 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?
Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?
Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?
Soalan: Cara menggunakan memerlukan untuk memperkenalkan sumber statik secara dinamik seperti imej dalam projek Vue3+TypeScript+Vite!
Penerangan: Apabila membangunkan projek hari ini (rangka kerja projek ialah Vue3+TypeScript+Vite), kita perlu memperkenalkan sumber statik secara dinamik , iaitu img Nilai atribut src bagi teg diperoleh secara dinamik Anda boleh terus memperkenalkan keperluan mengikut amalan lalu Kod berikut:
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?" >Tulis baris beralun dalam poskod dan laporkan ralat. . Mesej ralat ialah:
Selepas pemasanganNama "memerlukan" tidak ditemui. Adakah anda perlu memasang definisi jenis untuk nod? ts(2580)
npm i --save-dev @types/node
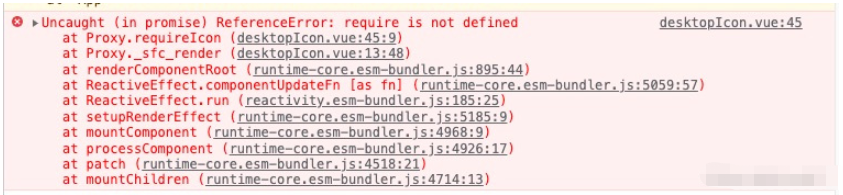
dan menambah item konfigurasi npm i --save-dev @types/node pada fail konfigurasi TypeScript tsconfig.json, gesaan baris beralun hilang, tetapi "type":["node"] konsol penyemak imbas masih melaporkan ralat , dan mesej ralat adalah seperti berikut:

Penyelesaian:
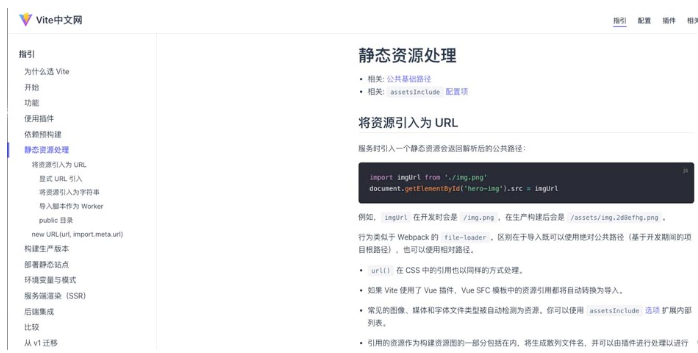
Mari kita bincangkan kesimpulannya dahulu,Anda tidak boleh menggunakan require untuk memperkenalkan sumber imej dalam Vite , kerana require di sini nampaknya merupakan keupayaan memuatkan yang disediakan oleh webpack Memandangkan kami tidak menggunakan webpack sebagai pembinaan alat projek, kami menggunakan Ia adalah Vite, jadi di sini anda mesti beralih kepada pemuatan sumber statik yang disediakan oleh Vite Arahan rasmi Vite pada bahagian ini ada di sini. Rakan yang berminat boleh membaca dokumentasi rasmi: Pemprosesan sumber statik dalam Vite;

const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
menerima sejumlah dua parameter, new URL parameter pertama ialah laluan imej , berikut ialah nilai yang sepadan dengan keperluan, parameter kedua ialah pembolehubah global vite, yang boleh difahami sebagai pengekodan keras terus dan letakkannya Projek ini kira-kira seperti berikut: import.meta.url
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?" >
dan kaedah getIcon adalah seperti berikut template
function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}Atas ialah kandungan terperinci Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian Pengenalan: Dalam pembangunan bahagian hadapan, permintaan rangkaian adalah operasi yang sangat biasa. Cara mengoptimumkan permintaan rangkaian untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna ialah salah satu isu yang perlu difikirkan oleh pembangun kami. Pada masa yang sama, untuk beberapa senario yang memerlukan penghantaran permintaan kepada nama domain yang berbeza, kami perlu menyelesaikan isu merentas domain. Artikel ini akan memperkenalkan cara membuat permintaan merentas domain dan teknik pengoptimuman permintaan rangkaian dalam persekitaran pembangunan Vue3+TS+Vite. 1. Penyelesaian permintaan merentas domain
 Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melaksanakan perlindungan keselamatan bahagian hadapan Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak syarikat dan individu mula menggunakan Vue3+TS+Vite untuk pembangunan bahagian hadapan. Walau bagaimanapun, risiko keselamatan yang datang dengannya juga telah menarik perhatian orang ramai. Dalam artikel ini, kami akan membincangkan beberapa isu keselamatan bahagian hadapan biasa dan berkongsi beberapa petua tentang cara melindungi keselamatan bahagian hadapan semasa proses pembangunan Vue3+TS+Vite. Pengesahan input Input pengguna selalunya merupakan salah satu sumber utama kelemahan keselamatan bahagian hadapan. wujud
 Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Petua pembangunan Vue3+TS+Vite: Cara menyulitkan dan menyimpan data Dengan perkembangan pesat teknologi Internet, keselamatan data dan perlindungan privasi menjadi semakin penting. Dalam persekitaran pembangunan Vue3+TS+Vite, cara menyulitkan dan menyimpan data adalah masalah yang perlu dihadapi oleh setiap pembangun. Artikel ini akan memperkenalkan beberapa teknik penyulitan dan storan data biasa untuk membantu pembangun meningkatkan keselamatan aplikasi dan pengalaman pengguna. 1. Penyulitan Data Penyulitan Data Bahagian Hadapan Penyulitan Bahagian Hadapan ialah bahagian penting dalam melindungi keselamatan data. Biasa digunakan
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina
 Bagaimana untuk membangunkan fungsi pengkomputeran berprestasi tinggi menggunakan Redis dan TypeScript
Sep 20, 2023 am 11:21 AM
Bagaimana untuk membangunkan fungsi pengkomputeran berprestasi tinggi menggunakan Redis dan TypeScript
Sep 20, 2023 am 11:21 AM
Gambaran keseluruhan cara menggunakan Redis dan TypeScript untuk membangunkan fungsi pengkomputeran berprestasi tinggi: Redis ialah sistem storan struktur data dalam memori sumber terbuka dengan prestasi tinggi dan berskala. TypeScript ialah superset JavaScript yang menyediakan sistem jenis dan sokongan alat pembangunan yang lebih baik. Menggabungkan Redis dan TypeScript, kami boleh membangunkan fungsi pengkomputeran yang cekap untuk memproses set data yang besar dan menggunakan sepenuhnya storan memori dan keupayaan pengkomputeran Redis. Artikel ini akan menunjukkan kepada anda bagaimana untuk
 Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
May 29, 2023 am 08:53 AM
Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
May 29, 2023 am 08:53 AM
1. vue-multiselect-nextVue.js's universal selection/multi-select/mark component 2. vue-print-nb ialah pembalut arahan yang ringkas, cepat, mudah dan ringan untuk mencetak 3. vue-i18n-next (plam Pengantarabangsaan Vue3- in) i18n ialah perpustakaan pengantarabangsaan yang agak matang di pasaran, dan vue-i18n ialah pemalam pengantarabangsaan Vue.js, yang membenamkan fungsi penukaran bahasa dalam aplikasi vue dan boleh menukar pelbagai bahasa yang telah diimport ke dalam projek. vue-i18n-nex ialah perpustakaan pemalam Vuei18n9 untuk Vue3. 4. vue-cropper, pemalam pemangkasan imej vue yang ringkas 5. VueGridLa



