
Dalam vue2
1. . Kelebihan: Mudah dipelajari dan digunakan, lokasi penulisan kod telah dipersetujui.
2. Kelemahan: Untuk projek besar, ia tidak sesuai untuk penggunaan semula, pengurusan dan penyelenggaraan.
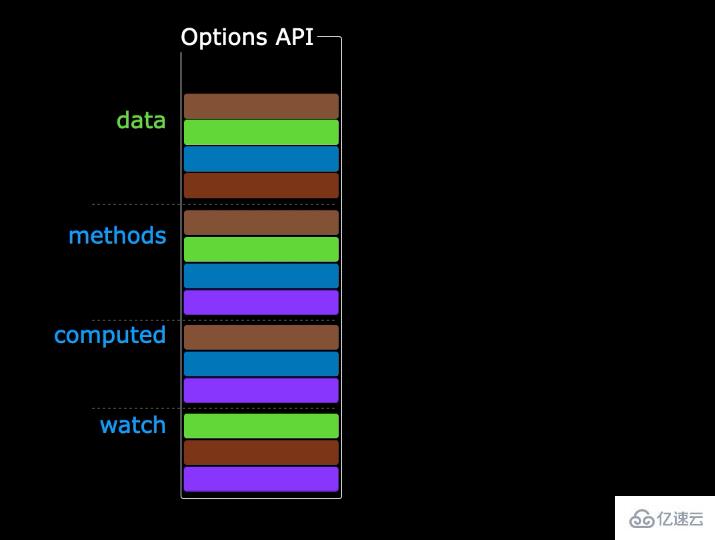
3. Penjelasan: Data dan logik perniagaan bagi fungsi yang sama bertaburan di N tempat dalam fail yang sama Apabila kerumitan perniagaan meningkat, kita perlu sering menggunakan data yang serupa dengan data () Dan pemprosesan bolak-balik dalam kaedah
dalam vue3
1. Kelebihan: Anda boleh meletakkan data fungsi yang sama Disusun bersama logik perniagaan untuk memudahkan penggunaan semula dan penyelenggaraan.
2 Kelemahan: Ia memerlukan penyusunan kod dan keupayaan pemisahan yang baik, dan ia tidak semudah Vue2.
3 Penjelasan: Nota: Untuk membolehkan semua orang beralih kepada versi Vue3.0 dengan lebih baik, kaedah penulisan API pilihan Vue2.x juga disokong pada masa ini.

Persediaan() dalam Vue3 ialah item konfigurasi komponen baharu dalam Vue3, yang digunakan untuk menggantikan data(), kaedah(), dikira() dan item konfigurasi lain dalam Vue2. setup() menyediakan kaedah penulisan yang lebih ringkas dan boleh menggunakan API Komposisi yang disediakan oleh Vue3 dengan lebih baik. Fungsi setup() mengambil dua parameter: props dan context.. Nilai sifat yang diterima oleh komponen disimpan dalam prop, dan beberapa maklumat konfigurasi komponen terkandung dalam konteks.
1. Apakah itu: persediaan ialah item konfigurasi komponen baharu dalam Vue3, yang berfungsi sebagai fungsi kemasukan API gabungan.
2 Masa pelaksanaan: Dipanggil sebelum penciptaan instance, malah lebih awal daripada sebelumnyaBuat dalam Vue2.
3 Nota: Memandangkan tika itu belum dibuat semasa melaksanakan persediaan, data dalam data dan kaedah tidak boleh digunakan secara langsung dalam persediaan, jadi ini dalam persediaan Vue3 juga terikat kepada. tidak ditentukan.
Walaupun item konfigurasi data dan kaedah dalam Vue2 juga boleh digunakan dalam Vue3, adalah tidak disyorkan bahawa data dan kaedah ditulis dalam fungsi persediaan dan melaluinya kembali Untuk kembali, anda boleh menggunakan terus dalam templat (secara amnya, persediaan tidak boleh menjadi fungsi tak segerak).
App.vue
<template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>Paparan kesan:

Nota: Sama seperti data() dan kaedah dalam vue2, ia perlu ditulis sebagai balasan sebelum ia boleh dipanggil sebagai hasil.
[Tambahan soalan temu bual kecil] Adakah pemulangan dalam persediaan hanya satu objek? (persediaan juga boleh mengembalikan fungsi pemaparan)
App.vue
rreeeKonsol mencetak Hello Vue3 dengan teg h3.
Gunakan fungsi reaktif untuk membalut tatasusunan menjadi data responsif. reaktif ialah fungsi yang digunakan untuk membungkus objek/susunan biasa ke dalam data reaktif untuk digunakan Ia tidak boleh mengendalikan jenis data asas secara langsung (kerana ia berdasarkan Proksi, dan Proksi hanya boleh objek proksi).
Sebagai contoh, apabila saya mempunyai keperluan: klik untuk memadam maklumat baris semasa
App.vue
<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
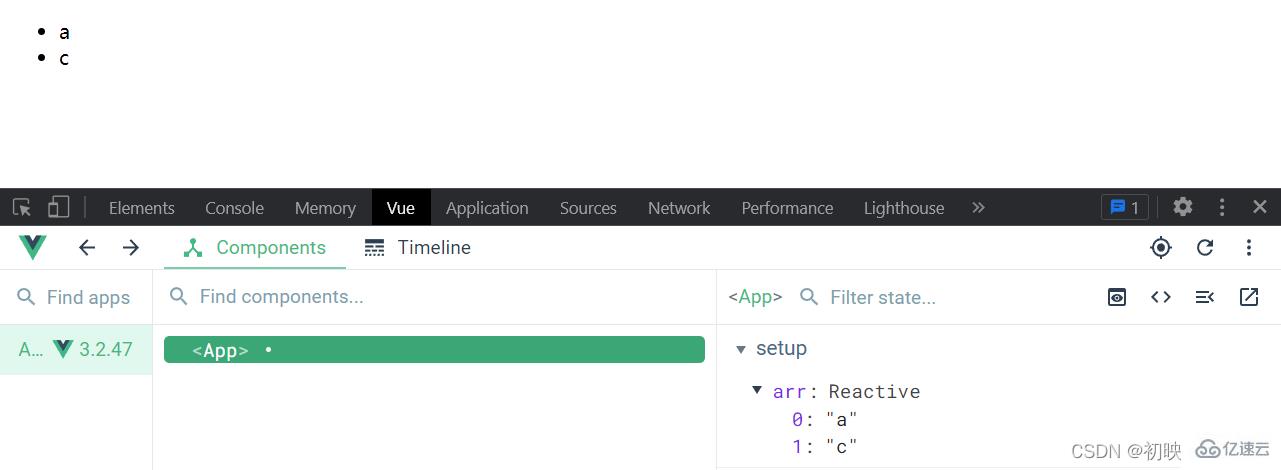
</script>Lihatnya melalui vueTools, dan datanya dipadam selepas saya mengkliknya. Tetapi tiada pemaparan sebenar pada halaman

Pada masa ini, gunakan reactive() untuk membalut tatasusunan untuk menjadikannya data responsif import
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
Pada masa ini, halaman responsif, dipadamkan apabila diklik dan halaman responsif
Begitu juga: kami menggunakan reactive() untuk membungkus objek kami dan gunakan
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
Tafsiran kod di atas:
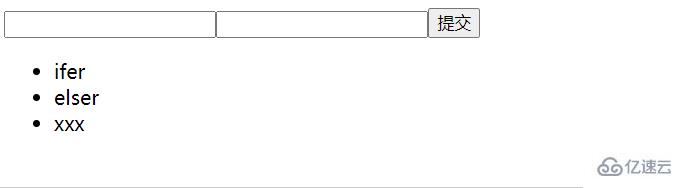
Saya mentakrifkan kotak input dan operasi pemadaman dan penambahan peristiwa melalui model v Tekan data pengikatan dua hala untuk menyelesaikan penambahan dan pemadaman data saya.
Adakah anda kini mempunyai pemahaman yang lebih jelas tentang penggunaan setup()? Mari mudahkan kaedah penulisan kami di bawah.
Pengoptimuman: asingkan data dan logik perniagaan bagi fungsi yang sama kepada satu fungsi, menjadikan kod lebih mudah dibaca dan lebih mudah untuk menghasilkan semula penggunaan.
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>Ekstrak kaedah dengan cara yang sama seperti mengimport, Letakkan data dan kaedah bersama untuk memudahkan pengurusan bersatu kami.

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}Atas ialah kandungan terperinci Cara menggunakan fungsi setup() dan reactive() dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




