 Java
Java
 javaTutorial
javaTutorial
 Bagaimana untuk menyelesaikan masalah medan tarikh konfigurasi springboot untuk mengembalikan cap masa
Bagaimana untuk menyelesaikan masalah medan tarikh konfigurasi springboot untuk mengembalikan cap masa
Bagaimana untuk menyelesaikan masalah medan tarikh konfigurasi springboot untuk mengembalikan cap masa
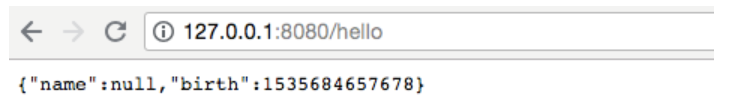
Saya menghadapi masalah Selepas springboot dinaik taraf kepada 2.0, tarikh yang ditemui daripada pangkalan data telah diterima menggunakan Date, dan akhirnya dikembalikan terus ke bahagian hadapan dalam Google Chrome, ia boleh dipaparkan seperti yyyy-MM-dd Format HH:mm:ss. Walau bagaimanapun, tarikh yang dipaparkan dalam penyemak imbas IE adalah "bercelaru" kerana versi springboot1.x mengembalikan cap masa dalam medan Tarikh secara lalai, dan Google dan IE akan menukar cap masa secara automatik kepada yyyy-MM-dd HH:mm: ss; selepas springboot2.0, spring secara automatik akan menukar medan Tarikh kepada rentetan UTC (tanpa konfigurasi), jadi tarikh perlu ditukar kepada cap waktu atau yyyy-MM-dd HH:mm:ss. Tambahkan konfigurasi berikut pada spring. Saya memilih konfigurasi cap waktu pulangan, yang berjaya menyelesaikan masalah itu.
Konfigurasi mengembalikan cap masa
spring jackson: serialization: write-dates-as-timestamps:true

Konfigurasi global mengembalikan rentetan
spring:
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8Dengan konfigurasi kedua, tidak perlu mengkonfigurasi Tambah @ JsonFormat(corak = "yyyy-MM-dd HH:mm:ss", zon waktu="GMT+8") anotasi kepada atribut tarikh setiap kelas entiti
# 指定执行环境
spring:
profiles:
# active: @env@
active: dev
jackson:
serialization:
WRITE_DATES_AS_TIMESTAMPS: trueAtas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah medan tarikh konfigurasi springboot untuk mengembalikan cap masa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Bagaimana Springboot menyepadukan Jasypt untuk melaksanakan penyulitan fail konfigurasi
Jun 01, 2023 am 08:55 AM
Bagaimana Springboot menyepadukan Jasypt untuk melaksanakan penyulitan fail konfigurasi
Jun 01, 2023 am 08:55 AM
Pengenalan kepada Jasypt Jasypt ialah perpustakaan java yang membenarkan pembangun menambah fungsi penyulitan asas pada projeknya dengan usaha yang minimum dan tidak memerlukan pemahaman yang mendalam tentang cara penyulitan berfungsi dengan tinggi untuk penyulitan sehala dan dua hala. teknologi penyulitan berasaskan piawai. Sulitkan kata laluan, teks, nombor, perduaan... Sesuai untuk penyepaduan ke dalam aplikasi berasaskan Spring, API terbuka, untuk digunakan dengan mana-mana pembekal JCE... Tambahkan kebergantungan berikut: com.github.ulisesbocchiojasypt-spring-boot-starter2 Faedah Jasypt melindungi keselamatan sistem kami Walaupun kod itu bocor, sumber data boleh dijamin.
 Bagaimana SpringBoot menyepadukan Redisson untuk melaksanakan baris gilir kelewatan
May 30, 2023 pm 02:40 PM
Bagaimana SpringBoot menyepadukan Redisson untuk melaksanakan baris gilir kelewatan
May 30, 2023 pm 02:40 PM
Senario penggunaan 1. Tempahan berjaya dibuat tetapi pembayaran tidak dibuat dalam masa 30 minit. Pembayaran tamat masa dan pesanan dibatalkan secara automatik 2. Pesanan telah ditandatangani dan tiada penilaian dilakukan selama 7 hari selepas ditandatangani. Jika pesanan tamat dan tidak dinilai, sistem lalai kepada penilaian positif 3. Pesanan dibuat dengan jayanya jika peniaga tidak menerima pesanan selama 5 minit, pesanan itu dibatalkan peringatan mesej teks dihantar... Untuk senario dengan kelewatan yang lama dan prestasi masa nyata yang rendah, kami boleh Gunakan penjadualan tugas untuk melaksanakan pemprosesan undian biasa. Contohnya: xxl-job Hari ini kita akan memilih
 Cara menggunakan Redis untuk melaksanakan kunci teragih dalam SpringBoot
Jun 03, 2023 am 08:16 AM
Cara menggunakan Redis untuk melaksanakan kunci teragih dalam SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis melaksanakan prinsip kunci teragih dan mengapa kunci teragih diperlukan Sebelum bercakap tentang kunci teragih, adalah perlu untuk menjelaskan mengapa kunci teragih diperlukan. Lawan daripada kunci yang diedarkan ialah kunci yang berdiri sendiri Apabila kami menulis program berbilang benang, kami mengelakkan masalah data yang disebabkan oleh mengendalikan pembolehubah yang dikongsi pada masa yang sama Kami biasanya menggunakan kunci untuk mengecualikan pembolehubah yang dikongsi bersama untuk memastikan ketepatannya pembolehubah yang dikongsi skop penggunaannya adalah dalam proses yang sama. Jika terdapat berbilang proses yang perlu mengendalikan sumber yang dikongsi pada masa yang sama, bagaimanakah ia boleh saling eksklusif? Aplikasi perniagaan hari ini biasanya merupakan seni bina perkhidmatan mikro, yang juga bermakna bahawa satu aplikasi akan menggunakan berbilang proses Jika berbilang proses perlu mengubah suai baris rekod yang sama dalam MySQL, untuk mengelakkan data kotor yang disebabkan oleh operasi yang tidak teratur, keperluan pengedaran. untuk diperkenalkan pada masa ini. Gaya dikunci. Ingin mencapai mata
 Bagaimana untuk menyelesaikan masalah bahawa springboot tidak boleh mengakses fail selepas membacanya ke dalam pakej balang
Jun 03, 2023 pm 04:38 PM
Bagaimana untuk menyelesaikan masalah bahawa springboot tidak boleh mengakses fail selepas membacanya ke dalam pakej balang
Jun 03, 2023 pm 04:38 PM
Springboot membaca fail, tetapi tidak boleh mengakses perkembangan terkini selepas membungkusnya ke dalam pakej balang Terdapat situasi di mana springboot tidak boleh membaca fail selepas membungkusnya ke dalam pakej balang adalah tidak sah dan hanya boleh diakses melalui strim. Fail berada di bawah resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Amaran PHP: date() menjangkakan parameter 2 panjang, penyelesaian diberikan rentetan
Jun 22, 2023 pm 08:03 PM
Amaran PHP: date() menjangkakan parameter 2 panjang, penyelesaian diberikan rentetan
Jun 22, 2023 pm 08:03 PM
Apabila membangunkan menggunakan program PHP, anda sering menghadapi beberapa amaran atau mesej ralat. Antaranya, satu mesej ralat yang mungkin muncul ialah: PHPWarning:date()expectsparameter2tobelong,stringgiven. Mesej ralat bermaksud: parameter kedua bagi tarikh fungsi() dijangka menjadi integer panjang (panjang), tetapi yang sebenarnya dihantar kepadanya ialah rentetan (rentetan). Jadi, kita
 Bagaimana untuk melaksanakan Springboot+Mybatis-plus tanpa menggunakan pernyataan SQL untuk menambah berbilang jadual
Jun 02, 2023 am 11:07 AM
Bagaimana untuk melaksanakan Springboot+Mybatis-plus tanpa menggunakan pernyataan SQL untuk menambah berbilang jadual
Jun 02, 2023 am 11:07 AM
Apabila Springboot+Mybatis-plus tidak menggunakan pernyataan SQL untuk melaksanakan operasi penambahan berbilang jadual, masalah yang saya hadapi akan terurai dengan mensimulasikan pemikiran dalam persekitaran ujian: Cipta objek BrandDTO dengan parameter untuk mensimulasikan parameter yang dihantar ke latar belakang bahawa adalah amat sukar untuk melaksanakan operasi berbilang jadual dalam Mybatis-plus Jika anda tidak menggunakan alatan seperti Mybatis-plus-join, anda hanya boleh mengkonfigurasi fail Mapper.xml yang sepadan dan mengkonfigurasi ResultMap yang berbau dan kemudian. tulis pernyataan sql yang sepadan Walaupun kaedah ini kelihatan menyusahkan, ia sangat fleksibel dan membolehkan kita
 Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
Analisis perbandingan dan perbezaan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot dan SpringMVC adalah kedua-dua rangka kerja yang biasa digunakan dalam pembangunan Java, tetapi terdapat beberapa perbezaan yang jelas antara mereka. Artikel ini akan meneroka ciri dan penggunaan kedua-dua rangka kerja ini dan membandingkan perbezaannya. Mula-mula, mari belajar tentang SpringBoot. SpringBoot telah dibangunkan oleh pasukan Pivotal untuk memudahkan penciptaan dan penggunaan aplikasi berdasarkan rangka kerja Spring. Ia menyediakan cara yang pantas dan ringan untuk membina bersendirian, boleh dilaksanakan
 Bagaimana SpringBoot menyesuaikan Redis untuk melaksanakan penyirian cache
Jun 03, 2023 am 11:32 AM
Bagaimana SpringBoot menyesuaikan Redis untuk melaksanakan penyirian cache
Jun 03, 2023 am 11:32 AM
1. Sesuaikan RedisTemplate1.1, mekanisme siri lalai RedisAPI Pelaksanaan cache Redis berasaskan API menggunakan templat RedisTemplate untuk operasi cache data Di sini, buka kelas RedisTemplate dan lihat maklumat kod sumber kelas tersebut. Isytihar kunci, Pelbagai kaedah pesirilan nilai, nilai awal kosong @NullableprivateRedisSe



