
Seperti namanya, pengawal navigasi yang disediakan oleh vue-router digunakan terutamanya untuk menjaga navigasi dengan melompat atau membatalkan. Terdapat banyak cara untuk membina navigasi laluan ke dalamnya: secara global, eksklusif untuk satu laluan atau pada peringkat komponen.
Semak situasi berikut:
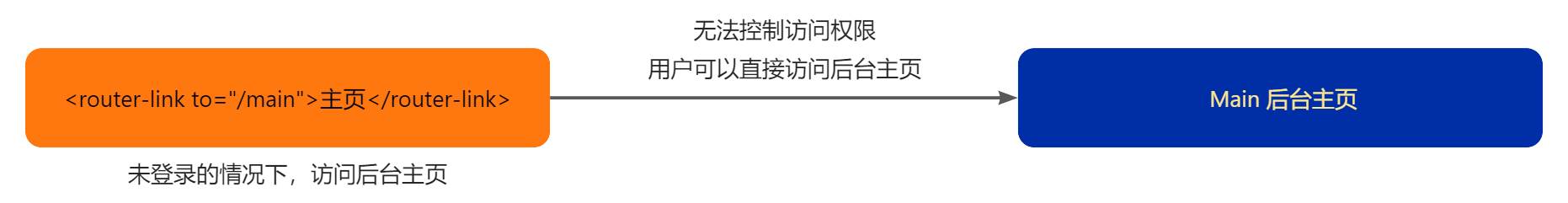
Secara lalai, mengklik pautan halaman utama boleh terus memasuki antara muka yang ditentukan, tetapi antara muka ini memerlukan pengguna log masuk sebelum mengakses, yang merupakan masalah

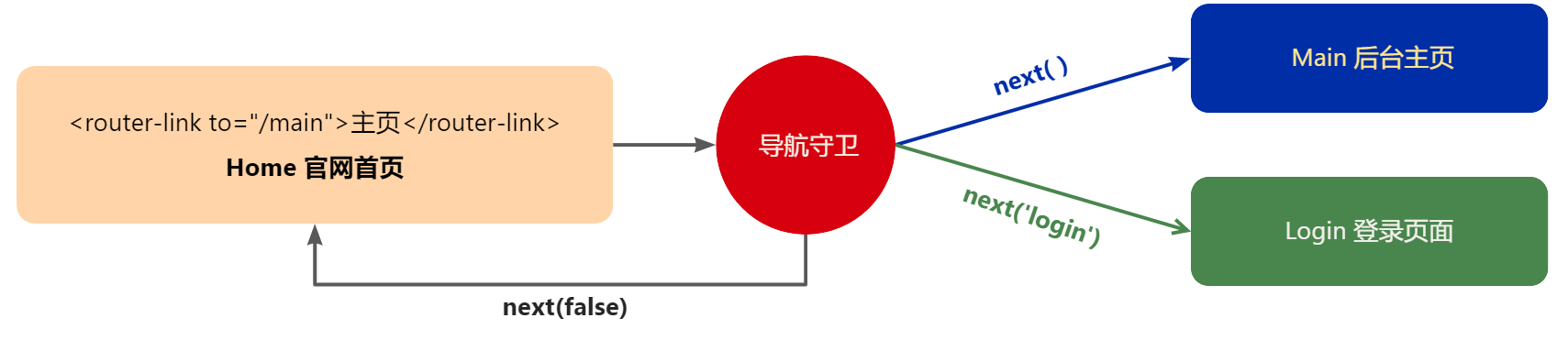
Pengawal navigasi boleh disediakan untuk mengesan sama ada pengguna log masuk. Jika log masuk, pengguna akan memasuki halaman latar belakang Jika tidak log masuk, pengguna akan terpaksa memasuki halaman log masuk, seperti yang ditunjukkan dalam rajah

Setiap kali lompatan navigasi laluan berlaku, pengawal hadapan global akan dicetuskan pengawal hadapan global, pengaturcara boleh mengawal hak akses setiap laluan
1 Cara menggunakan
Anda boleh Gunakan router.beforeEach((to, from, next) => {}) dalam halaman 🎜>router/index.js
untuk mendaftarkan pengawal hadapan global.2. Kod:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});
1. Anda boleh menggunakan router.beforeResolve untuk mendaftarkan pengawal global. Ini serupa dengan router.beforeEach kerana ia menyala pada setiap navigasi, tetapi memastikan bahawa pengawal penghuraian dipanggil dengan betul sebelum navigasi diakui, dan selepas semua pengawal dalam komponen dan komponen laluan tak segerak dihuraikan.
2. Kod:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})1 Penggunaan
Anda juga boleh mendaftarkan post-hook global Tidak seperti pengawal, cangkuk ini tidak akan menerima fungsi seterusnya mahupun menukar navigasi itu sendiri:
2 Kod:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})Ia berguna untuk fungsi tambahan seperti analisis, menukar tajuk halaman dan pengisytiharan. halaman berguna untuk banyak perkara lain.
1 Penggunaan
Anda boleh menentukan sebelumMasuk terus dalam konfigurasi penghalaan Pengawal:
2. Kod:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3 Pengawal dalam komponen (3 keping)
komponen Terdapat tiga pengawal dalaman: sebelumRouteEnter sebelum laluan masuk, sebelumRouteLeave apabila laluan keluar, dan beforeRouteUpdate apabila halaman dikemas kini
sebelumRouteEnter(ke, dari, seterusnya)
1. Cara menggunakan
dalam komponen Digunakan dalam templat, ditulis pada tahap yang sama seperti kaedah: {}, pengawal laluan komponen ialah pengawal laluan yang ditulis dalam setiap fail vue yang berasingan
2 Kod:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});Nota: dalam vue3 Pengawal laluan beforeRouterEnter tidak boleh digunakan dalam fungsi persediaan
sebelumRouteUpdate(ke, dari, seterusnya)
1 Kaedah penggunaan
digunakan dalam templat komponen, dengan kaedah: {. } ditulis pada tahap yang sama Pengawal laluan komponen ialah pengawal laluan yang ditulis dalam setiap fail vue berasingan
2.
1. Kaedah penggunaan digunakan dalam templat komponen, yang ditulis pada tahap yang sama dengan kaedah: {}. Pengawal laluan komponen ialah pengawal laluan yang ditulis dalam setiap fail vue yang berasingan 2. Kod:3. Tiga parameter pengawal navigasike: objek maklumat penghalaan yang akan dilawati// vue 组件内使用 onBeforeRouteUpdate((to, from) => { //当前组件路由改变后,进行触发 console.log(to); });Salin selepas log masukSalin selepas log masuk
4. Cara menggunakan beforeRouteEnter <🎜 dalam vue3 >
<🎜 dalam vue3 >
Untuk butiran, sila lihat dokumentasi rasmi vue-routerNavigation Guard | Vue RouterKaedah 1. Semasa menyediakan penghalaan, kami boleh menggunakan kaedah beforeEnter memintas, iaitu, dalam router.js:
Kaedah 2. Kita juga boleh menggunakan kaedah penulisan vue2 dan menggunakan API pilihan untuk menggunakan cangkuk beforeRouterEnter// vue 组件内使用 onBeforeRouteLeave((to, from) => { //离开当前的组件,触发 alert("我离开啦"); });Salin selepas log masuk
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}Lima. Simulasi kes pendaftaran log masuk
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}Atas ialah kandungan terperinci Cara menggunakan pengawal navigasi dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Apakah fail mydrivers
Apakah fail mydrivers
 Apakah parameter marquee?
Apakah parameter marquee?
 Konfigurasikan persekitaran masa jalan Java
Konfigurasikan persekitaran masa jalan Java
 Apakah keperluan untuk membuka akaun mata wang digital? Adakah ia percuma?
Apakah keperluan untuk membuka akaun mata wang digital? Adakah ia percuma?
 Apakah perisian perpaduan?
Apakah perisian perpaduan?
 getelementbyid
getelementbyid
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?




