 Java
Java
 javaTutorial
javaTutorial
 Cara menggunakan elementUI+Springboot untuk melaksanakan fungsi eksport excel
Cara menggunakan elementUI+Springboot untuk melaksanakan fungsi eksport excel
Cara menggunakan elementUI+Springboot untuk melaksanakan fungsi eksport excel
Langkah
Pakej pergantungan
Pertama, kita perlu memperkenalkan pakej pergantungan vue
Saya menggunakan ini
npm install xlsx@^0.16.0 npm install file-saver@^2.0.2
di mana peranan xlsx pergantungan ialah : Proses data ke dalam buku kerja excel file-saverFungsi kebergantungan ialah: simpan dan eksport fail
jadual elemen
Di sini, elementenetUI sebenarnya digunakan tag jadual untuk mendapatkan data, oleh itu, kita perlu menambah pemilih
pada jadual dalam projek saya, saya menambah id: exportExcel
<el-table :data="tableData" id="exportExcel" border ></el-table>
tableData ialah pembolehubah takrifkan sendiri yang menerima data daripada. bahagian belakang
Pakej pengenalan
Kemudian, pada halaman yang anda perlukan untuk menulis fungsi eksport, import
seperti berikut:
import XLSX from "xlsx"; import FileSaver from "file-saver";
Kaedah penulisan
Dalam kod berikut, terdapat
var xlxsParam = { raw: true };Fungsi ini bukan untuk memproses data
Tujuan utama adalah untuk menghalang data seperti tarikh daripada diproses, mengakibatkan ralat paparan
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"文件名称.xlsx"
);
} catch (e) {
// 捕捉报错
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
// 将结果返回出来,导出文件
return wbOut;
},Contoh lengkap
Contoh lengkapnya adalah seperti berikut:
<!--页面-->
<template>
<div>
<!--导出按钮-->
<el-button type="primary" @click="exportExcelData()">导出</el-button>
<!--table数据-->
<el-table :data="tableData" id="exportExcel" border >
<el-table-column
label="字段1"
type="字段名称"
align="center"
></el-table-column>
<el-table-column
prop="字段2"
label="字段名称"
align="center"
></el-table-column>
</el-table>
</div>
<template>
<!--逻辑-->
<script>
// 引入依赖
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "newStaffRecord",
data() {
return {
tableData: [], // 接收的后端数据变量
};
},
methods: {
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"新人培训记录.xlsx"
);
} catch (e) {
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
return wbOut;
},
}
}
</script>Hasil eksport akhir
Dalam projek saya, saya perlu melakukan pertanyaan dan fungsi import untuk rekod latihan pemula, jadi Gaya antara muka akhir adalah seperti ini

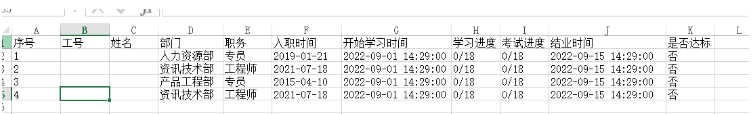
Hasil eksport sebenar ialah:

Untuk mengekalkan privasi, saya meletakkan data nama Dibuang

Atas ialah kandungan terperinci Cara menggunakan elementUI+Springboot untuk melaksanakan fungsi eksport excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Jika semasa membuka fail yang perlu dicetak, kami akan mendapati bahawa garis bingkai jadual telah hilang atas sebab tertentu dalam pratonton cetak Apabila menghadapi situasi sedemikian, kami mesti menanganinya dalam masa Jika ini juga muncul dalam cetakan anda fail Jika anda mempunyai soalan seperti ini, kemudian sertai editor untuk mempelajari kursus berikut: Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak jadual dalam Excel? 1. Buka fail yang perlu dicetak, seperti yang ditunjukkan dalam rajah di bawah. 2. Pilih semua kawasan kandungan yang diperlukan, seperti yang ditunjukkan dalam rajah di bawah. 3. Klik kanan tetikus dan pilih pilihan "Format Sel", seperti yang ditunjukkan dalam rajah di bawah. 4. Klik pilihan "Sempadan" di bahagian atas tetingkap, seperti yang ditunjukkan dalam rajah di bawah. 5. Pilih corak garisan pepejal nipis dalam gaya garisan di sebelah kiri, seperti yang ditunjukkan dalam rajah di bawah. 6. Pilih "Sempadan Luar"
 Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Excel sering digunakan untuk memproses data dalam kerja pejabat harian, dan selalunya perlu menggunakan fungsi "penapis". Apabila kami memilih untuk melakukan "penapisan" dalam Excel, kami hanya boleh menapis sehingga dua syarat untuk lajur yang sama Jadi, adakah anda tahu cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam Excel? Seterusnya, izinkan saya menunjukkannya kepada anda. Kaedah pertama ialah menambah keadaan secara beransur-ansur pada penapis. Jika anda ingin menapis tiga butiran kelayakan pada masa yang sama, anda perlu menapis satu daripadanya langkah demi langkah terlebih dahulu. Pada mulanya, anda boleh menapis terlebih dahulu pekerja dengan nama keluarga "Wang" berdasarkan syarat. Kemudian klik [OK], dan kemudian tandakan [Tambah pilihan semasa untuk penapis] dalam hasil penapis. Langkah-langkahnya adalah seperti berikut. Begitu juga, lakukan penapisan secara berasingan sekali lagi
 Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Dalam kerja dan kajian harian kami, kami menyalin fail Excel daripada orang lain, membukanya untuk menambah kandungan atau mengeditnya semula, dan kemudian menyimpannya Kadangkala kotak dialog semak keserasian akan muncul, yang sangat menyusahkan perisian, bolehkah ia ditukar kepada mod biasa? Jadi di bawah, editor akan membawakan anda langkah terperinci untuk menyelesaikan masalah ini, mari kita belajar bersama. Akhir sekali, pastikan anda ingat untuk menyimpannya. 1. Buka lembaran kerja dan paparkan mod keserasian tambahan dalam nama lembaran kerja, seperti yang ditunjukkan dalam rajah. 2. Dalam lembaran kerja ini, selepas mengubah suai kandungan dan menyimpannya, kotak dialog penyemak keserasian sentiasa muncul. Sangat menyusahkan untuk melihat halaman ini, seperti yang ditunjukkan dalam rajah. 3. Klik butang Pejabat, klik Simpan Sebagai, dan kemudian
 Cara menaip subskrip dalam excel
Mar 20, 2024 am 11:31 AM
Cara menaip subskrip dalam excel
Mar 20, 2024 am 11:31 AM
eKami sering menggunakan Excel untuk membuat beberapa jadual data dan seumpamanya Kadang-kadang apabila memasukkan nilai parameter, kita perlu mencantumkan nombor tertentu Sebagai contoh, formula matematik sering digunakan lihat langkah terperinci: 1. Kaedah superskrip: 1. Pertama, masukkan a3 (3 ialah superskrip) dalam Excel. 2. Pilih nombor "3", klik kanan dan pilih "Format Sel". 3. Klik "Superskrip" dan kemudian "OK". 4. Tengok, kesannya macam ni. 2. Kaedah subskrip: 1. Sama seperti kaedah tetapan superskrip, masukkan "ln310" (3 ialah subskrip) dalam sel, pilih nombor "3", klik kanan dan pilih "Format Sel". 2. Semak "Subskrip" dan klik "OK"
 Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Semasa memproses data, kadangkala kami menemui data yang mengandungi pelbagai simbol seperti gandaan, suhu, dll. Adakah anda tahu cara menetapkan superskrip dalam Excel? Apabila kami menggunakan Excel untuk memproses data, jika kami tidak menetapkan superskrip, ia akan menyusahkan untuk memasukkan banyak data kami. Hari ini, editor akan membawakan anda kaedah tetapan khusus superskrip excel. 1. Mula-mula, mari kita buka dokumen Microsoft Office Excel pada desktop dan pilih teks yang perlu diubah suai menjadi superskrip, seperti yang ditunjukkan dalam rajah. 2. Kemudian, klik kanan dan pilih pilihan "Format Cells" dalam menu yang muncul selepas mengklik, seperti yang ditunjukkan dalam rajah. 3. Seterusnya, dalam kotak dialog "Format Sel" yang muncul secara automatik
 Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Kebanyakan pengguna menggunakan Excel untuk memproses data jadual Malah, Excel juga mempunyai program VBA fungsi fungsi adalah serupa. Biar saya perkenalkan kepada anda penggunaan fungsi iif. Terdapat fungsi iif dalam pernyataan SQL dan kod VBA dalam Excel. Fungsi iif adalah serupa dengan fungsi IF dalam lembaran kerja excel Ia melakukan pertimbangan nilai benar dan salah dan mengembalikan hasil yang berbeza berdasarkan nilai benar dan salah yang dikira secara logik. JIKA penggunaan fungsi adalah (syarat, ya, tidak). Penyataan IF dan fungsi IIF dalam VBA Penyataan IF dahulu ialah penyataan kawalan yang boleh melaksanakan penyataan yang berbeza mengikut syarat yang terakhir
 Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Dalam kajian perisian, kami terbiasa menggunakan excel, bukan sahaja kerana ia mudah, tetapi juga kerana ia dapat memenuhi pelbagai format yang diperlukan dalam kerja sebenar, dan excel sangat fleksibel untuk digunakan, dan terdapat mod yang mudah untuk membaca Hari ini saya bawa Untuk semua orang: di mana untuk menetapkan mod bacaan excel. 1. Hidupkan komputer, kemudian buka aplikasi Excel dan cari data sasaran. 2. Terdapat dua cara untuk menetapkan mod bacaan dalam Excel. Yang pertama: Dalam Excel, terdapat sejumlah besar kaedah pemprosesan yang mudah diedarkan dalam susun atur Excel. Di sudut kanan bawah Excel, terdapat pintasan untuk menetapkan mod bacaan Cari corak tanda pangkah dan kliknya untuk memasuki mod bacaan Terdapat tanda tiga dimensi kecil di sebelah kanan tanda pangkah .
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.



