas log masukNota: url dan kaedah penyerahan mesti konsisten dengan permintaan simulasi dalam mock
Panggil antara muka terkapsul
Import data simulasi dan fail antara muka dan ubah suai mengikut laluan anda sendiri
import "../mock/index.js"; import mockApi from "../api/mockApi/mockApi.js";
Panggil antara muka
//页面数据请求
let tableData = reactive([]);
const getList = () => {
mockApi
.findAll()
.then((res) => {
console.log(res)
if (res.code === "0"){
tableData.push.apply(tableData, res.data);
}
})
.catch(function (error) {
console.log(error);
});
};
getList(); //直接调用请求方法
//添加用户
mockApi
.addUser(editUser)
.then((res) => {
console.log(res)
if (res.code === "0") {
ElMessage({
message: "保存成功",
type: "success",
});
}
})
.catch(function (error) {
console.log(error);
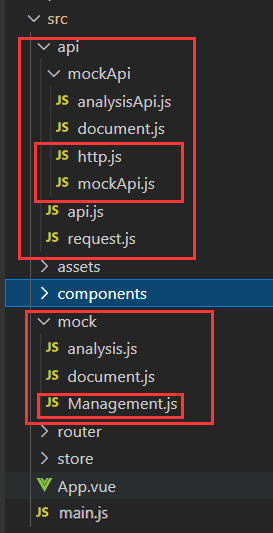
});Projek struktur

Struktur secara kasarnya seperti di atas.js dalam olok-olok ialah langkah pertama dalam menggunakannya seperti yang dinyatakan dalam artikel itu mengikut keperluan anda sendiri
PS: ApiFox kini turut menyepadukan mock.js Fungsi ini bukan sahaja menyediakan fungsi penghantaran simulasi seperti posmen, tetapi juga menyediakan lebih banyak fungsi tersuai yang diperlukan untuk pembangunan program web!
Atas ialah kandungan terperinci Cara menggunakan kaedah Mock.js dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3







