
Mengapa menggunakan pembangunan berasaskan komponen?
Rangka kerja bahagian hadapan yang popular pada masa ini seperti Vue React akan melengkapkan keperluan perniagaan dengan menulis komponen, iaitu pembangunan berasaskan komponen. Termasuk pembangunan program kecil, idea pembangunan komponen juga akan digunakan.
Analisis idea berkomponen untuk membangunkan aplikasi:
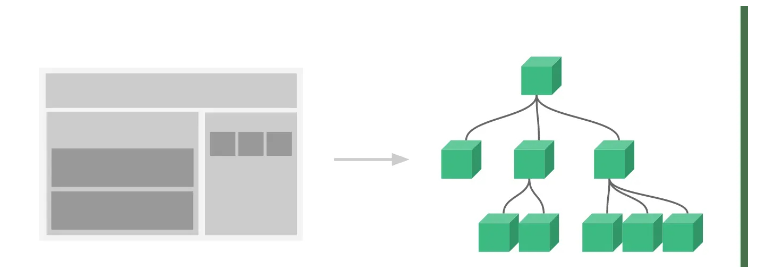
Pisah halaman lengkap kepada banyak komponen kecil
Setiap Setiap komponen digunakan untuk melengkapkan modul berfungsi halaman
Setiap komponen juga boleh dibahagikan (komponen ibu bapa-anak)
Komponen biasa boleh diduplikasi Menggunakan halaman berbeza
Halaman Vue hendaklah disusun seperti pokok komponen bersarang:

vue3 Fail masuk:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp()Fungsi lulus dalam App, App ialah komponen dan merupakan komponen akar projek.
Yang berikut akan menganalisis kaedah biasa pembangunan komponen dalam Vue3.
$props digunakan untuk menghantar data kepada komponen kanak-kanak
<script setup> Anda perlu menggunakan definePropsApi untuk mendapatkan props
<p> $props: {{$props}} </p>$emit Kaedah untuk memanggil komponen induk
const props = defineProps({
num: Number,
})<script setup> Sintaksis gula perlu digunakan defineEmitsPernyataan api memancarkan
<button @click="$emit('add')"> add </button>
$parent digunakan untuk mendapatkan objek contoh komponen induk. Contoh komponen dalam
<script setup> tidak akan didedahkan dan menggunakan $parent terus dalam templat akan mengembalikan objek kosong.
Untuk menentukan atribut yang akan didedahkan dalam komponen <script setup>, gunakan defineExpose makro pengkompil:
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}Sub-komponen:
const parData = ref("父组件数据");
defineExpose({
parData,
}) mengandungi pengikatan atribut dan peristiwa dalam skop induk yang bukan komponen props atau peristiwa tersuai.
Komponen anak:
<p>父组件 parData: {{$parent.parData}}</p>Dalam komponen induk, nilai $attrs ialah { "a": "a", "b": "b" }.
Apabila komponen tidak mengisytiharkan sebarang prop, semua pengikatan skop induk akan disertakan di sini dan komponen dalaman boleh disalurkan melalui v-bind="$attrs" - Ini berguna apabila mencipta tinggi -level Ini sangat berguna untuk komponen dalam susunan yang sama, contohnya:
Komponen induk:
<Foo a="a" b="b" :num="num" @add="add" />
Komponen kanak-kanakBar.vue
Lihat dalam DOM penyemak imbas, age 和 sex terikat pada teg p ini sebagai atribut.
<script setup>, anda perlu menggunakan useAttrs
<Bar :age=18 sex="boy" />
Untuk komunikasi komponen peringkat merentas/berbilang peringkat
Komponen induk mempunyai pilihan provide untuk menyediakan data dan komponen anak mempunyai pilihan inject untuk mula menggunakan data.
Komponen induk:
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
Komponen turunan:
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boy digunakan untuk pengedaran kandungan, akan <slot> elemen berfungsi sebagai saluran keluar untuk membawa kandungan yang diedarkan.
SlotComp Komponen
provide("user", "kong");
provide("pass", 123456);menggunakan komponen di atas
const user = inject("user");
const pass = inject("pass");SlotComp Kandungan slot name dengan atribut slot dalam komponen akan menjadi diganti. Kandungan yang diganti perlu menggunakan arahan v-slot dalam komponen induk untuk menyediakan slot dengan kandungan yang ingin anda paparkan.
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>Dalam contoh di atas, {{items}} tidak akan memaparkan data.
Semua kandungan dalam templat induk disusun dalam skop induk; semua kandungan dalam templat anak disusun dalam skop kanak-kanak.
Biar kandungan slot mengakses data hanya dimiliki oleh komponen anak:
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>Kandungan slot:
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template> The atribut yang terikat pada elemen <slot> dipanggil slot prop. Kini, dalam skop induk, kita boleh mentakrifkan nama prop slot yang kami sediakan menggunakan nilai v-slot, dalam kes ini slotProps.
Gunakan v-model pada borang untuk mencapai pengikatan dua hala:
<input v-model="text" />
将 v-model 应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})未设置参数时如上,默认绑定的参数是 modelValue update:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})Atas ialah kandungan terperinci Apakah mata pengetahuan API biasa untuk pembangunan komponen vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Dapatkan kaedah pemegang tingkap
Dapatkan kaedah pemegang tingkap
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Mengapa tiada isyarat pada monitor selepas menghidupkan komputer?
Mengapa tiada isyarat pada monitor selepas menghidupkan komputer?
 Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
 Bagaimana untuk menyahsulit penyulitan bitlocker
Bagaimana untuk menyahsulit penyulitan bitlocker
 apa yang python boleh buat
apa yang python boleh buat




