 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Isu yang perlu anda perhatikan apabila menggunakan for loops dalam javascript - dengan ringkasan kemahiran problems_javascript
Isu yang perlu anda perhatikan apabila menggunakan for loops dalam javascript - dengan ringkasan kemahiran problems_javascript
Isu yang perlu anda perhatikan apabila menggunakan for loops dalam javascript - dengan ringkasan kemahiran problems_javascript
Menggunakan gelung adalah mudah jika anda ingin menjalankan kod yang sama berulang kali, dengan nilai yang berbeza setiap kali.
Banyak kali kita menggunakan untuk gelung, dan jabatan gelung sering kali menggelungkan pada tatasusunan Banyak kali kita menulisnya seperti ini:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}Walaupun tidak ada masalah besar dengan kod sedemikian, ia akan mendapat panjang tatasusunan setiap kali ia gelung, yang akan mengurangkan kod anda, terutamanya apabila myarray bukan tatasusunan, tetapi HTMLCollectionApabila objek.
Lihat kod di bawah:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}Kod ini hanya akan memperoleh panjang tatasusunan sekali, yang meningkatkan kualiti kod
Dengan bentuk var tunggal, anda boleh menarik pembolehubah keluar daripada gelung, seperti ini:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}Ringkasan masalah apabila JavaScript menggunakan gelung
Perbincangan isu ini pada asalnya datang dari e-mel dalaman syarikat saya baru sahaja merakamkan perbincangan isu ini.
Apabila mencari masalah, beberapa pasukan projek mendapati bahawa apabila menggunakan “untuk(x dalam tatasusunan)”, nilai x yang tidak dijangka muncul dalam pelayar IE.
Secara khususnya, jika kaedah Array.prototype.indexOf disesuaikan (contohnya, disebabkan pencemaran prototaip tertentu), ia mungkin kerana versi lama pelayar IE tidak menyokong array.indexOf kaedah, dan pembangun saya benar-benar mahu menggunakannya, tetapi penyemak imbas sedemikian boleh menyebabkan masalah berikut:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//akan mengeluarkan
1
2
function(){…}Dengan kata lain, kaedah indexOf ialah output.
Penyelesaiannya mudah, sama ada jangan tambah kaedah ini atau gunakan gelung seperti "untuk (i=0; i < array.length; i )" dsb.
Tetapi apakah sifat masalahnya? Sesetengah orang membuat spekulasi bahawa ia mungkin kerana penggunaan for(x in obj) sebenarnya untuk melintasi objek, dan pelaksanaan tatasusunan sebenarnya sama seperti objek biasa, kecuali kunci hanyalah nilai yang diberikan:
{0:"something", 1:"something else"}Ia juga disebut dalam soalan dan jawapan stackoverflow bahawa terdapat perbezaan antara menggunakan for...in dan for(;;) apabila melintasi tatasusunan bermaksud untuk menghitung sifat objek masalah:
Tertib penghitungan tidak dijamin;
Harta yang diwarisi juga dikira
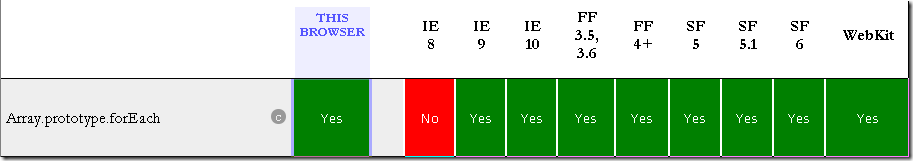
Array.prototype.forEach, dapat dilihat dengan jelas daripada jadual ini bahawa IE8 dan ke bawah tidak boleh disokong dengan tepat:

Ia juga disebut dalam bab untuk dalam JSLint bahawa pernyataan untuk dalam membenarkan gelung melalui nama atribut objek, tetapi ia juga akan melintasi atribut yang diwarisi melalui rantai prototaip, yang dalam banyak kes akan menyebabkan ralat yang tidak dijangka . Terdapat penyelesaian kasar:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana menggunakan php untuk mencari nombor ganjil dalam 100
Dec 23, 2022 pm 06:54 PM
Bagaimana menggunakan php untuk mencari nombor ganjil dalam 100
Dec 23, 2022 pm 06:54 PM
Langkah pelaksanaan: 1. Gunakan julat kawalan pernyataan untuk merentasi nombor dari 1 hingga 100, sintaksnya ialah "untuk ($i = 1; $i <= 100; $i++) {kod badan gelung}"; badan gelung, Hanya gunakan pernyataan if dan operator "%" untuk mendapatkan dan mengeluarkan nombor ganjil Sintaksnya ialah "if($i % 2 != 0){echo $i."
 Apakah perintah pelaksanaan untuk gelung dalam PHP
Sep 22, 2021 pm 06:24 PM
Apakah perintah pelaksanaan untuk gelung dalam PHP
Sep 22, 2021 pm 06:24 PM
Urutan pelaksanaan: 1. Jalankan "ungkapan permulaan"; 2. Laksanakan "ungkapan penghakiman bersyarat". body, jalankan "Ungkapan kemas kini pembolehubah"; 4. Selepas pembolehubah dikemas kini, masukkan gelung seterusnya sehingga nilai penghakiman syarat adalah palsu, menamatkan gelung.
 Pembelajaran gelung JS: penggunaan penyataan untuk gelung (contoh terperinci)
Aug 03, 2022 pm 06:45 PM
Pembelajaran gelung JS: penggunaan penyataan untuk gelung (contoh terperinci)
Aug 03, 2022 pm 06:45 PM
Dalam artikel sebelumnya "JS Loop Learning: The Use of While Loop Statements (Contoh Terperinci)", kami mempelajari secara ringkas tentang while loops dan do while loops, dan hari ini kami akan memperkenalkan satu lagi gelung - penyataan untuk gelung berguna kepada semua orang.
 Adakah mysql mempunyai gelung for?
Mar 30, 2023 pm 08:26 PM
Adakah mysql mempunyai gelung for?
Mar 30, 2023 pm 08:26 PM
MySQL tidak mempunyai gelung for. MySQL tidak menyokong penyataan gelung Ia hanya menyokong tiga penyataan gelung: WHILE, REPEAT dan LOOP menyediakan penyataan gelung, membolehkan anda melaksanakan blok kod SQL berulang kali.
 Cara menggunakan for loop dalam Python
Oct 25, 2023 pm 12:18 PM
Cara menggunakan for loop dalam Python
Oct 25, 2023 pm 12:18 PM
Cara menggunakan gelung for dalam Python Python ialah bahasa pengaturcaraan yang ringkas dan mudah digunakan, dan gelung for ialah salah satu alatan yang paling biasa digunakan. Dengan menggunakan untuk gelung, kami boleh menggelung melalui satu siri data, melaksanakan pemprosesan dan operasi yang berkesan serta meningkatkan kecekapan kod. Di bawah, saya akan memperkenalkan cara menggunakan gelung for dalam Python melalui contoh kod tertentu. Asas untuk sintaks gelung Dalam Python, sintaks a for gelung adalah seperti berikut: untuk pembolehubah dalam objek boleh lelaran:
 Mengendalikan tatasusunan besar dalam Go: gunakan untuk julat atau untuk gelung?
Jul 24, 2023 pm 02:47 PM
Mengendalikan tatasusunan besar dalam Go: gunakan untuk julat atau untuk gelung?
Jul 24, 2023 pm 02:47 PM
Kami tahu bahawa sintaks Go adalah agak ringkas. Ia tidak menyediakan sintaks kawalan gelung seperti while, do...while, dsb. disokong oleh C, tetapi hanya mengekalkan satu pernyataan, gelung for.
 Bagaimana untuk memisahkan nombor genap dan ganjil dalam tatasusunan menggunakan gelung dalam bahasa C?
Aug 25, 2023 pm 03:09 PM
Bagaimana untuk memisahkan nombor genap dan ganjil dalam tatasusunan menggunakan gelung dalam bahasa C?
Aug 25, 2023 pm 03:09 PM
Tatasusunan ialah sekumpulan item data berkaitan yang disimpan di bawah satu nama. Contohnya intStudent[30];//student ialah nama tatasusunan, himpunan 30 item data yang mengandungi nama pembolehubah tunggal Carian operasi tatasusunan - digunakan untuk mencari sama ada unsur tertentu wujud pengisihan - ia membantu menyusun elemen dalam tatasusunan dalam tertib menaik atau Susun mengikut tertib menurun. Traversal - Ia memproses setiap elemen dalam tatasusunan secara berurutan. Sisipan - Ia membantu untuk memasukkan elemen dalam tatasusunan. Padam - Ia membantu dalam memadam elemen daripada tatasusunan. elemen dalam tatasusunan. Logik mencari nombor genap dalam tatasusunan adalah seperti berikut - for(i=0;i<size;i++){ if(a[i]%2==0){
 Cara menggunakan for loop untuk melaksanakan operasi flip dalam bahasa Go
Mar 24, 2024 pm 02:15 PM
Cara menggunakan for loop untuk melaksanakan operasi flip dalam bahasa Go
Mar 24, 2024 pm 02:15 PM
Tajuk: Cara menggunakan untuk gelung untuk melaksanakan operasi flip dalam bahasa Go Dalam bahasa Go, anda boleh membalikkan struktur data dengan mudah seperti tatasusunan dan kepingan dengan menggunakan untuk gelung. Dalam artikel ini, kami akan memperkenalkan cara menggunakan gelung untuk membalik tatasusunan dan kepingan, dan memberikan contoh kod khusus. Operasi membalikkan tatasusunan Mula-mula, mari kita lihat cara menyelak tatasusunan melalui gelung for. Kami mentakrifkan tatasusunan yang mengandungi elemen integer dan membalikkannya menggunakan gelung for. packagemain



