 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Cara mengkonfigurasi aplikasi Node.js untuk menggunakan pelayan Nginx
Cara mengkonfigurasi aplikasi Node.js untuk menggunakan pelayan Nginx
Cara mengkonfigurasi aplikasi Node.js untuk menggunakan pelayan Nginx
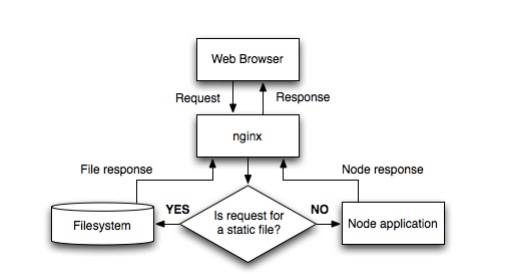
node.js ialah platform berdasarkan masa jalan javascript chrome, yang digunakan untuk membina aplikasi web dengan mudah dengan kelajuan tindak balas yang pantas dan pengembangan yang mudah. Node.js menggunakan model I/O yang dipacu peristiwa dan tidak menyekat untuk menjadi ringan dan cekap Ia sangat sesuai untuk aplikasi masa nyata intensif data yang dijalankan pada peranti yang diedarkan, seperti sembang masa nyata dan sebagainya. Walau bagaimanapun, pengekodan gzip, fail statik, caching http, pemprosesan SSL, pengimbangan beban dan proksi terbalik, dsb., semuanya boleh dilengkapkan melalui nginx, sekali gus mengurangkan beban node.js dan menjimatkan trafik tapak web melalui cache kuat nginx kelajuan memuatkan.
Carta Aliran

konfigurasi nginx adalah seperti berikut:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}konfigurasi Bahagian Penerangan
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}nginx load balances beberapa tika nodo.js. keepalive 64 mengarahkan nginx untuk mengekalkan sekurang-kurangnya 64 sambungan http/1.1 ke pelayan proksi pada bila-bila masa. Jika terdapat lebih banyak trafik nginx akan membuka lebih banyak sambungan.
http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
} menghantar permintaan yang sepadan kepada proksi. Anda boleh membaca artikel sebelumnya untuk peraturan padanan nginx.
nginx mengendalikan kandungan statik
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}Sediakan cache
http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}Cache dikawal melalui pengepala http.
helloworld
Cubalah, mari tulis helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/');dan kemudian bukanya dengan arahan nod helloworld.js, supaya ia berjalan secara tempatan Walaupun program nodejs mesin dimulakan, ia menduduki port 8000, yang boleh diubah suai sendiri.
Pada ketika ini, pastikan tetapan dalam vhost.conf nginx hendaklah:
server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}Tetapkan nama domain tapak web, kemudian tetapkan port kepada 80, dan akhirnya tetapkan proxy_pass kepada http://127.0.0.1:61337, hantar semua permintaan daripada jb51.net:80 kepada program nodejs.
Mulakan semula nginx, akses nama domain dan anda boleh melihat helloworld.
Walaupun benar bahawa node.js sendiri boleh digunakan sebagai pelayan, contohnya, hanya tetapkan port 80 dalam welcome.js.
Walau bagaimanapun, satu mesin menjalankan berbilang tapak web dan tapak web lain menggunakan pelayan lain Apabila port 80 sudah diduduki, ia boleh diproses melalui proksi ke port lain.
Atas ialah kandungan terperinci Cara mengkonfigurasi aplikasi Node.js untuk menggunakan pelayan Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Terdapat dua cara untuk menyelesaikan masalah silang domain Nginx: Ubah suai tajuk tindak balas silang domain: Tambah arahan untuk membenarkan permintaan lintas domain, nyatakan kaedah dan tajuk yang dibenarkan, dan tetapkan masa cache. Gunakan modul CORS: Dayakan modul dan konfigurasikan peraturan CORS untuk membolehkan permintaan, kaedah, tajuk, dan masa cache domain.



