 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong
1 Proses publicPath dalam vue.config.js fail
Pemprosesan adalah seperti berikut:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
outputDir: 'dist',
indexPath: 'index.html',
lintOnSave: false,
transpileDependencies: true,
})2. Proses fail index.js dalam folder penghala
seperti berikut: Gunakan bahagian yang diubah suai
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router';
import routes from "./routes";
const router = createRouter({
//history: createWebHistory(process.env.BASE_URL),//默认时
history: createWebHashHistory(process.env.BASE_URL),//修改后
routes
})
export default router;untuk menyelesaikan dua langkah di atas Menyelesaikan masalah paparan halaman kosong selepas projek vue3 dibungkus dan dikeluarkan ke pelayan
Masalah paparan halaman kosong semasa membungkus projek dan beberapa idea penyelesaian
Kami akan membungkusnya selepas pembangunan projek selesai
npm run build
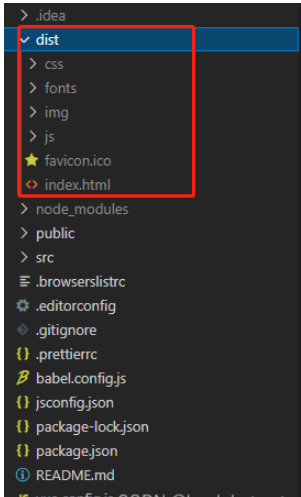
Fail yang dijana oleh pakej akan berada dalam folder dist
Tetapi kadangkala halaman kosong akan muncul apabila membuka index.html

Seterusnya kita mulakan daripada Menganalisis dari beberapa aspek:
1 Laluan sumber keseluruhan semasa membungkus
Mengikut situasi sebenar, adalah perlu untuk menilai sama ada ia / atau ./

Konfigurasikan dalam vue-ui:

Konfigurasikan dalam vue.config.js:
module.exports = {
//基本路径 文件打包后放的位置
publicPath:‘./',
//默认输出文件夹为dist,填入的名字为打包后的文件名
outputDir:‘name',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。资源放的目录
assetsDir: “./static”,
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 index的路劲和名字
indexPath: ‘./index.html',
//打包后是否生成map文件,map文件能看到错误代码位置,设置为false不生成map文件,打包体积缩小
productionSourceMap: false,
}2 Mod penghalaan
Ya Hash atau mod sejarah
Mod cincang yang disyorkan mempunyai keserasian yang lebih tinggi #Laluan tidak akan dihantar ke pelayan pada masa hadapan untuk mengelakkan beberapa ralat
const router = new VueRouter({
routes,
mode:'hash',
})3 Sebab untuk beralih antara persekitaran pembangunan dan pengeluaran
Kerana apabila kita membangunkan persekitaran
npm run serve menyerupai pelayan tempatan <. 🎜>
dibungkus ke dalam folder dist, menyebabkan kandungan dalam beberapa perubahan seperti port tidak diminta, menyebabkan halaman kosongKami hanya boleh menggunakan pelayan tempatan dan membiarkan dist berjalan
Buat folder
- Inisialisasi npm dalam terminal folder npm init -y
- Pasang ekspres npm i express -S
- Salin dist ke folder baharu
- Buat app.js dan tulis kod
Dayakan gzip untuk mengecilkan saiz fail dan membuat pemindahan lebih cepat
- Pasang Pakej yang sepadan npm install compression -p
- Import pakej const mampatan = memerlukan('mampatan')
- Dayakan middleware app.use(compression( ))
Gunakan PM2 untuk mengurus aplikasi
- Pasang npm i pm2 -g
- Mulakan projek: pm2 start .app. js --nama tersuai
- Lihat projek yang sedang dijalankan pm2 ls
- Mulakan semula projek pm2 mulakan semula nama tersuai (ID)
- hentikan projek pm2 hentikan nama tersuai (ID)
- padam projek pm2 padam nama tersuai (ID )

const express = require('express')
const app = express()
const compression = require('compression')
app.use(compression()) // 一定要把这一行写在 静态资源托管之前
app.use(express.static('./dist'))
app.listen(80,()=> {
console.log('server running at http://127.0.0.1')
})Empat pengoptimuman boleh dibuat sebelum melaksanakan binaanTetapkan perkhidmatan tempatan dan fail masukan terbina dalam vue.confjg.js masing-masing
module.exports = {
chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
})
// 在项目的根目录创建一个vue.config.vue文件,添加上 chainWebpack,修改args里的参数配置,重新返回就可以 这里是 判断是开发版本 还是 发布版本
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}Pintu masuk utama versi pembangunan
main-dev.jsPintu masuk utama versi keluaran ada di sini berdasarkan penambahbaikan versi pembangunan, padamkan kebergantungan yang tidak perlu dan gunakan cdn untuk memperkenalkan dan mengkonfigurasi penghalaan pemalam pemuatan malas.... ..
main-prod.js
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menyelesaikan masalah bahawa carian eMule tidak dapat menyambung ke pelayan
Jan 25, 2024 pm 02:45 PM
Bagaimana untuk menyelesaikan masalah bahawa carian eMule tidak dapat menyambung ke pelayan
Jan 25, 2024 pm 02:45 PM
Penyelesaian: 1. Semak tetapan eMule untuk memastikan anda telah memasukkan alamat pelayan dan nombor port yang betul 2. Semak sambungan rangkaian, pastikan komputer disambungkan ke Internet, dan tetapkan semula penghala; adalah dalam talian. Jika tetapan anda adalah Jika tiada masalah dengan sambungan rangkaian, anda perlu menyemak sama ada pelayan dalam talian 4. Kemas kini versi eMule, lawati tapak web rasmi eMule, dan muat turun versi terkini perisian eMule; 5. Dapatkan bantuan.
 Penyelesaian kepada ketidakupayaan untuk menyambung ke pelayan RPC dan ketidakupayaan untuk memasuki desktop
Feb 18, 2024 am 10:34 AM
Penyelesaian kepada ketidakupayaan untuk menyambung ke pelayan RPC dan ketidakupayaan untuk memasuki desktop
Feb 18, 2024 am 10:34 AM
Apakah yang perlu saya lakukan jika pelayan RPC tidak tersedia dan tidak boleh diakses pada desktop Dalam beberapa tahun kebelakangan ini, komputer dan Internet telah menembusi setiap sudut kehidupan kita. Sebagai teknologi untuk pengkomputeran berpusat dan perkongsian sumber, Panggilan Prosedur Jauh (RPC) memainkan peranan penting dalam komunikasi rangkaian. Walau bagaimanapun, kadangkala kita mungkin menghadapi situasi di mana pelayan RPC tidak tersedia, mengakibatkan ketidakupayaan untuk memasuki desktop. Artikel ini akan menerangkan beberapa kemungkinan punca masalah ini dan memberikan penyelesaian. Pertama, kita perlu memahami mengapa pelayan RPC tidak tersedia. Pelayan RPC ialah a
 Penjelasan terperinci mengenai fius pemasangan CentOS dan pelayan pemasangan CentOS
Feb 13, 2024 pm 08:40 PM
Penjelasan terperinci mengenai fius pemasangan CentOS dan pelayan pemasangan CentOS
Feb 13, 2024 pm 08:40 PM
Sebagai pengguna LINUX, kami selalunya perlu memasang pelbagai perisian dan pelayan pada CentOS Artikel ini akan memperkenalkan secara terperinci cara memasang fius dan menyediakan pelayan pada CentOS untuk membantu anda menyelesaikan operasi yang berkaitan dengan lancar. CentOS installation fuseFuse ialah rangka kerja sistem fail ruang pengguna yang membenarkan pengguna yang tidak mempunyai hak untuk mengakses dan mengendalikan sistem fail melalui sistem fail tersuai Memasang fius pada CentOS adalah sangat mudah, cuma ikuti langkah berikut: 1. Buka terminal dan Log masuk sebagai pengguna akar. 2. Gunakan arahan berikut untuk memasang pakej fius: ```yuminstallfuse3. Sahkan gesaan semasa proses pemasangan dan masukkan `y` untuk meneruskan. 4. Pemasangan selesai
 Bagaimana untuk mengkonfigurasi Dnsmasq sebagai pelayan geganti DHCP
Mar 21, 2024 am 08:50 AM
Bagaimana untuk mengkonfigurasi Dnsmasq sebagai pelayan geganti DHCP
Mar 21, 2024 am 08:50 AM
Peranan geganti DHCP adalah untuk memajukan paket DHCP yang diterima ke pelayan DHCP lain pada rangkaian, walaupun kedua-dua pelayan berada pada subnet yang berbeza. Dengan menggunakan geganti DHCP, anda boleh menggunakan pelayan DHCP berpusat di pusat rangkaian dan menggunakannya untuk menetapkan alamat IP secara dinamik kepada semua subnet/VLAN rangkaian. Dnsmasq ialah pelayan protokol DNS dan DHCP yang biasa digunakan yang boleh dikonfigurasikan sebagai pelayan geganti DHCP untuk membantu mengurus konfigurasi hos dinamik dalam rangkaian. Dalam artikel ini, kami akan menunjukkan kepada anda cara mengkonfigurasi dnsmasq sebagai pelayan geganti DHCP. Topik Kandungan: Topologi Rangkaian Mengkonfigurasi Alamat IP Statik pada Geganti DHCP D pada Pelayan DHCP Berpusat
 Panduan Amalan Terbaik untuk Membina Pelayan Proksi IP dengan PHP
Mar 11, 2024 am 08:36 AM
Panduan Amalan Terbaik untuk Membina Pelayan Proksi IP dengan PHP
Mar 11, 2024 am 08:36 AM
Dalam penghantaran data rangkaian, pelayan proksi IP memainkan peranan penting, membantu pengguna menyembunyikan alamat IP sebenar mereka, melindungi privasi dan meningkatkan kelajuan akses. Dalam artikel ini, kami akan memperkenalkan panduan amalan terbaik tentang cara membina pelayan proksi IP dengan PHP dan menyediakan contoh kod khusus. Apakah pelayan proksi IP? Pelayan proksi IP ialah pelayan perantaraan yang terletak di antara pengguna dan pelayan sasaran Ia bertindak sebagai stesen pemindahan antara pengguna dan pelayan sasaran, memajukan permintaan dan respons pengguna. Dengan menggunakan pelayan proksi IP
 Bagaimana untuk menyemak status pelayan
Oct 09, 2023 am 10:10 AM
Bagaimana untuk menyemak status pelayan
Oct 09, 2023 am 10:10 AM
Kaedah untuk melihat status pelayan termasuk alat baris arahan, alat antara muka grafik, alat pemantauan, fail log dan alat pengurusan jauh. Pengenalan terperinci: 1. Gunakan alat baris arahan Pada pelayan Linux atau Unix, anda boleh menggunakan alat baris arahan untuk melihat status pelayan 2. Gunakan alat antara muka grafik untuk sistem pengendalian pelayan dengan antara muka grafik disediakan oleh sistem Gunakan alat antara muka untuk melihat status pelayan 3. Gunakan alat pemantauan Anda boleh menggunakan alat pemantauan khas untuk memantau status pelayan, dsb.
 Bagaimana untuk mendayakan pelayan TFTP
Oct 18, 2023 am 10:18 AM
Bagaimana untuk mendayakan pelayan TFTP
Oct 18, 2023 am 10:18 AM
Langkah-langkah untuk memulakan pelayan TFTP termasuk memilih perisian pelayan TFTP, memuat turun dan memasang perisian, mengkonfigurasi pelayan TFTP, dan memulakan dan menguji pelayan. Pengenalan terperinci: 1. Apabila memilih perisian pelayan TFTP, anda perlu terlebih dahulu memilih perisian pelayan TFTP yang sesuai dengan keperluan anda Pada masa ini, terdapat banyak perisian pelayan TFTP untuk dipilih, seperti Tftpd32, PumpKIN, tftp-hpa, dll., yang kesemuanya menyediakan antara muka dan pilihan konfigurasi yang mudah dan mudah digunakan 2. Muat turun dan pasang perisian pelayan TFTP, dsb.
 Apakah yang perlu saya lakukan jika saya tidak boleh memasuki permainan apabila pelayan epik berada di luar talian? Bagaimana untuk menyelesaikan masalah tidak dapat memasuki permainan apabila epik di luar talian
Mar 13, 2024 pm 04:40 PM
Apakah yang perlu saya lakukan jika saya tidak boleh memasuki permainan apabila pelayan epik berada di luar talian? Bagaimana untuk menyelesaikan masalah tidak dapat memasuki permainan apabila epik di luar talian
Mar 13, 2024 pm 04:40 PM
Apakah yang perlu saya lakukan jika saya tidak boleh memasuki permainan apabila pelayan epik berada di luar talian? Masalah ini mesti dihadapi oleh ramai rakan Apabila gesaan ini muncul, permainan yang tulen ini biasanya disebabkan oleh gangguan dari rangkaian dan perisian keselamatan Jadi bagaimana ia harus diselesaikan Saya ingin berkongsi penyelesaian dengan anda Saya harap tutorial perisian hari ini dapat membantu anda menyelesaikan masalah. Perkara yang perlu dilakukan jika pelayan epik tidak boleh memasuki permainan apabila ia di luar talian: 1. Ia mungkin diganggu oleh perisian keselamatan Tutup platform permainan dan perisian keselamatan dan kemudian mulakan semula. 2. Yang kedua ialah rangkaian berubah-ubah terlalu banyak Cuba mulakan semula penghala untuk melihat jika keadaannya OK, anda boleh cuba menggunakan rangkaian mudah alih 5g untuk beroperasi. 3. Kemudian mungkin ada lagi



