Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3
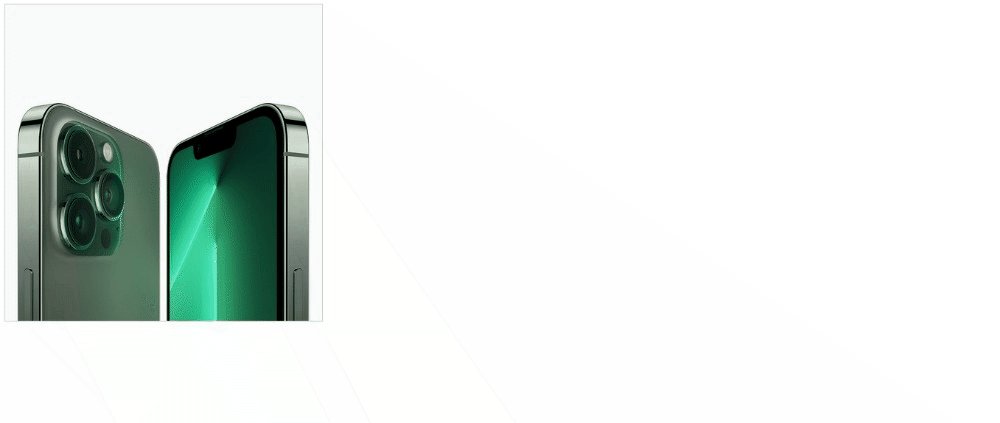
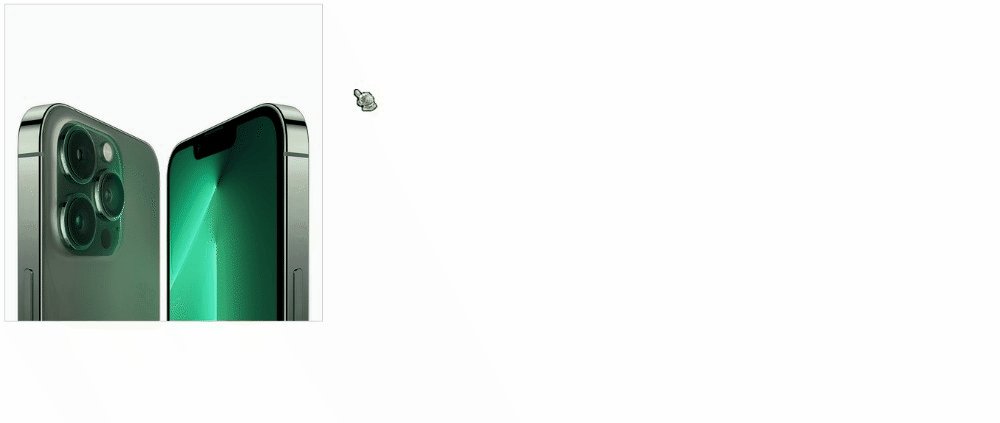
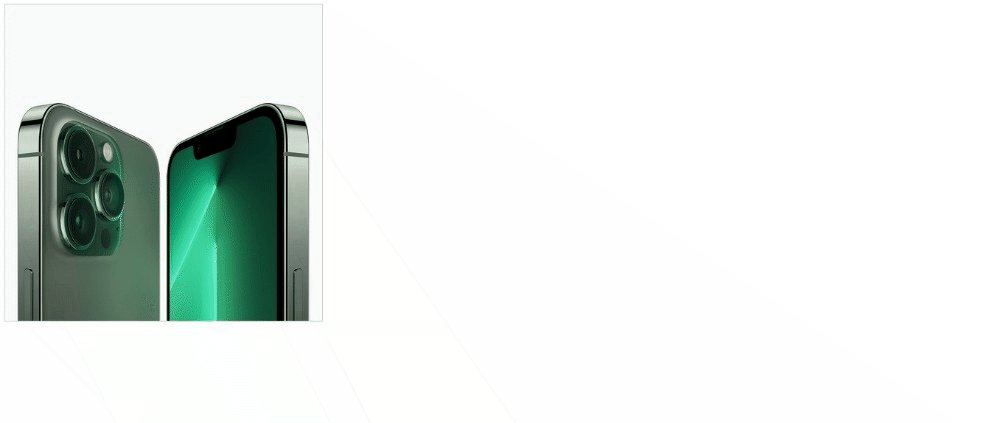
Mencapai kesan

Idea pelaksanaan
Kita memerlukan 4 langkah untuk merealisasikan kesan kaca pembesar Taobao dalam gambar animasi.
1 Lengkapkan susun atur kotak gambar kecil, topeng, dan kotak gambar besar
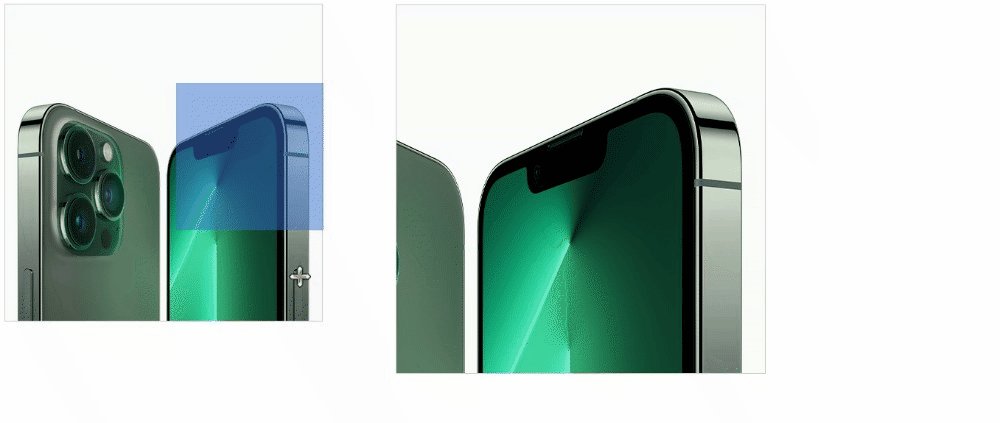
2. Laksanakan pergerakan tetikus ke kotak gambar kecil untuk memaparkan topeng dan kotak gambar besar
3 . Laksanakan topeng pergerakan tetikus dalam Menggerakkan kotak gambar kecil
4 Julat pergerakan topeng tidak boleh melebihi kotak gambar kecil, dan apabila bergerak, kotak gambar besar akan dialihkan
Lengkapkan reka letak. daripada kotak gambar kecil, topeng dan kotak gambar besar
Kotak gambar kecil reka letak saya membalut gambar, topeng dan kotak gambar besar.
Kotak lakaran kenit agak terletak. Topeng, kotak gambar besar, dan gambar gambar besar semuanya diletakkan secara mutlak (gambar gambar besar tidak boleh dialihkan tanpa kedudukan). Topeng perlu menetapkan ketelusan. Asalkan kesannya boleh dicapai.
Sedari menggerakkan tetikus ke kotak gambar kecil untuk memaparkan topeng dan kotak gambar besar
Kotak gambar kecil terikat pada peristiwa pergerakan masuk tetikus (mouseover) dan gerakan tetikus -acara keluar (mouseout). Tukar keadaan setiap kali peristiwa dicetuskan.
Laksanakan topeng pergerakan tetikus untuk bergerak dalam kotak lakaran kenit
Kotak lakaran kecil mengikat acara pergerakan tetikus gerak tetikus. Koordinat-x tetikus pada halaman tolak tawaranKiri kotak gambar kecil ialah tetikus di sebelah kiri kotak Ini adalah koordinat di mana topeng perlu dialihkan tengah topeng, bahagikan dengan 2. Begitu juga dengan koordinat y.
Sedari bahawa julat bergerak topeng tidak boleh melebihi kotak gambar kecil, dan apabila bergerak, ia akan memacu pergerakan gambar besar
Nilai sempadan jika kurang daripada atau sama dengan 0. tetapkan sebelah kiri topeng kepada 0, dan x mempunyai nilai sempadan Ia adalah lebar kotak kecil tolak lebar topeng. Dengan cara yang sama, paksi-y ialah ketinggian kotak kecil tolak ketinggian topeng.
Terdapat hubungan berkadar dalam memacu pergerakan imej besar. Jarak bergerak gambar besar = jarak bergerak topeng * jarak bergerak maksimum kotak besar / x jarak bergerak maksimum topeng,
Kod penuh
<template>
<div
class="tb-booth"
@mouseover="onMouseOver"
@mouseout="onMouseOut"
@mousemove="onMouseMove"
ref="boothRef"
>
<img src="/static/imghw/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg" class="lazy"
/>
<div class="mask" ref="mask" v-show="boxShow" />
<div class="big-img_box" ref="bigImgBox" v-show="boxShow">
<img class="big-img lazy" src="/static/imghw/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png"
ref="bigImg"
/>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
setup() {
const boothRef = ref(null);
const mask = ref(null);
const bigImg = ref(null);
const bigImgBox = ref(null);
const state = reactive({
boxShow: false
});
const onMouseOver = () => {
state.boxShow = true;
};
const onMouseOut = () => {
state.boxShow = false;
};
const onMouseMove = (e) => {
let x = e.pageX - boothRef.value.offsetLeft;
let y = e.pageY - boothRef.value.offsetTop;
let maskX = x - mask.value.offsetWidth / 2;
let maskY = y - mask.value.offsetHeight / 2;
// mask的x最大移动距离
let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth;
let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight;
let bigImgXMaxMove =
bigImgBox.value.offsetWidth - bigImg.value.offsetWidth;
let bigImgYMaxMove =
bigImgBox.value.offsetHeight - bigImg.value.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMaxMove) {
maskX = maskXMaxMove;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMaxMove) {
maskY = maskYMaxMove;
}
mask.value.style.left = maskX + "px";
mask.value.style.top = maskY + "px";
// 大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离
let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove;
let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove;
bigImg.value.style.left = bixImgXMove + "px";
bigImg.value.style.top = bixImgYMove + "px";
};
return {
...toRefs(state),
boothRef,
mask,
bigImg,
bigImgBox,
onMouseOver,
onMouseOut,
onMouseMove,
};
},
};
</script>
<style scoped>
.tb-booth {
width: 430px;
height: 430px;
position: relative;
border: 1px solid #cccccc;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(61, 110, 206);
opacity: 0.5;
cursor: move;
}
.big-img_box {
position: absolute;
top: 0;
left: 530px;
width: 500px;
height: 500px;
background-color: #fff;
border: 1px solid #cccccc;
overflow: hidden;
}
.big-img {
position: absolute;
left: 0;
top: 0;
}
</style>Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess




