 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig
Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig
Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig
Pengenalan kepada NginxConfig
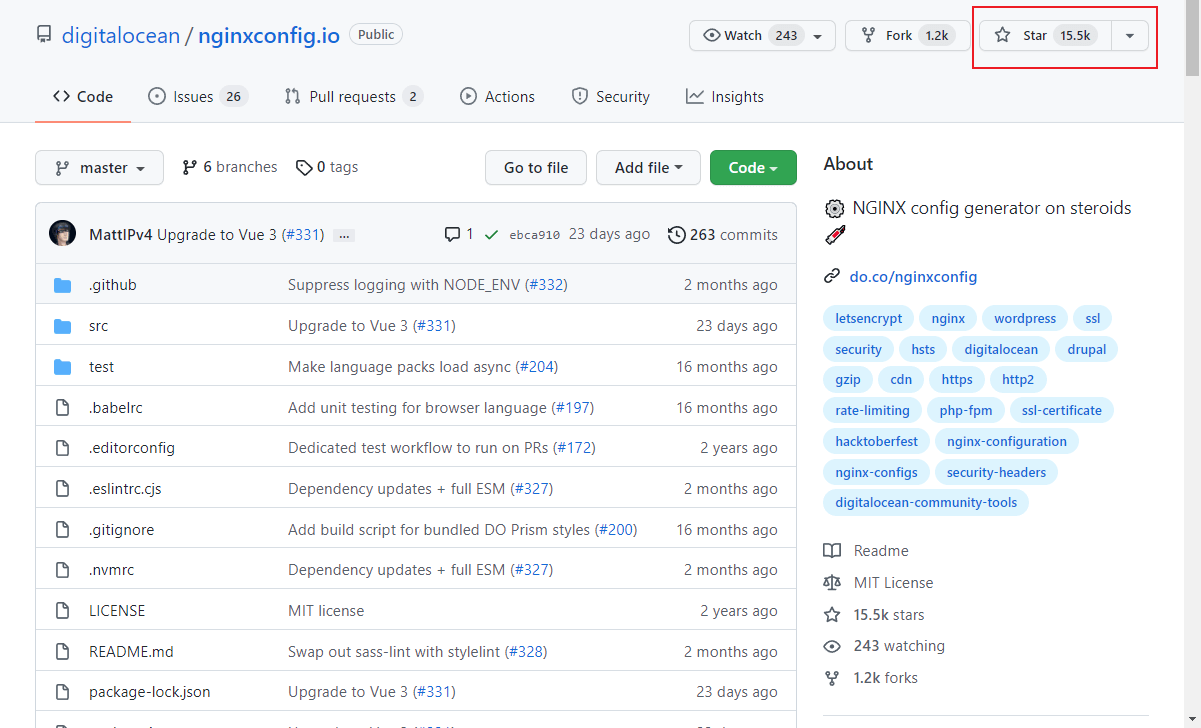
NginxConfig Dikenali sebagai satu-satunya alat konfigurasi Nginx yang anda perlukan, anda boleh menggunakan antara muka visual untuk menjana konfigurasi Nginx dan tersedia pada Github15K+Star !

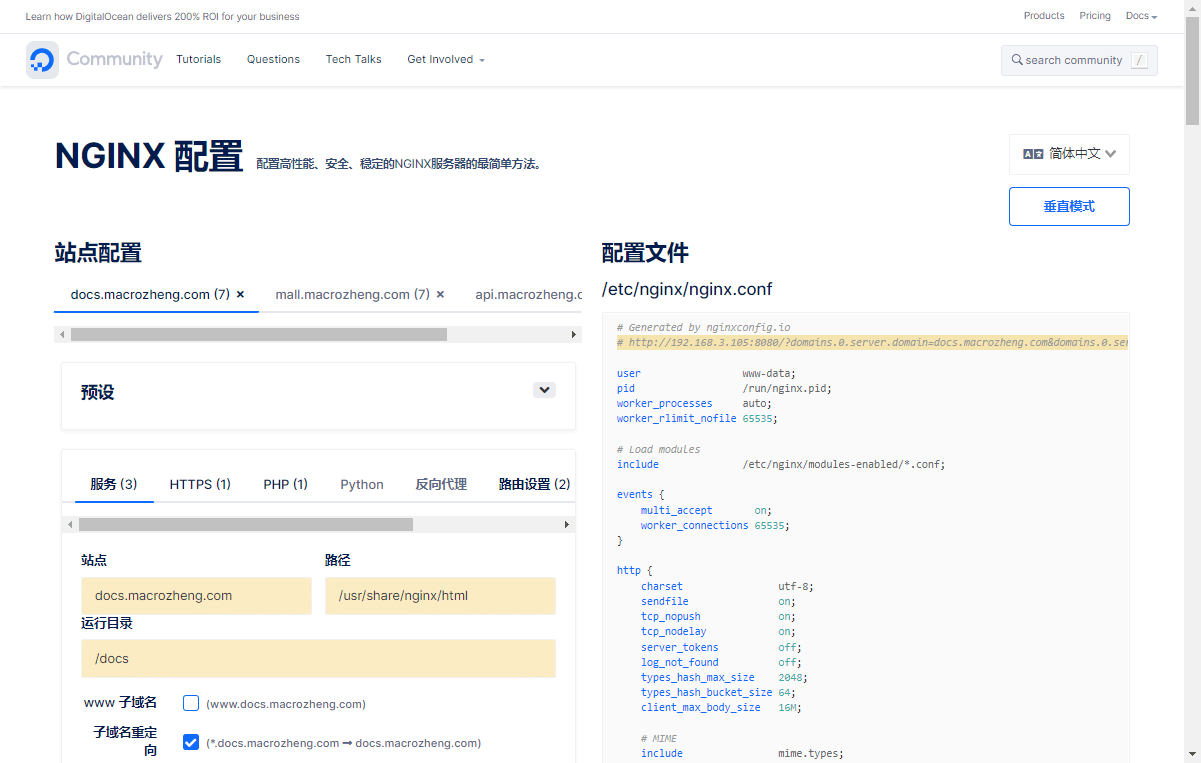
Berikut ialah rendering penggunaan NginxConfig, anda boleh lihat!

Pemasangan
Seterusnya, kami akan memperkenalkan pemasangan
NginxConfigIa agak mudah untuk dipasang pada Linux.
Pasang Node.js
Memandangkan
NginxConfigialah projek bahagian hadapan berasaskan Vue, kami perlu memasangNode.jsdahulu.
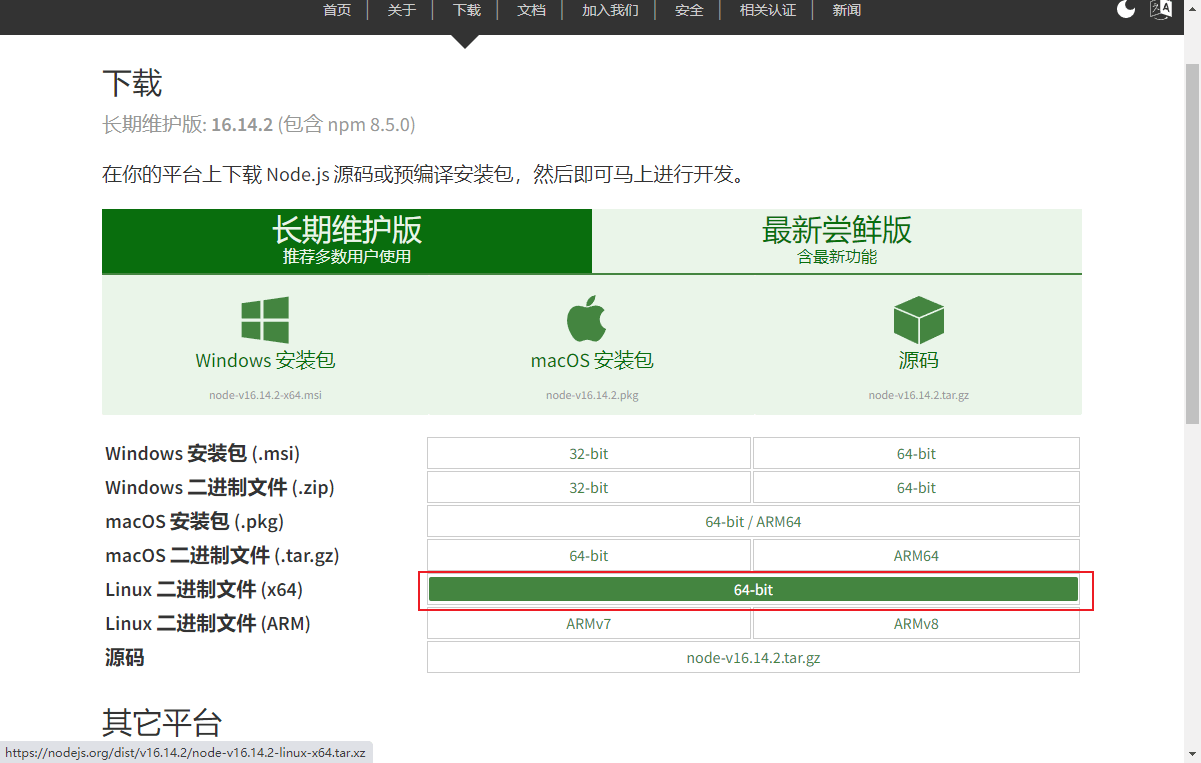
Muat turun pakej pemasangan Node.js dari tapak web rasmi
Alamat muat turun: https://nodejs.org/zh-cn/download/

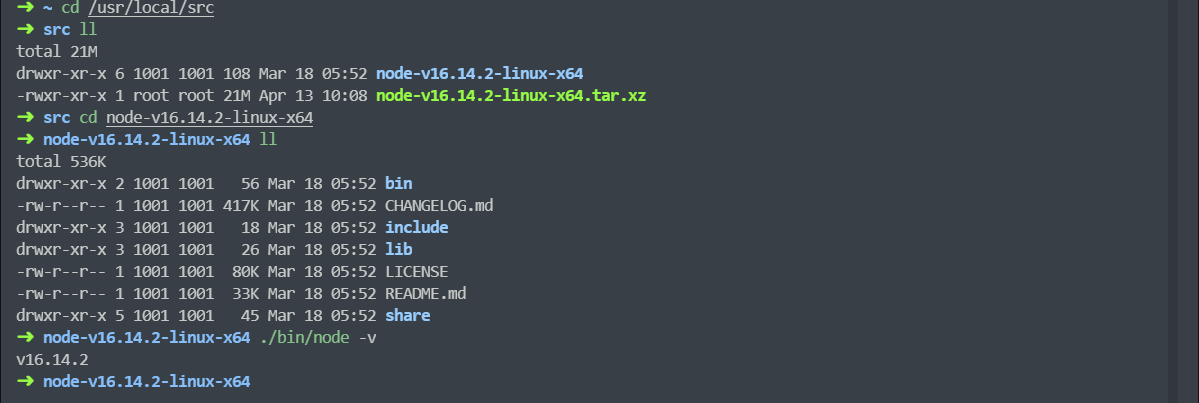
Selepas berjaya memuat turun, nyahzip pakej pemasangan ke direktori /usr/local/src/ dan gunakan arahan berikut;
./bin/node -v
Jika anda mahu menjalankannya terus dalam baris arahan Linux, anda juga perlu mencipta pautan lembut untuk perintah  dan
dan
Selepas penciptaan selesai, gunakan arahan untuk melihat versi Pada ketika ini node pemasangan selesai. npm
Node.js

Selepas pemasangan selesai, anda boleh mula memasang
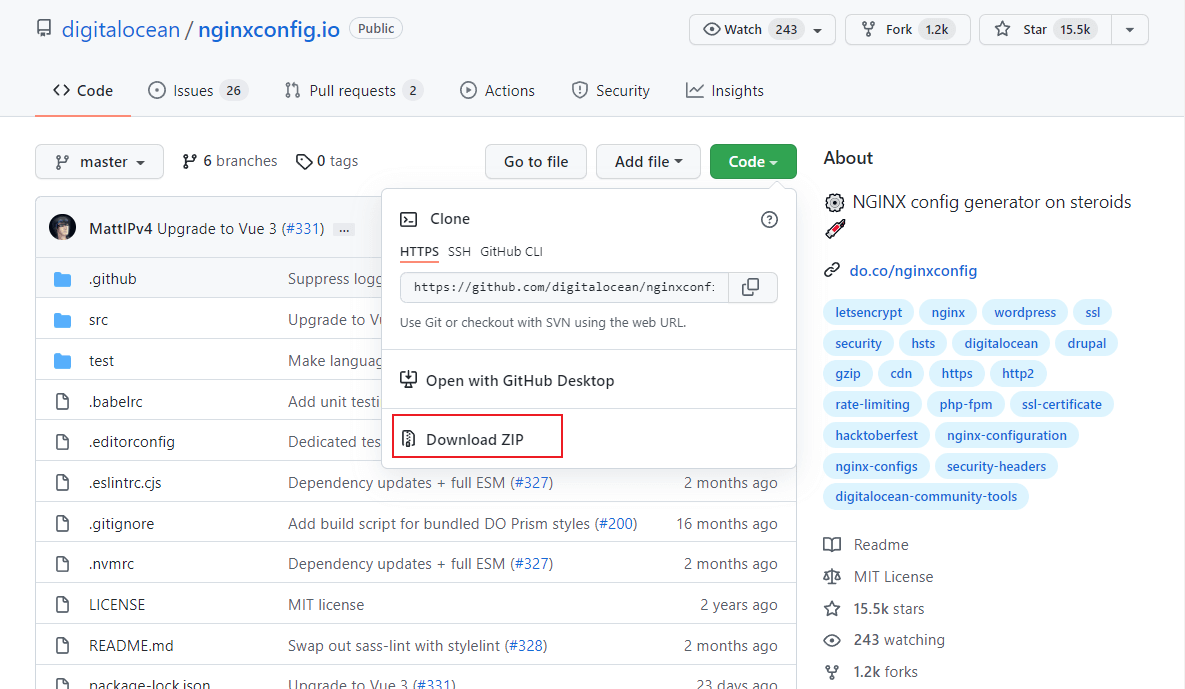
.Alamat muat turun: https://github.com/digitalocean/nginxconfig.io
Node.jsMuat turun pakej pemasanganNginxConfig,
NginxConfig
untuk memasang kebergantungan dan menjalankannya 
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
boleh diakses terus selepas berjaya dijalankan nampaknya antara muka menyokong bahasa Cina Tidak buruk, alamat akses: http://192.168.3.105:8080npm
NginxConfig

fungsi penjanaan konfigurasi visual untuk melihat sama ada ia cukup berkuasa!
Persediaan untuk digunakan
Mula-mula kita perlu memasang Nginx Untuk pemasangan Nginx, anda boleh merujuk kepada tutorial penggunaan Nginx yang ditulis sebelum ini; laksanakan fungsi berikut melalui proksi statik Untuk mengakses tapak web statik dalam direktori yang berbeza, akses antara muka API yang disediakan oleh SpringBoot melalui proksi dinamikNginxConfig
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
Anda perlu mengubah suai fail hos setempat terlebih dahulu;
192.168.3.105 docs.macrozheng.com192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com>tapak web KonfigurasiPilih
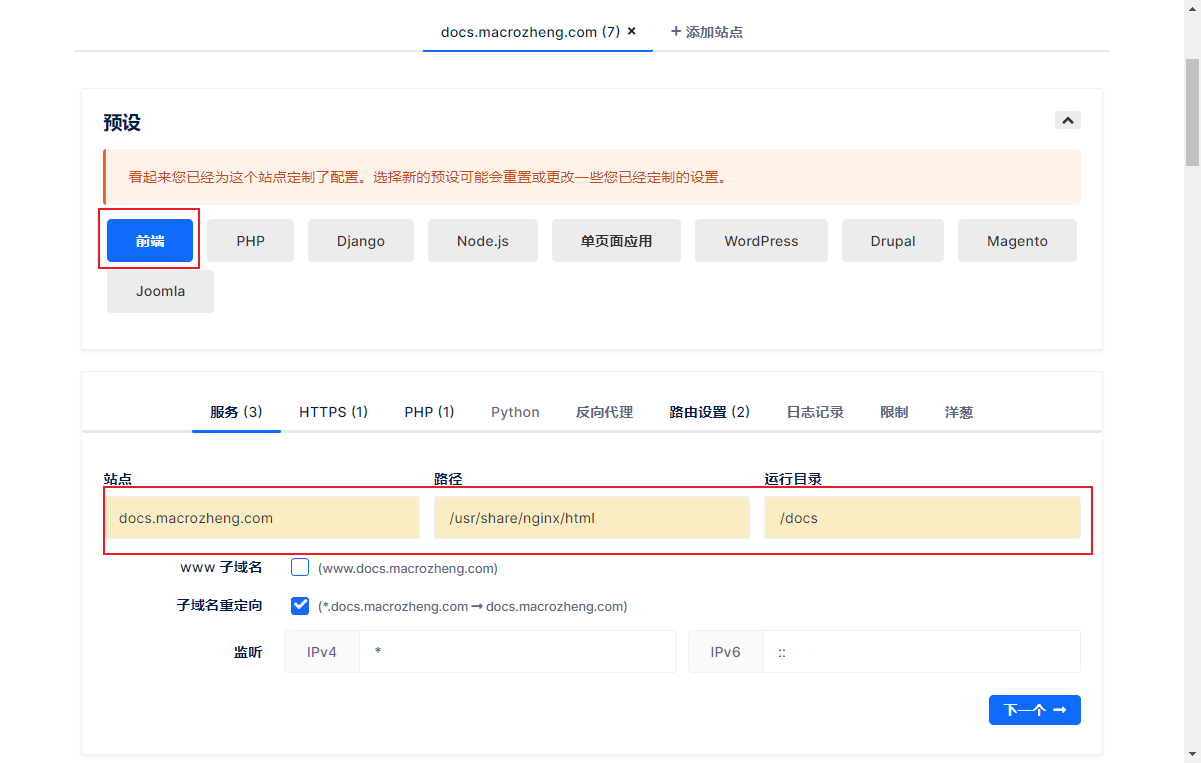
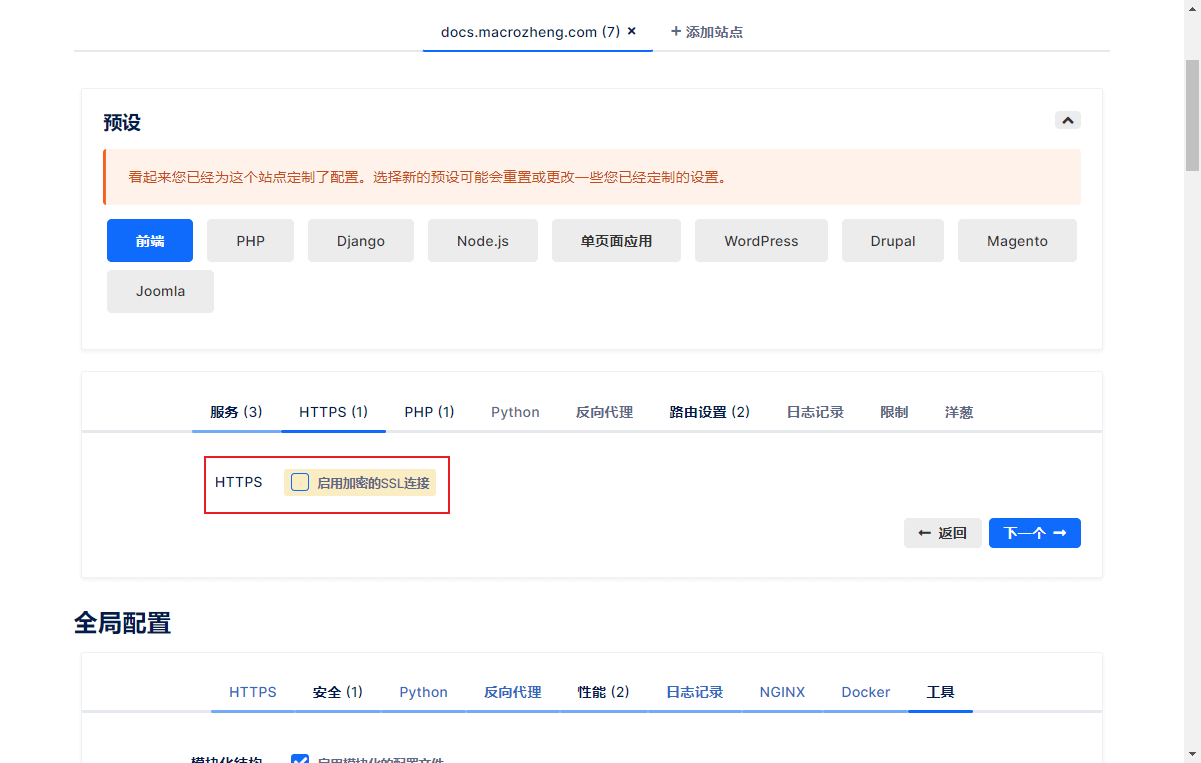
Mari kita konfigurasikan akses ke tapak web dokumen pusat membeli-belah, nama domain ialah: docs.macrozheng.com.
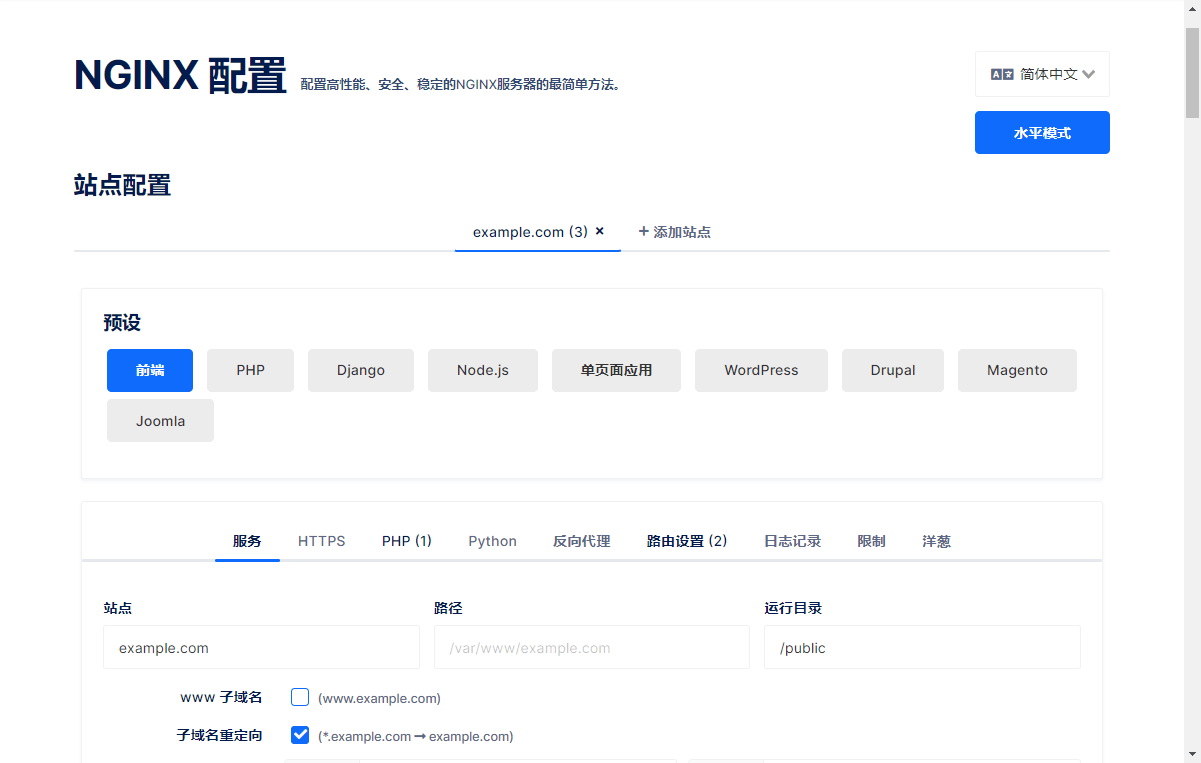
sebagai hujung hadapan dalam
, kemudian ubah suai konfigurasi perkhidmatan, konfigurasikan tapak, laluan dan direktori yang sedang dijalankan; 🎜 >Jika anda tidak memerlukan HTTPS, anda boleh memilih untuk tidak mendayakannya; 🎜>Ubah suai konfigurasisekali lagi, dayakan pemampatan Gzip dan padamkan had kesahan sumber.
NginxConfig预设
Konfigurasi tapak web bahagian hadapan
Mari kita konfigurasikan akses kepada tapak web bahagian hadapan pusat beli-belah Nama domain ialah: mall.macrozheng.com .
 Seterusnya kami menambah tapak lain dan mengubah suai konfigurasi perkhidmatan pada asasnya sama seperti di atas.
Seterusnya kami menambah tapak lain dan mengubah suai konfigurasi perkhidmatan pada asasnya sama seperti di atas.
全局配置->安全Content-Security-Policy
API网站配置
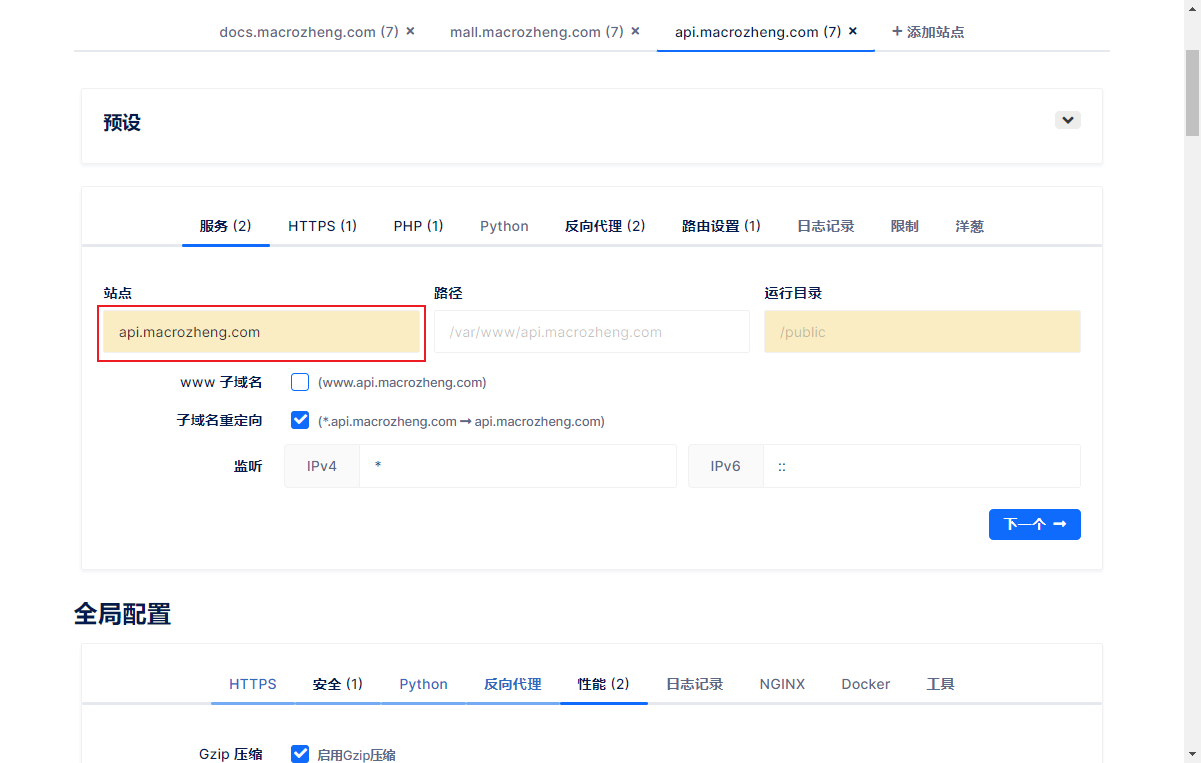
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;

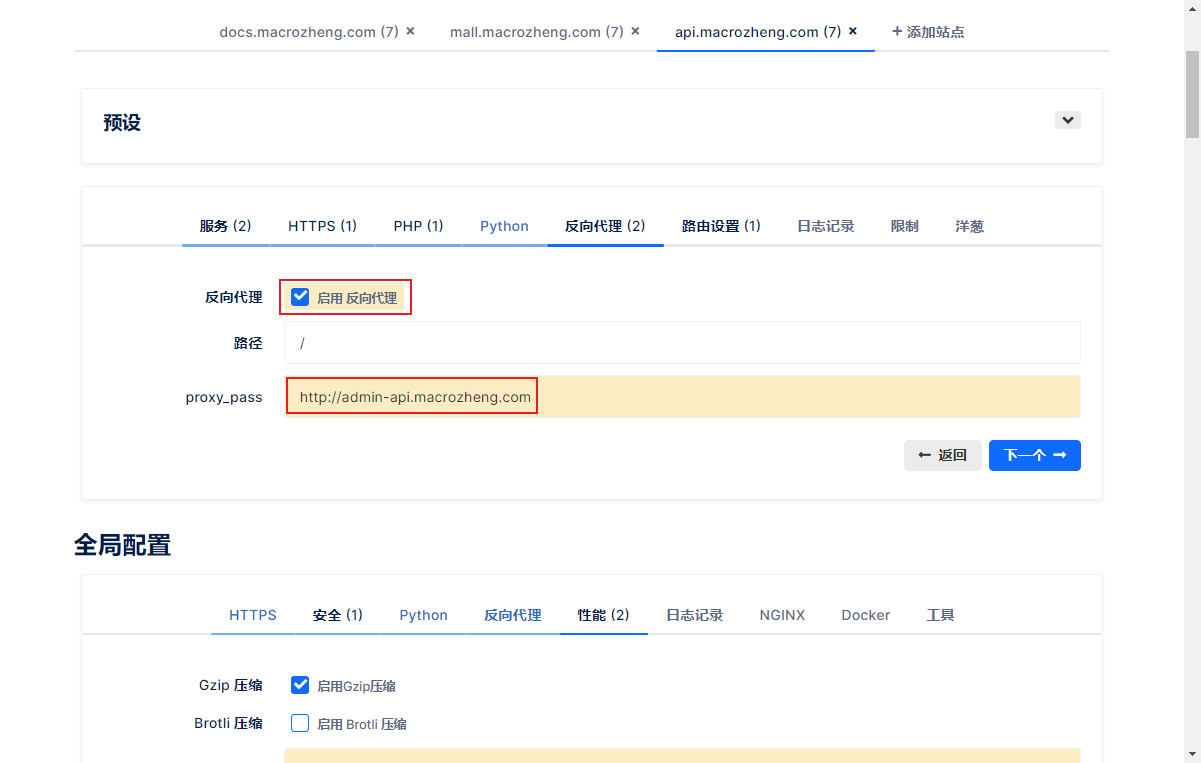
然后启用反向代理并设置,反向代理到线上API;

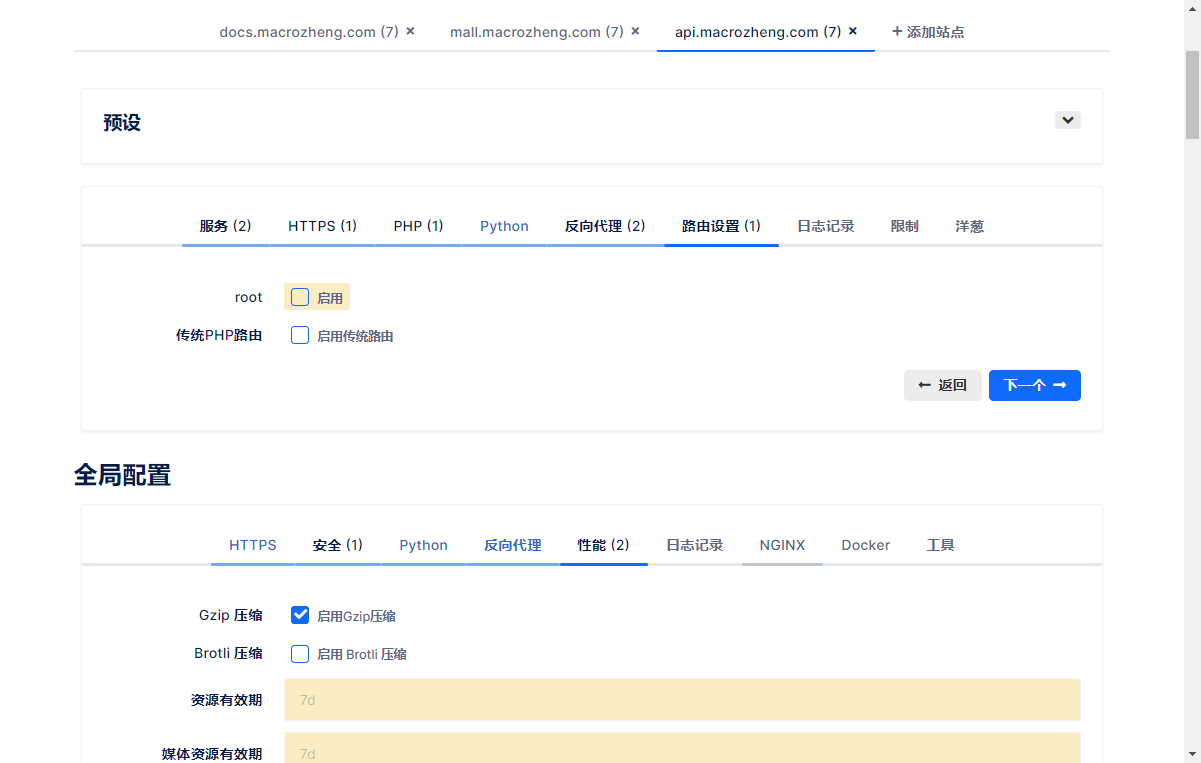
路由功能暂时不用可以关闭。

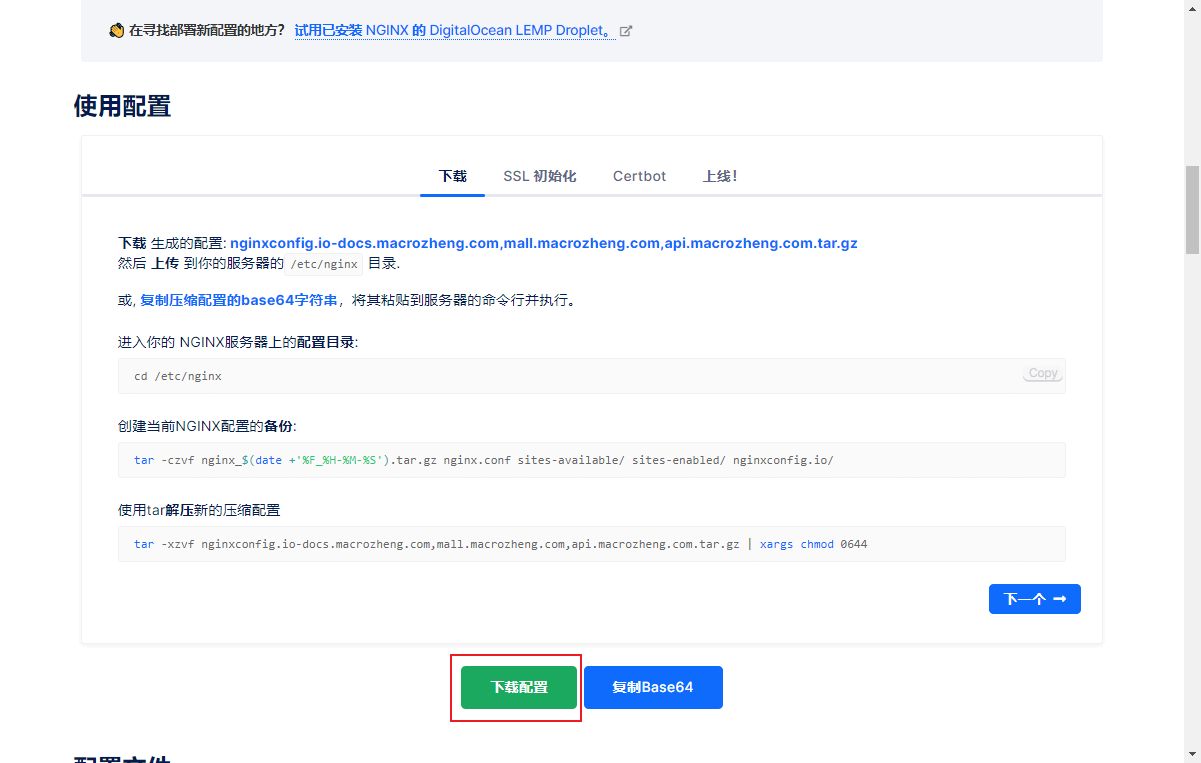
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

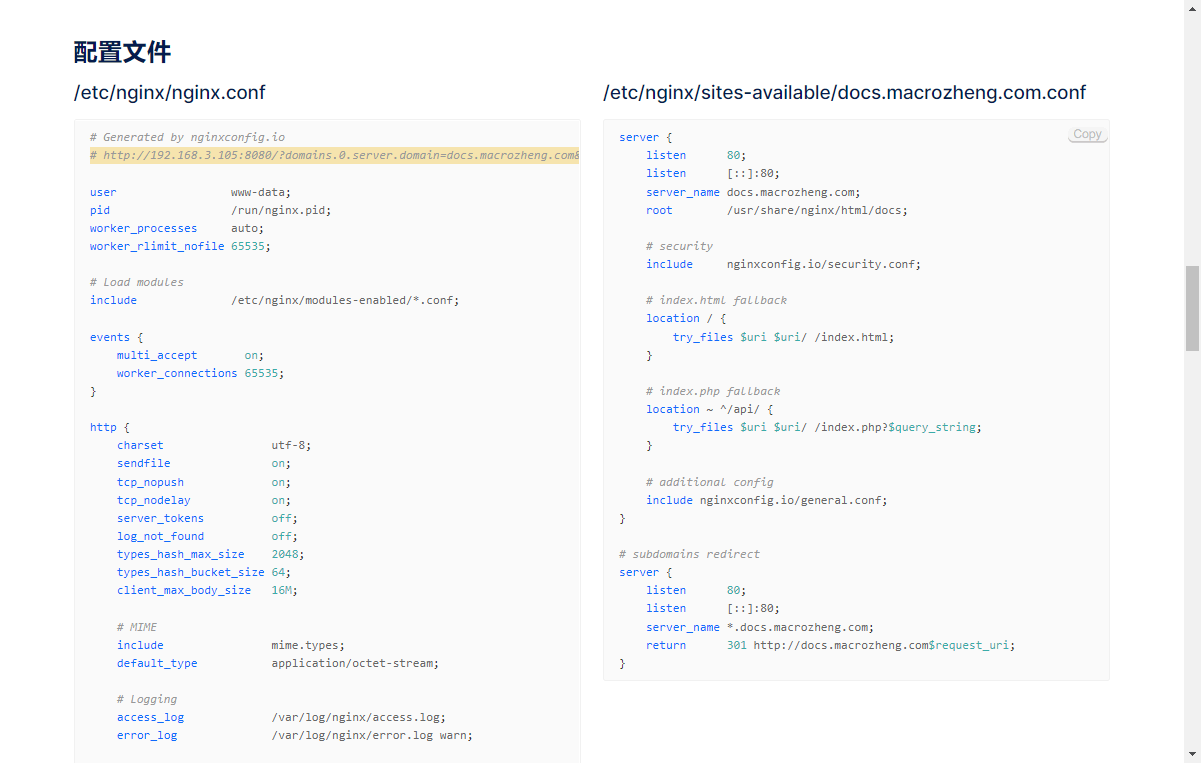
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
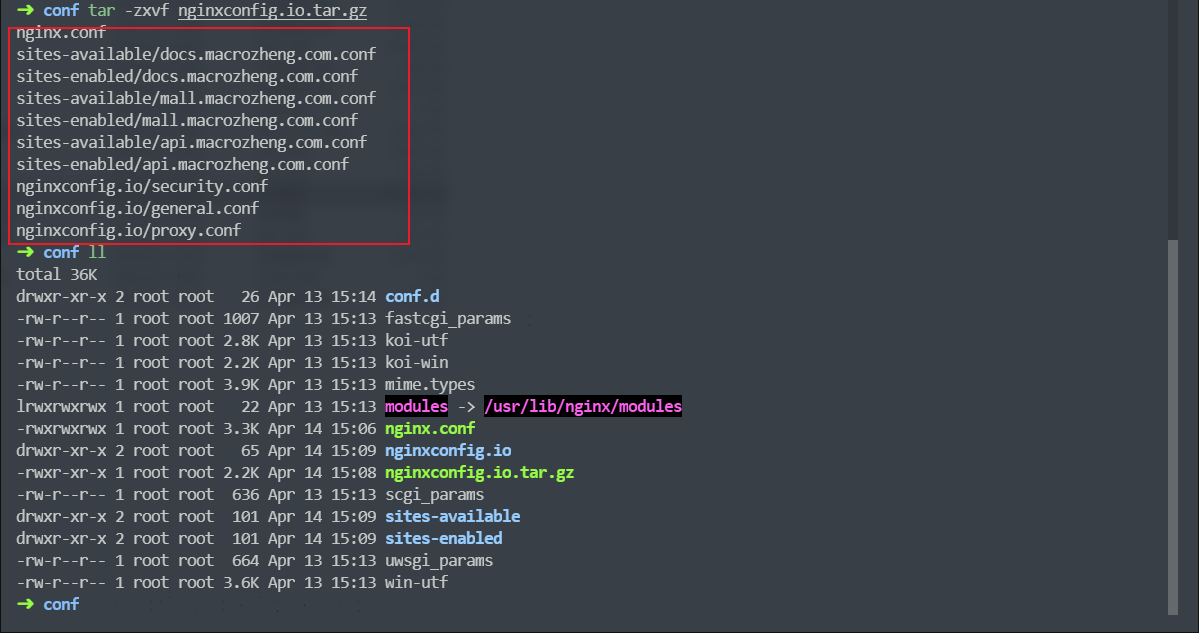
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
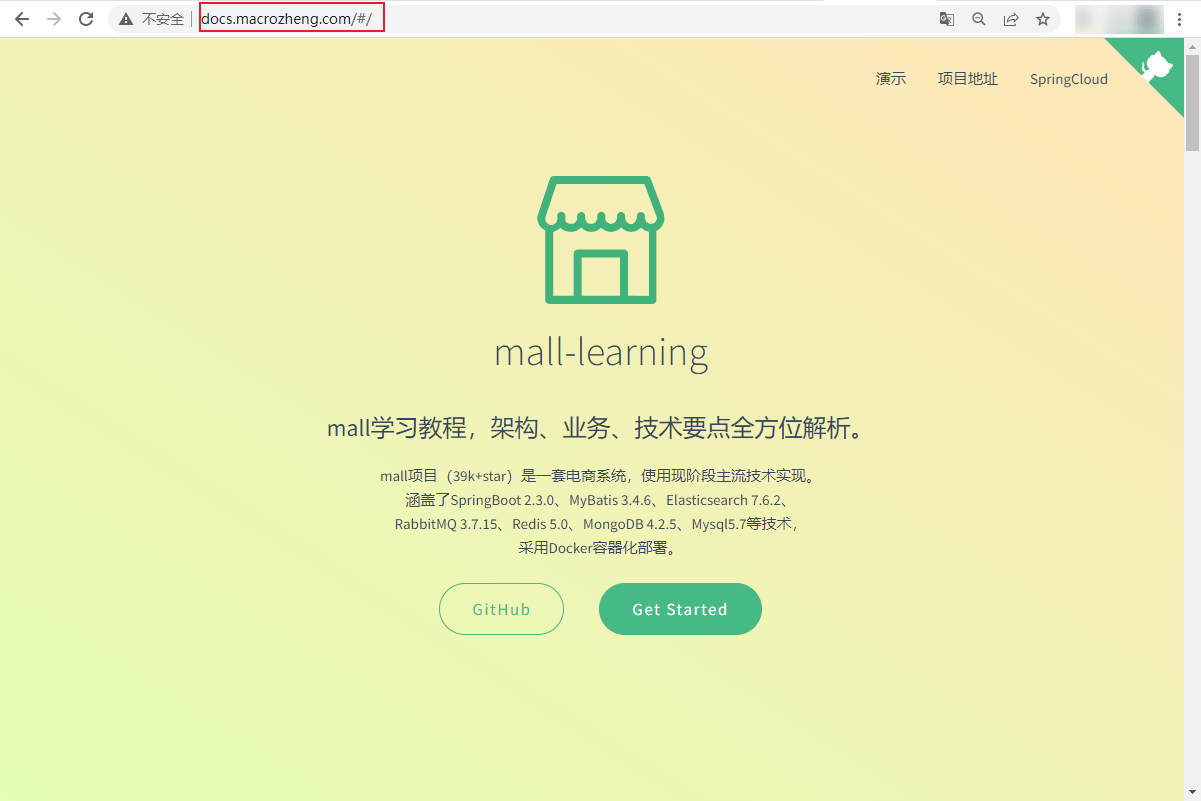
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

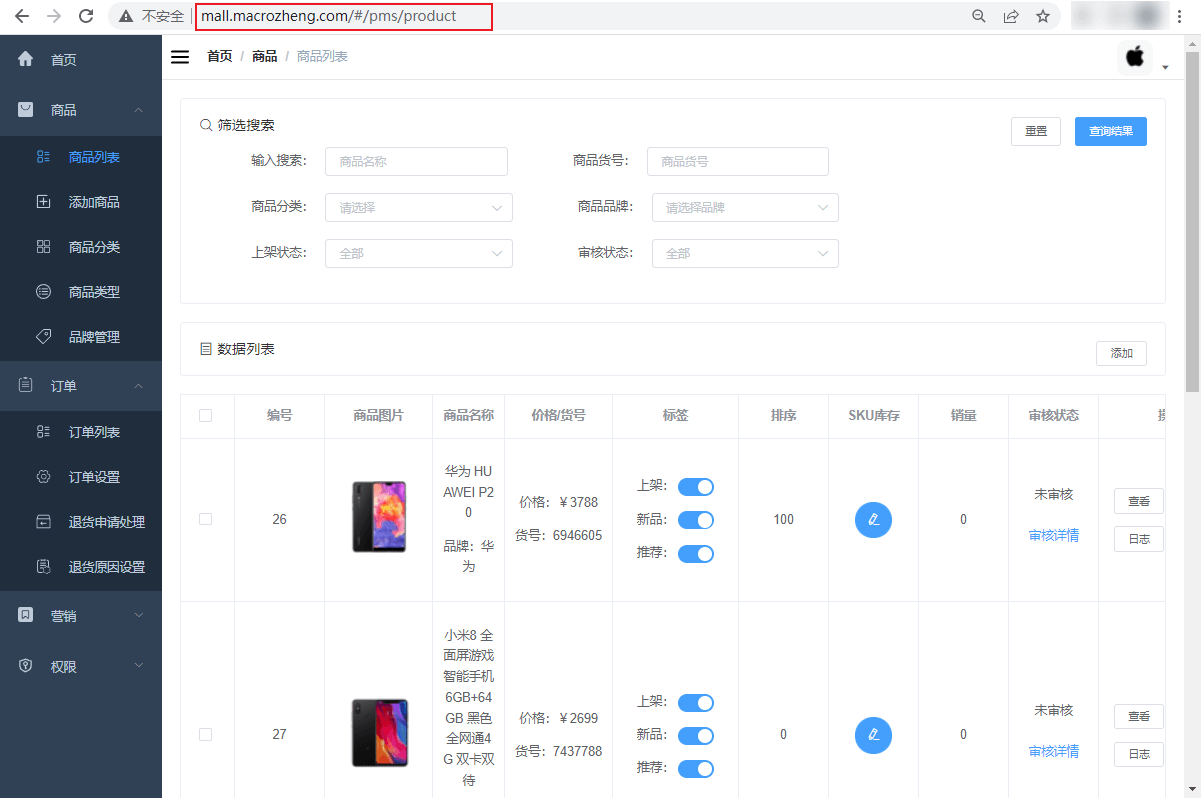
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

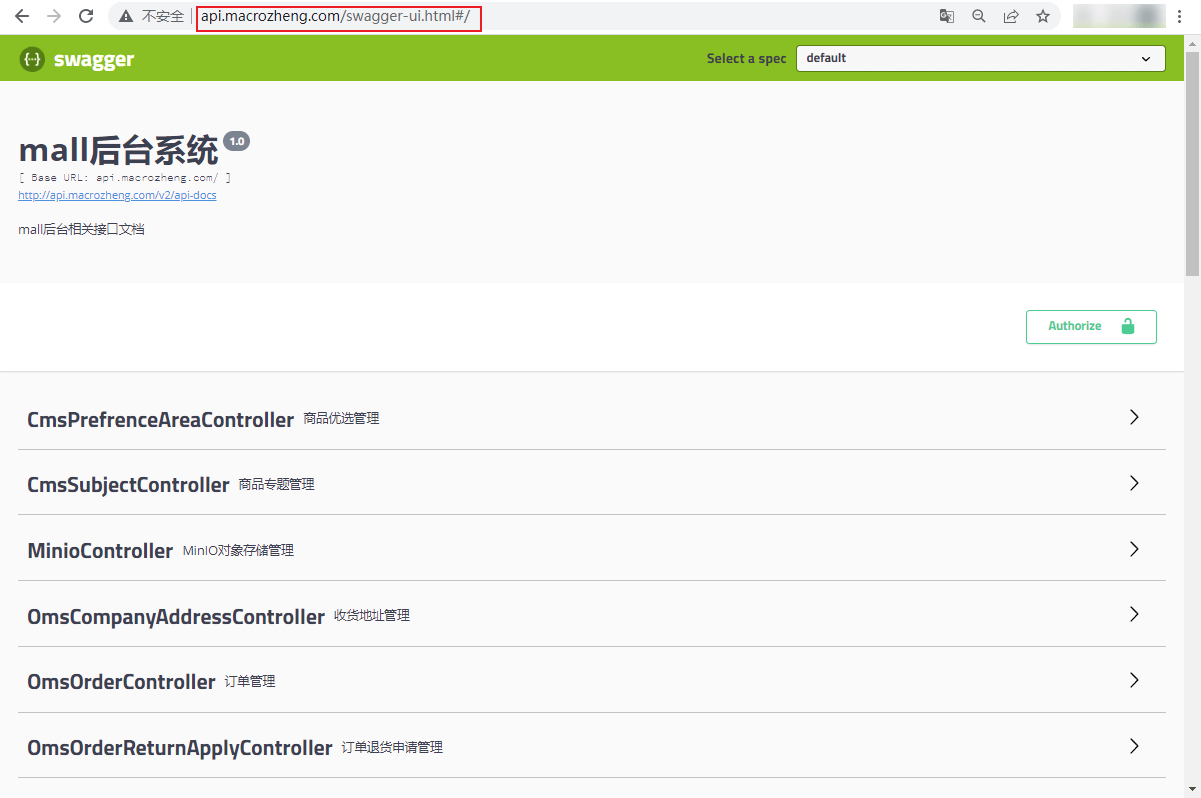
最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

Atas ialah kandungan terperinci Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Kaedah yang boleh menanyakan versi nginx adalah: gunakan perintah nginx -v; Lihat arahan versi dalam fail nginx.conf; Buka halaman ralat Nginx dan lihat tajuk halaman.
 Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain Nginx pada pelayan awan: Buat rekod yang menunjuk ke alamat IP awam pelayan awan. Tambah blok hos maya dalam fail konfigurasi Nginx, menyatakan port pendengaran, nama domain, dan direktori akar laman web. Mulakan semula nginx untuk memohon perubahan. Akses konfigurasi ujian nama domain. Nota Lain: Pasang sijil SSL untuk membolehkan HTTPS, pastikan firewall membenarkan trafik port 80, dan tunggu resolusi DNS berkuatkuasa.
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Anda boleh menanyakan nama kontena Docker dengan mengikuti langkah -langkah: Senaraikan semua bekas (Docker PS). Tapis senarai kontena (menggunakan arahan grep). Mendapat nama kontena (terletak di lajur "Nama").
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara membuat bekas untuk Docker
Apr 15, 2025 pm 12:18 PM
Cara membuat bekas untuk Docker
Apr 15, 2025 pm 12:18 PM
Buat bekas di Docker: 1. Tarik Imej: Docker Pull [Nama Cermin] 2. Buat bekas: Docker Run [Options] [Mirror Name] [Command] 3. Mulailah bekas: Docker Start [Nama Container]
 Cara menjalankan Nginx Apache
Apr 14, 2025 pm 12:33 PM
Cara menjalankan Nginx Apache
Apr 14, 2025 pm 12:33 PM
Untuk mendapatkan Nginx untuk menjalankan Apache, anda perlu: 1. Pasang Nginx dan Apache; 2. Konfigurasikan ejen Nginx; 3. Mula Nginx dan Apache; 4. Uji konfigurasi untuk memastikan bahawa anda dapat melihat kandungan Apache selepas mengakses nama domain. Di samping itu, anda perlu memberi perhatian kepada perkara -perkara lain seperti padanan nombor port, konfigurasi tuan rumah maya, dan tetapan SSL/TLS.



